1. Мир пытается оставить тебя тупым. Начиная от банковских платежей и процентов и заканчивая чудо-диетами — из необразованных людей легче вытрясти деньги и ими проще управлять. Занимайтесь самообразованием столько, сколько можете — для того, чтобы быть богатым, независимым и счастливым.
Пользователь
Как я использую SVG-спрайты
6 мин
64KТуториал
Привет, разработчик!
При верстке макета из PSD часто иконки вставлены в формате SVG. А если нет — прошу их у дизайнера. Ранее я использовал иконочные шрифты, но недавно увидел преимущества спрайтов и решил попробоватьс ними поиграться внедрить их в процесс разработки. Мне нравятся иконочные шрифты, но они имеют ряд недостатков(на эту тему почитайте CSSTricks). Эксперимент удался, и вот как я организовал систему.
При верстке макета из PSD часто иконки вставлены в формате SVG. А если нет — прошу их у дизайнера. Ранее я использовал иконочные шрифты, но недавно увидел преимущества спрайтов и решил попробовать
+15
Ещё раз про семь основных методологий разработки
8 мин
967KРазработка программного продукта знает много достойных методологий — иначе говоря, устоявшихся best practices. Выбор зависит от специфики проекта, системы бюджетирования, субъективных предпочтений и даже темперамента руководителя. В статье описаны методологии, с которыми мы регулярно сталкиваемся в Эдисоне.


+25
10 советов по работе в Sketch
3 мин
57KПеревод

Я сравнительно недавно использую Sketch, но уже в восторге от этой программы. Поэтому я подумал и решил объединить в одную статью несколько приемов, которые я использую на ежедневной основе и которые помогли увеличить продуктивность моей работы в Sketch.
+18
300 потрясающих бесплатных сервисов
11 мин
1.6MПеревод

Автор оригинальной статьи Ali Mese добавил ещё 100 новых бесплатных сервисов. Все 400 потрясающих сервисов доступны здесь. И еще подборку +500 инструментов от 10 марта 2017 г. смотрите здесь.

A. Бесплатные Веб-Сайты + Логотипы + Хостинг + Выставление Счета
- HTML5 UP: Адаптивные шаблоны HTML5 и CSS3.
- Bootswatch: Бесплатные темы для Bootstrap.
- Templated: Коллекция 845 бесплатных шаблонов CSS и HTML5.
- Wordpress.org | Wordpress.com: Бесплатное создание веб-сайта.
- Strikingly.com Domain: Конструктор веб-сайтов.
- Logaster: Онлайн генератор логотипов и элементов фирменного стиля (new).
- Withoomph: Мгновенное создание логотипов (англ.).
- Hipster Logo Generator: Генератор хипстерских логотипов.
- Squarespace Free Logo: Можно скачать бесплатную версию в маленьком разрешении.
- Invoice to me: Бесплатный генератор счета.
- Free Invoice Generator: Альтернативный бесплатный генератор счета.
- Slimvoice: Невероятно простой счет.
+309
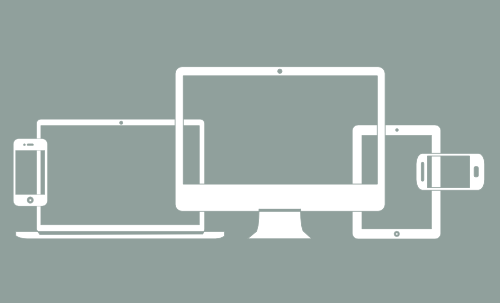
TDD for Responsive Design. Или как автоматизировать тестирование отображения сайта для разных устройств с помощью Galen Framework
11 мин
19KТрудно одним заголовком сформулировать, чем же является Galen Framework. Все началось с того, что у меня возникла потребность тестировать сайты в различных браузерах и проверять: не поехала ли разметка, например, в том же Internet Explore или Chrome. Затем возникла мода на Responsive Web-Design, и пришлось вручную менять ширину браузера и проверять, как отображаются сайты. И, хотя все это время были WebDriver и Selenium Grid под рукой, так и не получалось нормально тестировать верстку сайта в Java коде. Одна из идей была: делать скриншоты в разных браузерах в Selenium Grid и затем собирать их все в один большой отчет, по которому один из тестировщиков обязан пробежаться глазами и, в случае обнаружения несоответствий, рапортовать о дефекте. К сожалению, вся эта затея долго не продержалась. Тестировщикам стало лень листать огромный отчет и сравнивать скриншоты, и они все равно пропускали мелкие дефекты. А затем пошли требования внедрения во всех сайтах Responsive Design. И вот тут появился Galen Framework. Решение оказалось простым: проверять размер и расположение элементов относительно друг друга. Для этого понадобился специальный язык Galen Specs, который было бы легко читать и понимать.

