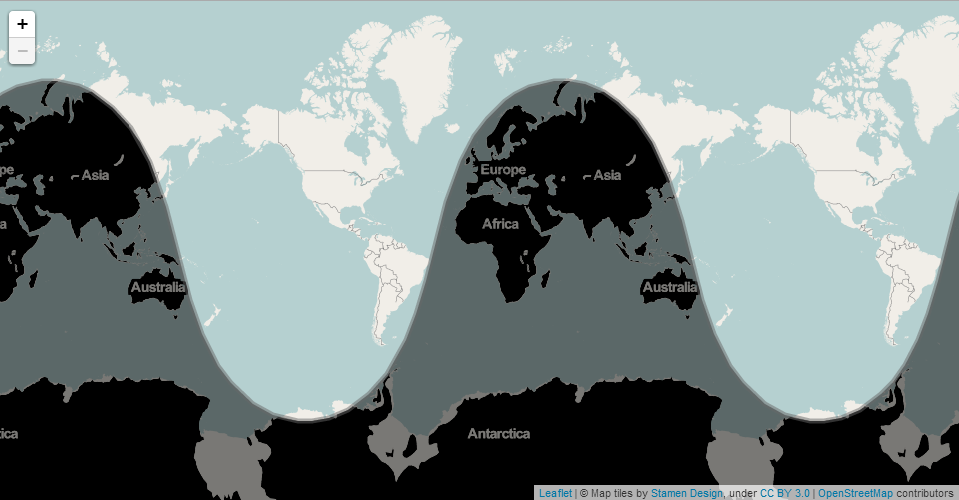
Тепловая карта — картограмма, визуально показывающая интенсивность какого-либо точечного показателя в пределах территории на карте. Интенсивность кодируется цветом и прозрачностью. Наверняка вы не раз видели такие картинки. Так вот, что если вам нужно сделать такую картограмму, а данных на руках у вас нет. Heatmap Painter позволит вам в интерактивном режиме накидать данные на карту и сохранить результат для дальнейшего использования. Штука весьма интересная и может пригодится много кому: разработчикам, аналитикам, дизайнерам. О том как это работает и как использовать читайте далее.








 Книга совсем недавно переведена издательством «Питер» и представляет из себя взгляд маркетолога на инфографику, как эффективный инструмент маркетинга. О чём вы узнаете, прочитав эту книгу, и кому, на мой взгляд, она будет интересна/полезна — можно узнать в небольшом обзоре под катом.
Книга совсем недавно переведена издательством «Питер» и представляет из себя взгляд маркетолога на инфографику, как эффективный инструмент маркетинга. О чём вы узнаете, прочитав эту книгу, и кому, на мой взгляд, она будет интересна/полезна — можно узнать в небольшом обзоре под катом.