Когда я впервые увидел слово never, то подумал, насколько бесполезный тип появился в TypeScript. Со временем, все глубже погружаясь в ts, стал понимать, какой мощью обладает это слово. А эта мощь рождается из реальных примеров использования, которыми я намерен поделиться с читателем. Кому интересно, добро пожаловать под кат.
kibitzer @kibitzerread-only
Пользователь
Дайджест свежих материалов из мира фронтенда за последнюю неделю №384 (7 — 13 октября 2019)
4 мин
13KПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

+30
Учебный курс по React, часть 28: современные возможности React, идеи проектов, заключение
5 мин
14KТуториал
Перевод
Сегодня, в заключительной части перевода курса по React, мы поговорим о современных возможностях React и обсудим идеи React-приложений, создавая которые, вы можете повторить то, чему научились, проходя этот курс, и узнать много нового.

→ Часть 1: обзор курса, причины популярности React, ReactDOM и JSX
→ Часть 2: функциональные компоненты
→ Часть 3: файлы компонентов, структура проектов
→ Часть 4: родительские и дочерние компоненты
→ Часть 5: начало работы над TODO-приложением, основы стилизации
→ Часть 6: о некоторых особенностях курса, JSX и JavaScript
→ Часть 7: встроенные стили
→ Часть 8: продолжение работы над TODO-приложением, знакомство со свойствами компонентов
→ Часть 9: свойства компонентов
→ Часть 10: практикум по работе со свойствами компонентов и стилизации
→ Часть 11: динамическое формирование разметки и метод массивов map
→ Часть 12: практикум, третий этап работы над TODO-приложением
→ Часть 13: компоненты, основанные на классах
→ Часть 14: практикум по компонентам, основанным на классах, состояние компонентов
→ Часть 15: практикумы по работе с состоянием компонентов
→ Часть 16: четвёртый этап работы над TODO-приложением, обработка событий
→ Часть 17: пятый этап работы над TODO-приложением, модификация состояния компонентов
→ Часть 18: шестой этап работы над TODO-приложением
→ Часть 19: методы жизненного цикла компонентов
→ Часть 20: первое занятие по условному рендерингу
→ Часть 21: второе занятие и практикум по условному рендерингу
→ Часть 22: седьмой этап работы над TODO-приложением, загрузка данных из внешних источников
→ Часть 23: первое занятие по работе с формами
→ Часть 24: второе занятие по работе с формами
→ Часть 25: практикум по работе с формами
→ Часть 26: архитектура приложений, паттерн Container/Component
→ Часть 27: курсовой проект
→ Часть 28: современные возможности React, идеи проектов, заключение
→ The end!

→ Часть 1: обзор курса, причины популярности React, ReactDOM и JSX
→ Часть 2: функциональные компоненты
→ Часть 3: файлы компонентов, структура проектов
→ Часть 4: родительские и дочерние компоненты
→ Часть 5: начало работы над TODO-приложением, основы стилизации
→ Часть 6: о некоторых особенностях курса, JSX и JavaScript
→ Часть 7: встроенные стили
→ Часть 8: продолжение работы над TODO-приложением, знакомство со свойствами компонентов
→ Часть 9: свойства компонентов
→ Часть 10: практикум по работе со свойствами компонентов и стилизации
→ Часть 11: динамическое формирование разметки и метод массивов map
→ Часть 12: практикум, третий этап работы над TODO-приложением
→ Часть 13: компоненты, основанные на классах
→ Часть 14: практикум по компонентам, основанным на классах, состояние компонентов
→ Часть 15: практикумы по работе с состоянием компонентов
→ Часть 16: четвёртый этап работы над TODO-приложением, обработка событий
→ Часть 17: пятый этап работы над TODO-приложением, модификация состояния компонентов
→ Часть 18: шестой этап работы над TODO-приложением
→ Часть 19: методы жизненного цикла компонентов
→ Часть 20: первое занятие по условному рендерингу
→ Часть 21: второе занятие и практикум по условному рендерингу
→ Часть 22: седьмой этап работы над TODO-приложением, загрузка данных из внешних источников
→ Часть 23: первое занятие по работе с формами
→ Часть 24: второе занятие по работе с формами
→ Часть 25: практикум по работе с формами
→ Часть 26: архитектура приложений, паттерн Container/Component
→ Часть 27: курсовой проект
→ Часть 28: современные возможности React, идеи проектов, заключение
→ The end!
+36
Дайджест свежих материалов из мира фронтенда за последнюю неделю №358 (25 — 31 марта 2019)
3 мин
13KПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