Если коротко, Galen Framework — это специальный язык и инструмент для тестирования отображения сайта в браузере. Он позволяет тестировать адаптивный дизайн, а также проводить кросс-браузерное тестирование сайта.

Если коротко, Galen Framework — это специальный язык и инструмент для тестирования отображения сайта в браузере. Он позволяет тестировать адаптивный дизайн, а также проводить кросс-браузерное тестирование сайта.
+26
Видео с доклада Виталия Фридмана «Responsive Web-дизайн: Трюки и уловки»
1 мин
34KМега интересная лекция от знаменитости в области веб-разработки, основателя и шеф-редактора журнала Smashing Magazine. Мероприятие произошло благодаря Mail.ru. Ключевые темы: UI/UX, проектирование, отзывчивый дизайн, производительность, трюки с SVG. Все это на примере реальных кейсов от The Guardian, BBC и конечно же Smashing Magazine.
От себя хочется добавить, что Smashing Magazine я читаю ежедневно и многое беру от туда для моих подборок. А тут все эти «трендовые постулаты» Perfomance Budget, Mobile First, Atomic Design, Critical Path и др. из первых уст! Еще Фридмана просто интересно слушать. Очень харизматичный спикер с постоянной дружелюбной улыбкой на лице. Рекомендую всем к просмотру.
+23
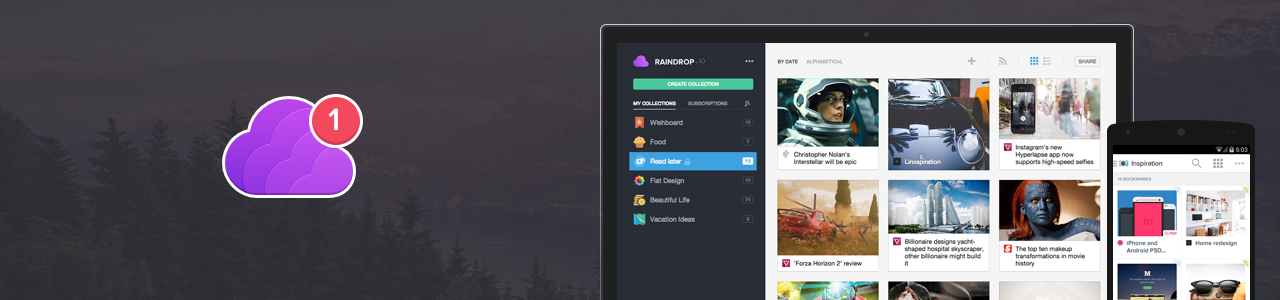
Опыт продвижения проекта с минимальными затратами
2 мин
38K
Год назад началась история Raindrop.io. За это время сервис посетило 250 000 человек, а количество сохраненных закладок перевалило за 2.5 миллиона. На данный момент реализована веб-версия, расширения для всех браузеров, Android и iOS клиент. Как и прежде в проекте я один. В этом посте я постараюсь поделиться накопленным опытом и рассказать о важных событиях случившихся с проектом.
+43
Несколько интересностей и полезностей для веб-разработчика #33
5 мин
53KДоброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

