Наверное, это один из самых популярных вопросов, задаваемых потенциальными клиентами.
При первой встрече объясняешь клиенту, что сайты, как автомобили, бывают очень разные. И цена очень сильно зависит от его потребностей и финансовых возможностей.
Но достаточно сложно назвать итоговую сумму, когда еще не написано ТЗ и не до конца понятно, что хочет клиент.
Писать подробное и хорошее ТЗ, не будучи уверенным, что договор в итоге будет подписан — не выгодно. Ибо это потраченное впустую время. Время — деньги.
Получается палка о двух концах.
Как мы пытались решить эту проблему:
(речь идет о средней web-студии)
При первой встрече объясняешь клиенту, что сайты, как автомобили, бывают очень разные. И цена очень сильно зависит от его потребностей и финансовых возможностей.
Но достаточно сложно назвать итоговую сумму, когда еще не написано ТЗ и не до конца понятно, что хочет клиент.
Писать подробное и хорошее ТЗ, не будучи уверенным, что договор в итоге будет подписан — не выгодно. Ибо это потраченное впустую время. Время — деньги.
Получается палка о двух концах.
Как мы пытались решить эту проблему:
(речь идет о средней web-студии)






 Привет всем! Очень странно, что я не нашел на Хабре ничего такого, про что расскажу вам далее…
Привет всем! Очень странно, что я не нашел на Хабре ничего такого, про что расскажу вам далее…
 Многие из нас очень переживают, когда от нас уходят клиенты к конкурентам, и очень рады, когда клиенты перебегают в обратном направлении. Те, кто мудрее, смотрят на этот вопрос более философски: пусть плохие клиенты уходят, а приходят хорошие.
Многие из нас очень переживают, когда от нас уходят клиенты к конкурентам, и очень рады, когда клиенты перебегают в обратном направлении. Те, кто мудрее, смотрят на этот вопрос более философски: пусть плохие клиенты уходят, а приходят хорошие.
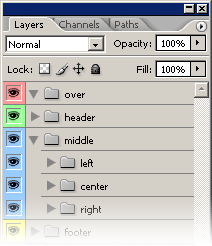
 Есть множество секретов при работе с Photoshop, зная которые можно заметно повысить свою производительность. При создании дизайна сайта гармоничное размещение объектов на странице, правильные отступы и наличие пустого пространства играют важную роль для восприятия оформления, а достигается это перемещением элементов дизайна. При этом на переключение между слоями и операции по их перемещению уходит порой до 80% времени, и лишь только оставшееся часть идет на рисование и ввод информации. Поэтому в данном мини-ликбезе, я хочу коснуться только хитростей работы с вкладкой Layers как наиболее востребованной.
Есть множество секретов при работе с Photoshop, зная которые можно заметно повысить свою производительность. При создании дизайна сайта гармоничное размещение объектов на странице, правильные отступы и наличие пустого пространства играют важную роль для восприятия оформления, а достигается это перемещением элементов дизайна. При этом на переключение между слоями и операции по их перемещению уходит порой до 80% времени, и лишь только оставшееся часть идет на рисование и ввод информации. Поэтому в данном мини-ликбезе, я хочу коснуться только хитростей работы с вкладкой Layers как наиболее востребованной.