+23
R пакет tidyr и его новые функции pivot_longer и pivot_wider
18 мин
7.8KТуториал
Пакет tidyr входит в ядро одной из наиболее популярных библиотек на языке R — tidyverse.
Основное назначение пакета — приведение данных к аккуратному виду.
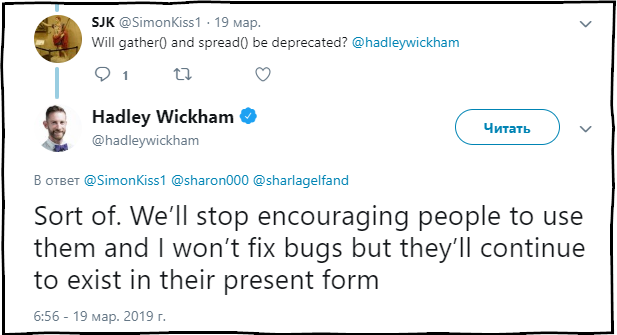
На Хабре уже есть публикация посвящённая данному пакету, но датируюется она 2015 годом. А я хочу рассказать, о наиболее актуальных изменениях, о которых несколько дней назад сообщил его автор Хедли Викхем.

SJK: Функции gather() и spread() будут считаться устаревшими?
Hadley Wickham: В какой то мере. Мы перестанем рекомендовать использование данных функций, и исправлять в них ошибки, но они и далее буду присутствовать в пакете в текущем состоянии.
+10
Разработка простых современных JavaScript-приложений с использованием Webpack и прогрессивных веб-технологий
19 мин
31KПеревод
Думали ли вы о том, чтобы воспользоваться при разработке своего очередного веб-проекта простейшим из существующих набором технологий? Если это так — значит материал, перевод которого мы публикуем сегодня, написан специально для вас.
JavaScript-фреймворки существуют для того чтобы помочь нам создавать приложения, обладающие сходными возможностями, используя обобщённый подход. Однако многим приложениям вся та мощь, которую дают фреймворки, не нужна. Использование какого-нибудь фреймворка в проекте небольшого или среднего масштаба, к которому предъявляются некие специфические требования, вполне может оказаться ненужной тратой сил и времени.

В этой статье мы поговорим о применении современных технологий при разработке веб-приложений, возможности которых не ограничены возможностями фреймворков. Кстати, если вам это нужно, то вы, с использованием описываемых здесь технологий, сможете создать собственный узкоспециализированный фреймворк. Чистый JavaScript и другие базовые веб-технологии дают разработчикам возможность делать то, что им нужно, не ограничивая себя рамками применяемых ими инструментов.
JavaScript-фреймворки существуют для того чтобы помочь нам создавать приложения, обладающие сходными возможностями, используя обобщённый подход. Однако многим приложениям вся та мощь, которую дают фреймворки, не нужна. Использование какого-нибудь фреймворка в проекте небольшого или среднего масштаба, к которому предъявляются некие специфические требования, вполне может оказаться ненужной тратой сил и времени.

В этой статье мы поговорим о применении современных технологий при разработке веб-приложений, возможности которых не ограничены возможностями фреймворков. Кстати, если вам это нужно, то вы, с использованием описываемых здесь технологий, сможете создать собственный узкоспециализированный фреймворк. Чистый JavaScript и другие базовые веб-технологии дают разработчикам возможность делать то, что им нужно, не ограничивая себя рамками применяемых ими инструментов.
+27
Дайджест свежих материалов из мира фронтенда за последнюю неделю №356 (11 — 17 марта 2019)
3 мин
12KПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

+24
Дайджест свежих материалов из мира фронтенда за последнюю неделю №355 (4 — 10 марта 2019)
3 мин
13KПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

+31
Лучшее из мира Angular за неделю — Дайджест №2 (26 января — 7 марта)
4 мин
8.7K
Свежая подборка со ссылками на новости и материалы.
Приятного чтения!
+28
Разработка под WebAssembly: реальные грабли и примеры
25 мин
43K
Анонс WebAssembly состоялся в 2015-м — но сейчас, спустя годы, всё ещё немногие могут похвастаться им в продакшне. Тем ценнее материалы о подобном опыте: информация из первых рук о том, каково с этим жить на практике, пока что в дефиците.
На конференции HolyJS доклад об опыте использования WebAssembly получил высокие оценки зрителей, и теперь специально для Хабра подготовлена текстовая версия этого доклада (видеозапись также приложена).
+71
Дайджест свежих материалов из мира фронтенда за последнюю неделю №352 (11 — 17 февраля 2019)
3 мин
16KПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

+31
Дайджест свежих материалов из мира фронтенда за последнюю неделю №350 (28 января — 3 февраля 2019)
4 мин
13KПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