Вы видели этот великолепный лэндинг посвященный анонсу Sony PlayStation 4? Обратите внимание на анимацию SVG объектов состоящих из контуров. Они словно рисуются художником в режиме реального времени. Отныне этот эффект можно легко повторить с помощью Walkway и Vivus. Обе библиотеки максимально просты в использовании и применимы только для path элементов, поскольку принцип их работы основывается на взаимодействии с CSS свойством strokeDashoffset. Хоть и у Walkway значительно больше звезд на Гитхабе, зато Vivus предоставляет несколько вариантов отрисовки: Delayed, Async и OneByOne.
Walkway.js и Vivus.js

Вы видели этот великолепный лэндинг посвященный анонсу Sony PlayStation 4? Обратите внимание на анимацию SVG объектов состоящих из контуров. Они словно рисуются художником в режиме реального времени. Отныне этот эффект можно легко повторить с помощью Walkway и Vivus. Обе библиотеки максимально просты в использовании и применимы только для path элементов, поскольку принцип их работы основывается на взаимодействии с CSS свойством strokeDashoffset. Хоть и у Walkway значительно больше звезд на Гитхабе, зато Vivus предоставляет несколько вариантов отрисовки: Delayed, Async и OneByOne.
//Walkway
var svg = new Walkway('#test');
svg.draw(function() {
console.log('Animation finished');
});
//Vivus
new Vivus('my-svg-id', {type: 'delayed', duration: 200}, myCallback);
+38
Лучшие плагины для Sublime Text
5 мин
639KОбзор
WebInspector
Мощный инструмент для дебаггинга JavaScript, полноценный инспектор кода для Sublime. Фичи: установка брейкпоинтов прямо в редакторе, показ интерактивной консоли с кликабельными объектами, остановка с показом стек трейса и управление шагами дебаггера. Все это работает на ура! А еще есть Fireplay от Mozilla, который позволяет подключаться к Firefox Developer tools и максимально простой дебаггер JSHint.
+112
Две интересные книжки Кевина Митника
3 мин
8.8KЯ хотел бы порекомендовать вам две отличных книжки довольно известного хакера (социального инженера, фрикера).
Хотя, возможно сейчас он не так популярен. Но эти две книжки, по-прежнему остаются актуальными и по сей день.
Это "Искусство обмана" и "Искусство вторжения".

Издательство: Компания АйТи, 2004 г.
Автор: Кевин Д. Митник и Вильям Л. Саймон
Твердый переплет, 360 стр.
Книга на ozon.ru, books.ru
Хотя, возможно сейчас он не так популярен. Но эти две книжки, по-прежнему остаются актуальными и по сей день.
Это "Искусство обмана" и "Искусство вторжения".

Издательство: Компания АйТи, 2004 г.
Автор: Кевин Д. Митник и Вильям Л. Саймон
Твердый переплет, 360 стр.
Книга на ozon.ru, books.ru
+30
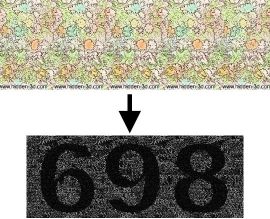
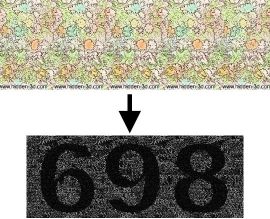
Use the Force, Luke! или Как увидеть стереограмму не напрягая глаз
2 мин
2KМне никогда не удавалось увидеть, что же прячется за пёстрыми узорами «магических картинок».
Сколько я ни напрягал глаза — ничего не получалось.
Сегодня вместо зрения я напряг мозг, и вот что вышло:

Сколько я ни напрягал глаза — ничего не получалось.
Сегодня вместо зрения я напряг мозг, и вот что вышло:

