На той неделе было 10 лет, как я веду техническую колонку в The New York Times!
Среди всех десятилетий технического прогресса последнее было особенно невероятным. С тех пор, как я написал свою первую статью в 2000 году, мир технических новинок не столько развивался, сколько несся вперед с космической скоростью. Подумайте о привычных ныне технологиях, которых даже не существовало каких-то 10 лет назад: HDTV, Blu-ray, GPS, Wi-Fi, Gmail, YouTube, iPod, iPhone, Kindle, Xbox, Wii, Facebook, Twitter, Android, онлайн магазины музыки, потоковое видео и т. д. и т. п.
Сейчас отличный момент, чтобы бросить взгляд назад и подтвердить — или опровергнуть прогнозы, сделанные в течение первого десятилетия 21 века.
Среди всех десятилетий технического прогресса последнее было особенно невероятным. С тех пор, как я написал свою первую статью в 2000 году, мир технических новинок не столько развивался, сколько несся вперед с космической скоростью. Подумайте о привычных ныне технологиях, которых даже не существовало каких-то 10 лет назад: HDTV, Blu-ray, GPS, Wi-Fi, Gmail, YouTube, iPod, iPhone, Kindle, Xbox, Wii, Facebook, Twitter, Android, онлайн магазины музыки, потоковое видео и т. д. и т. п.
Сейчас отличный момент, чтобы бросить взгляд назад и подтвердить — или опровергнуть прогнозы, сделанные в течение первого десятилетия 21 века.




 Это мой самый короткий топик, суть которого в одном предложении. Часто именно с этого предложения начинается успешный стартап, бизнес и любое другое начинание.
Это мой самый короткий топик, суть которого в одном предложении. Часто именно с этого предложения начинается успешный стартап, бизнес и любое другое начинание.


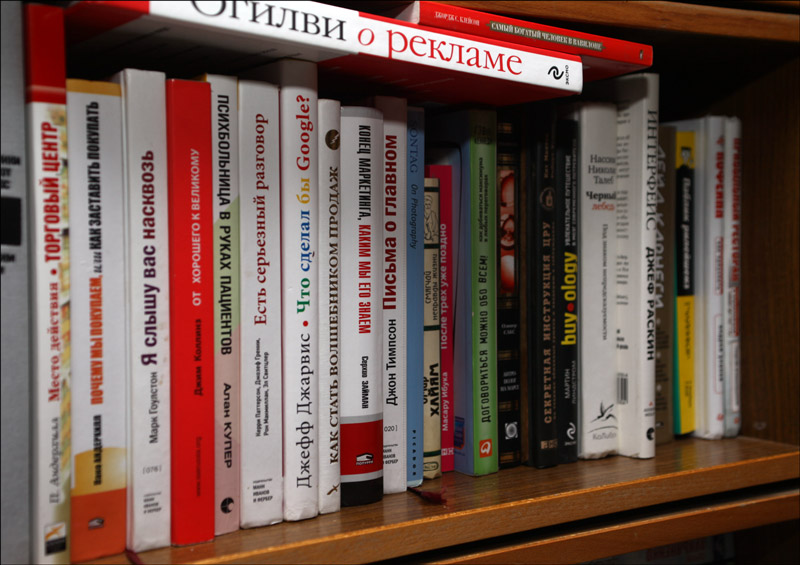
 В топике блиц-обзор книг, которые будут полезны IT-специалистам, бизнесменам и тем, кто собирается открыть своё дело. Рядом с каждой — короткие пояснения, почему и зачем стоит прочесть.
В топике блиц-обзор книг, которые будут полезны IT-специалистам, бизнесменам и тем, кто собирается открыть своё дело. Рядом с каждой — короткие пояснения, почему и зачем стоит прочесть.