+37
Другой GitHub: репозитории по Data Science, визуализации данных и глубокому обучению
6 мин
34K
(с)
Гитхаб — это не просто площадка для хостинга и совместной разработки IT-проектов, но и огромная база знаний, составленная сотнями экспертов. К счастью, сервис предоставляет не просто инструменты для работы с открытым исходным кодом, но и качественные материалы для обучения. Мы выбрали некоторые популярные репозитории и отсортировали их по количеству звезд в порядке убывания.
Эта подборка поможет разобраться, на какие именно репозитории стоит обратить внимание, если вас интересует работа с данными и сфера глубокого обучения.
+52
Дайджест свежих материалов из мира фронтенда за последнюю неделю №349 (21 — 27 января 2019)
4 мин
13KПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

+32
Дайджест свежих материалов из мира фронтенда за последнюю неделю №348 (14 — 20 января 2019)
4 мин
12KПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

+27
Использование RxJS в React-разработке для управления состоянием приложений
14 мин
38KПеревод
Автор материала, перевод которого мы сегодня публикуем, говорит, что здесь он хочет продемонстрировать процесс разработки простого React-приложения, использующего RxJS. По его словам, он не является экспертом в RxJS, так как сам занимается изучением этой библиотеки и не отказывается от помощи знающих людей. Его цель — привлечь внимание аудитории к альтернативным способам создания React-приложений, вдохновить читателя на самостоятельные исследования. Этот материал нельзя назвать введением в RxJS. Тут будет показан один из многих способов использования этой библиотеки в React-разработке.


+15
Тестирование Node.js-проектов. Часть 2. Оценка эффективности тестов, непрерывная интеграция и анализ качества кода
16 мин
9.5KПеревод
→ Тестирование Node.js-проектов. Часть 1. Анатомия тестов и типы тестов
Сегодня, во второй части перевода материала, посвящённого тестированию Node.js-проектов, мы поговорим об оценке эффективности тестов и об анализе качества кода.

Сегодня, во второй части перевода материала, посвящённого тестированию Node.js-проектов, мы поговорим об оценке эффективности тестов и об анализе качества кода.

+21
Тестирование Node.js-проектов. Часть 1. Анатомия тестов и типы тестов
27 мин
38KПеревод
Автор материала, первую часть перевода которого мы сегодня публикуем, говорит, что он, как независимый консультант по Node.js, каждый год анализирует более 10 проектов. Его клиенты, что вполне оправданно, просят его обратить особое внимание на тестирование. Несколько месяцев назад он начал делать заметки, касающиеся ценных приёмов тестирования и встречающихся ему ошибок. В результате получился материал, содержащий три десятка рекомендаций по тестированию.

В частности, речь здесь пойдёт о выборе подходящих в конкретной ситуации типов тестов, об их правильном оформлении, об оценке их эффективности, и о том, где именно в CI/CD-цепочках нужно их размещать. Некоторые из приведённых здесь примеров проиллюстрированы с использованием Jest, некоторые — с использованием Mocha. Этот материал, в основном ориентирован не на инструменты, а на методологии тестирования.
→ Тестирование Node.js-проектов. Часть 2. Оценка эффективности тестов, непрерывная интеграция и анализ качества кода

В частности, речь здесь пойдёт о выборе подходящих в конкретной ситуации типов тестов, об их правильном оформлении, об оценке их эффективности, и о том, где именно в CI/CD-цепочках нужно их размещать. Некоторые из приведённых здесь примеров проиллюстрированы с использованием Jest, некоторые — с использованием Mocha. Этот материал, в основном ориентирован не на инструменты, а на методологии тестирования.
→ Тестирование Node.js-проектов. Часть 2. Оценка эффективности тестов, непрерывная интеграция и анализ качества кода
+23
Дайджест свежих материалов из мира фронтенда за последнюю неделю №342 (3 — 9 декабря 2018)
4 мин
13KПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

+23
Еще список проектов, на чем потренироваться
3 мин
26KПеревод
«Мастер совершает больше ошибок, чем новичок — попыток»
Прошлый список тренировочных проектов набрал 50к прочтений и 600 добавлений в избранное. Вот еще один список интересных проектов для практики, для тех кто хочет добавки.

Цель текстового редактора — уменьшить усилия пользователей, пытающихся преобразовать их форматирование как валидную разметку HTML. Хороший текстовый редактор позволяет пользователям форматировать текст по-разному.
В какой-то момент каждый использовал текстовый редактор. Так почему бы не создать его самостоятельно?
Прошлый список тренировочных проектов набрал 50к прочтений и 600 добавлений в избранное. Вот еще один список интересных проектов для практики, для тех кто хочет добавки.
1. Текстовый редактор

Цель текстового редактора — уменьшить усилия пользователей, пытающихся преобразовать их форматирование как валидную разметку HTML. Хороший текстовый редактор позволяет пользователям форматировать текст по-разному.
В какой-то момент каждый использовал текстовый редактор. Так почему бы не создать его самостоятельно?
+16
Информация
- В рейтинге
- Не участвует
- Зарегистрирован
- Активность