+110
Реактивные веб-сайты. Электронные версии
1 мин
741 Видимо, это становится хорошей традицией — раз в год выкладывать книги по клиентской оптимизацией в электронном виде. Будем надеяться, что традиция проживет в наше непростое время хотя бы еще несколько лет :)
Видимо, это становится хорошей традицией — раз в год выкладывать книги по клиентской оптимизацией в электронном виде. Будем надеяться, что традиция проживет в наше непростое время хотя бы еще несколько лет :)К делу: выложена полноценная электронная версия книги «Реактивные веб-сайты» (клиентская оптимизация в алгоритмах и примерах). На данный момент она доступна в двух вариантах.
- PDF-версия, полностью аналогичная ушедшему в типографию макету книги. Идеально подходит для чтения на ПК или самиздата.
- FB2-версия (формат Fiction Book). Соответствует рукописи, по тексту незначительно отличается от PDF.
- FB2-версия (картинки шириной 200, меньше в 4 раза). Спасибо leonidas .
- FB2-версия (без картинок, меньше еще в 10 раз). Спасибо leonidas .
Все версии доступны для загрузки здесь. Прямых ссылок не будет, чтобы в десяти местах их не исправлять.
+85
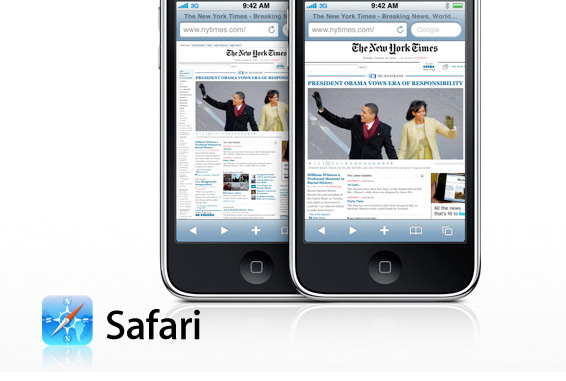
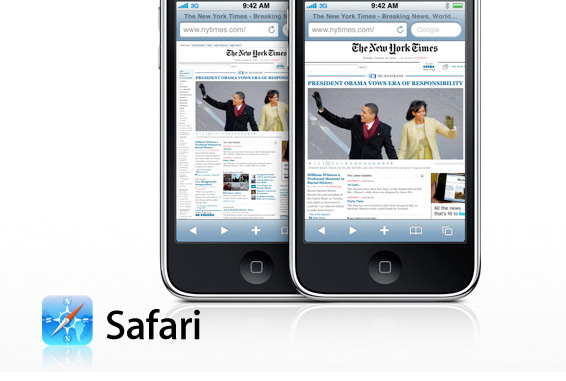
Облегчение жизни пользователю Safari на iPhone
3 мин
8.8KОблегчение жизни пользователю Safari на iPhone.
В моей прошлой статье, мы разбирали, как за короткий промежуток времени возможно изготовить версию сайта, адаптированную для Apple iPhone.Сегодня я продолжаю свою статью. Сейчас мы рассмотрим некоторые мета теги (и не только), которые облегчат жизнь не только посетителю сайта, но и разработчику веб-проекта.

Все приемы, указанные в статьях, были успешно применены в одном моем проекте, так что прошу не считать за пиар, так как изображения в статье содержат фрагменты с моего сайта, это сделано для большей наглядности, а не с целью пиара .
Итак приступим.
В моей прошлой статье, мы разбирали, как за короткий промежуток времени возможно изготовить версию сайта, адаптированную для Apple iPhone.Сегодня я продолжаю свою статью. Сейчас мы рассмотрим некоторые мета теги (и не только), которые облегчат жизнь не только посетителю сайта, но и разработчику веб-проекта.

Все приемы, указанные в статьях, были успешно применены в одном моем проекте, так что прошу не считать за пиар, так как изображения в статье содержат фрагменты с моего сайта, это сделано для большей наглядности, а не с целью пиара .
Итак приступим.
+74
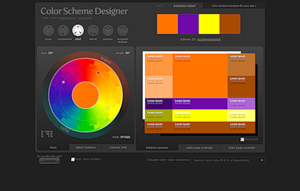
Создание палитры
1 мин
2.7KПеревод
 Онлайн инструмент для создания цветовых схем. Есть 6 вариантов подборки цветов, возможность корректировки яркости контрастности отобранных цветов или выбор из имеющихся вариантов (темное / светлое и т. п.), возможность просмотреть шестнадцатеричные коды основного цвета и дополнительных, есть функция предпросмотра «сайта» с выбраными цветами со светлым / темным фоном, симуляция различных нарушений восприятия цветов людьми, рандомайзер, а так же API для интеграции с вашим сайтом. www.colorschemedesigner.com
Онлайн инструмент для создания цветовых схем. Есть 6 вариантов подборки цветов, возможность корректировки яркости контрастности отобранных цветов или выбор из имеющихся вариантов (темное / светлое и т. п.), возможность просмотреть шестнадцатеричные коды основного цвета и дополнительных, есть функция предпросмотра «сайта» с выбраными цветами со светлым / темным фоном, симуляция различных нарушений восприятия цветов людьми, рандомайзер, а так же API для интеграции с вашим сайтом. www.colorschemedesigner.com+55
+1
Безвыходных ситуаций не бывает
2 мин
11KСовсем недавно пользователь ilzarka написал в своем блоге про интересный вирус, блокирующий Windows:
ilzarka.habrahabr.ru/blog/56869
Напомню еще раз: вирус выводит на экран окошко с предложением отправить смс на какой-то номер, чтобы разблокировать Windows. Ctrl + Alt + Del, Alt + Tab и прочие сочетания, которые должны свернуть/закрыть/переключить на другую программу естественно блокируются. Перезагрузка даже в безопасном режиме заканчивается этим же окошком.
Я сам сталкивался с этим вирусом (каюсь, сидел без антивируса). Первая мысль была загрузиться с Live-CD. Но его у меня не было (каюсь снова, лайв-сиди всегда нужно иметь под рукой). Помедитировав пять минут возле компьютера, я уж подумал что ситуация безвыходная. Но…
ilzarka.habrahabr.ru/blog/56869
Напомню еще раз: вирус выводит на экран окошко с предложением отправить смс на какой-то номер, чтобы разблокировать Windows. Ctrl + Alt + Del, Alt + Tab и прочие сочетания, которые должны свернуть/закрыть/переключить на другую программу естественно блокируются. Перезагрузка даже в безопасном режиме заканчивается этим же окошком.
Я сам сталкивался с этим вирусом (каюсь, сидел без антивируса). Первая мысль была загрузиться с Live-CD. Но его у меня не было (каюсь снова, лайв-сиди всегда нужно иметь под рукой). Помедитировав пять минут возле компьютера, я уж подумал что ситуация безвыходная. Но…
+373
Я бы сделал лучше
1 мин
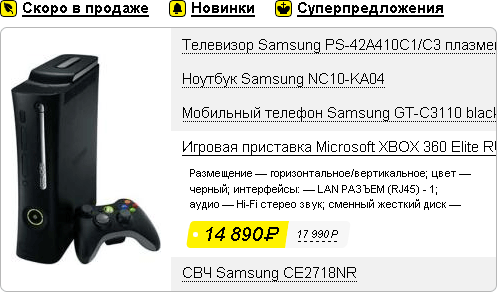
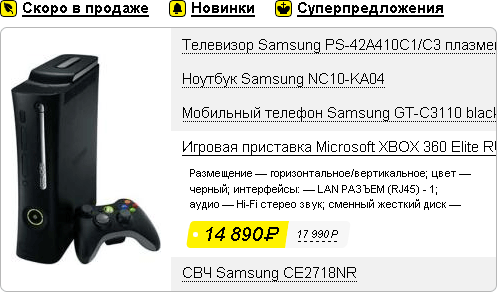
509Студия Лебедева порадовала нас новым творением — обновился интернет-магазин Техносилы. Все мило и, как обычно в последнее время у Лебедева, лаконично, но…
Что мы видим на первой же странице:

Названия товаров не помещаются и просто обрезаются свойством
Не очень красиво, я бы сказал. Но ведь есть же замечательное, но крайне редко используемое (мне ни разу не попадалось на глаза его использование) свойство
Как это выглядит.
Некоторые браузеры, в частности Opera, требуют своего префикса для этого свойства. MSDN рекомендует так же использовать префикс -ms для ИЕ8, но понимает это свойство и без него
Проверил, что Хром 2 и Сафари 4 понимают без префиксов, а ФайрФокс 3 не понимает вовсе
Но если не использовать это свойство, то хотя бы снабдить заголовок соответствующей всплывающей подсказкой, хотя бы в виде title
Что мы видим на первой же странице:

Названия товаров не помещаются и просто обрезаются свойством
overflow: hiddenНе очень красиво, я бы сказал. Но ведь есть же замечательное, но крайне редко используемое (мне ни разу не попадалось на глаза его использование) свойство
text-overflow: ellipsis. Что удивительно, его (это свойство) поддерживает дружное семейство браузеров по имени Internet Explorer. Это свойство имеет два (согласно с сайтом MS) значения: clip (по умолчанию) и ellipsis, что в сочетании со свойством overflow: hidden дает замечательный результат: текст, который не помещается в каком-либо элементе обрезается с заменой последних символов на многоточие!!! Получается очень аккуратно и симпатично.Как это выглядит.
Некоторые браузеры, в частности Opera, требуют своего префикса для этого свойства. MSDN рекомендует так же использовать префикс -ms для ИЕ8, но понимает это свойство и без него
Проверил, что Хром 2 и Сафари 4 понимают без префиксов, а ФайрФокс 3 не понимает вовсе
Но если не использовать это свойство, то хотя бы снабдить заголовок соответствующей всплывающей подсказкой, хотя бы в виде title
+29
1 апреля
1 мин
769Итак, скоро первое апреля. И как назло, вся фантазия куда-то улетучилась. Все забавные идеи и сайты, найденные за прошедший год и помечавшиеся в голове тэгом «Надо использовать 1 апреля», завалились в самые пыльные уголки памяти, а то и вовсе превратились в утиль-сырье.
Но мне повезло наткнуться на на один сайт, который прекрасно подойдет для розыгрышей, совсем недавно.

Ничего особенного, просто можно соединить любого человека с другим, не спрашивая у них обоих разрешения, но имея капельку фантазии и записную книжку под рукой можно выдумывать совершенно гремучие смеси, особенно, если эти люди сидят с вами в одном офисе. :)
Что интересно — человек, которому звонят видит на определителе не набор цифр, а номер абонента, от которого поступил звонок.
P.S. Ресурс по идее платный, но после регистрации первые пару звонков происходят бесплатно. А зарегистрироваться там — дело не более 15 секунд.
Если у вас есть какие-то интересные розыгрыши и ресурсы, которые можно использовать на первое апреля — поделитесь ими в комментариях. :)
Пока забавным розыгрышом (идея и исполнение Vilz) поделился только adm0r
Но мне повезло наткнуться на на один сайт, который прекрасно подойдет для розыгрышей, совсем недавно.

Ничего особенного, просто можно соединить любого человека с другим, не спрашивая у них обоих разрешения, но имея капельку фантазии и записную книжку под рукой можно выдумывать совершенно гремучие смеси, особенно, если эти люди сидят с вами в одном офисе. :)
Что интересно — человек, которому звонят видит на определителе не набор цифр, а номер абонента, от которого поступил звонок.
P.S. Ресурс по идее платный, но после регистрации первые пару звонков происходят бесплатно. А зарегистрироваться там — дело не более 15 секунд.
Если у вас есть какие-то интересные розыгрыши и ресурсы, которые можно использовать на первое апреля — поделитесь ими в комментариях. :)
Пока забавным розыгрышом (идея и исполнение Vilz) поделился только adm0r
+54
+28
Информация
- В рейтинге
- Не участвует
- Откуда
- Россия
- Зарегистрирован
- Активность
