
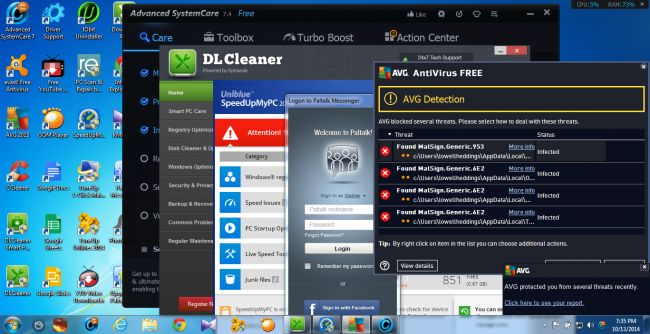
Мы установили десять самых популярных программ с Download.com, и вы не поверите, что произошло! Впрочем, наверное, вы и сами можете догадаться: что-то ужасное. Что-то ужасное — вот что произошло. Присоединяйтесь к нашему веселью!
Уже не первый год мы сетуем на то, что нельзя спокойно порекомендовать скачать бесплатную программу, а недавно мы рассказали, как можно безопасно испытывать любое ПО при помощи виртуальной машины. И мы подумали: а почему бы не повеселиться и не посмотреть, что же, в самом деле, произойдёт, если скачивать программы как обычный ничего не подозревающий пользователь?
Ради эксперимента мы будем просто прощёлкивать все экраны установки с настройками по умолчанию на чистой виртуальной машине. Мы установим десять приложений из списка самых популярных загрузок. И предположим, что наш персонаж — рядовой пользователь.