
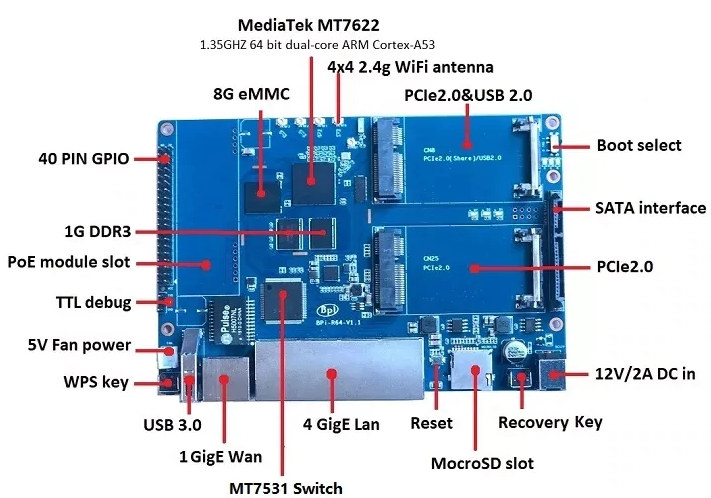
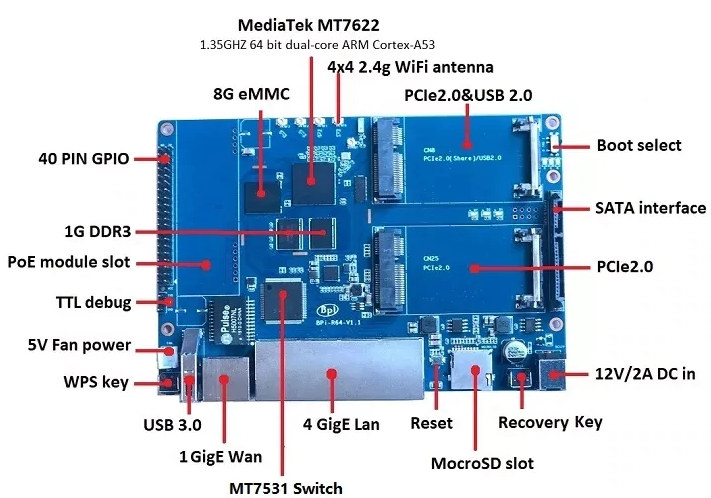
Здравствуйте меня зовут Дмитрий и сегодня я сделаю обзор на одноплатный компьютер Banana Pi R64. Мы узнаем как установить на него OpenWrt а также как собрать самому прошивку под этот компьютер.
Пользователь


Привет, Хабр. Меня зовут Рустам. Я работаю в Ozon: админю Kubernetes и пишу на Go.
У нас очень много сервисов на Go — их количество исчисляется тысячами. Запускаются они внутри кластеров Kubernetes. А я плотно работаю с Kubernetes и заметил, что при запуске кода внутри Kubernetes для резолва одного адреса делается до десяти DNS-запросов. Это, конечно, влияет на производительность.
Я решил разобраться, как Go делает DNS-запросы. В результате мне удалось уменьшить их количество в наших проектах до одного-двух. Как у меня это получилось и можно ли использовать мой опыт в вашем проекте, я расскажу в статье.

 Рано или поздно к каждому из нас приходит понимание необходимости в денежном «буфере» про запас. На чёрный день, так сказать. Кто-то может насобирать скромную сумму, ежемесячно откладывая по чуть-чуть с зарплаты, кому-то достался приличный «буфер» от дядюшки… Как бы то ни было, встаёт вопрос хранения имеющихся средств, а ещё лучше — их задействования! Совсем не хочется, чтобы имеющиеся деньги просто таяли вместе с инфляцией.
Рано или поздно к каждому из нас приходит понимание необходимости в денежном «буфере» про запас. На чёрный день, так сказать. Кто-то может насобирать скромную сумму, ежемесячно откладывая по чуть-чуть с зарплаты, кому-то достался приличный «буфер» от дядюшки… Как бы то ни было, встаёт вопрос хранения имеющихся средств, а ещё лучше — их задействования! Совсем не хочется, чтобы имеющиеся деньги просто таяли вместе с инфляцией. В свое время, в 1995-ом году, на меня произвел впечатление фильм «Хакеры». Можно
В свое время, в 1995-ом году, на меня произвел впечатление фильм «Хакеры». Можно
 Стэнфордский университет организует бесплатный онлайн-курс CS221 по искусственному интеллекту осенью этого года. Курс будет проходить с 2 октября по 16 декабря.
Стэнфордский университет организует бесплатный онлайн-курс CS221 по искусственному интеллекту осенью этого года. Курс будет проходить с 2 октября по 16 декабря.
— В кэмелкейсе пишем?
— Да, как обычно, в кэмелкейсе
… прошло две недели…
— Мы ж в кэмелкейсе договаривались!!!



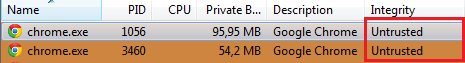
 Ещё в операционной системе Windows Vista компания Microsoft добавила средство создания «песочниц» — так называемые Integrity Levels:
Ещё в операционной системе Windows Vista компания Microsoft добавила средство создания «песочниц» — так называемые Integrity Levels: