Здравствуйте. Хотелось бы поделиться опытом автоматизации процесса печати большого количества документов из Adobe Photoshop.
Задача состоит в следующем:
имеется большое количество (в моем случае — 100 000 шт.) уже напечатанных документов. Необходимо на них в определенных местах определенным шрифтом напечатать их порядковый номер в заданном формате (или любую строку, сформированную по определенному алгоритму).
Чтобы было более понятно, приведу пример.
Задача состоит в следующем:
имеется большое количество (в моем случае — 100 000 шт.) уже напечатанных документов. Необходимо на них в определенных местах определенным шрифтом напечатать их порядковый номер в заданном формате (или любую строку, сформированную по определенному алгоритму).
Чтобы было более понятно, приведу пример.
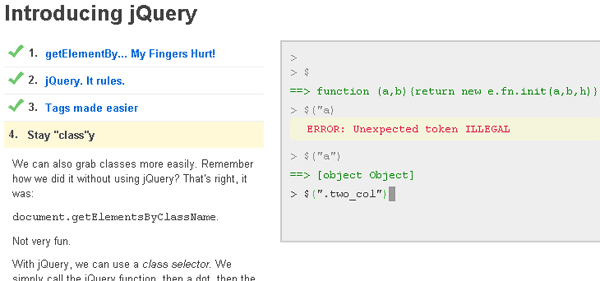
![[демонстрация Scada]](http://www.scada.lv/img/scada-sans-preview.jpg)
![[скриншот Scada]](https://habrastorage.org/storage2/23d/4cc/eae/23d4cceae3b2e18e9fed1ce0edd210eb.png)




 Даже хорошие презентации, не содержащие списков из двадцати пунктов восьмым кеглем и вызывающих рвотный рефлекс картинок из бесплатных сборников клипарта “встречи и партнёрство” или “офисная жизнь”, следуют давным-давно заданному стандарту, без изменений перенесённому в офисные пакеты из мира старинных диапроекторов. Презентация всегда представляет собой набор прямоугольных картинок одинакового формата и размера. Иногда между ними добавляют переходы и анимацию, раздражающую не меньше разноцветных надписей и бессмысленно улыбающихся абстрактных офисных работников. Стандартом де-факто для хорошей презентации давно стала последовательность статичных слайдов без всякого мельтешения, с очень коротким текстом крупным шрифтом и несколькими тщательно подобранными фотографиями или скриншотами.
Даже хорошие презентации, не содержащие списков из двадцати пунктов восьмым кеглем и вызывающих рвотный рефлекс картинок из бесплатных сборников клипарта “встречи и партнёрство” или “офисная жизнь”, следуют давным-давно заданному стандарту, без изменений перенесённому в офисные пакеты из мира старинных диапроекторов. Презентация всегда представляет собой набор прямоугольных картинок одинакового формата и размера. Иногда между ними добавляют переходы и анимацию, раздражающую не меньше разноцветных надписей и бессмысленно улыбающихся абстрактных офисных работников. Стандартом де-факто для хорошей презентации давно стала последовательность статичных слайдов без всякого мельтешения, с очень коротким текстом крупным шрифтом и несколькими тщательно подобранными фотографиями или скриншотами. 

 В современном мире трехмерные технологии стали очень популярны. 3D стремительно и разнообразно входит в жизнь даже обычного человека. Начиная от 3D телевизоров, 3D сканеров и даже принтеров. Хотя последние два устройства в большей степени пока доступны только специалистам. Но технологии не стоят на месте. Появляются трехмерные принтеры стоимостью около $2000, что уже приближает время, когда они появятся, если не у каждого школьника/студента на столе, то как минимум, у каждого инженера или дизайнера. Что касается методов получения трехмерной модели с реального физического объекта, то тут тоже не все однозначно. Требуются наличие либо дорогостоящего лазерного сканера, либо можно попытать счастье с помощью лазерного строительного уровня, веб-камеры и специального программного обеспечения. Наличием всех этих вещей тоже не может похвастаться абсолютно любой человек.
В современном мире трехмерные технологии стали очень популярны. 3D стремительно и разнообразно входит в жизнь даже обычного человека. Начиная от 3D телевизоров, 3D сканеров и даже принтеров. Хотя последние два устройства в большей степени пока доступны только специалистам. Но технологии не стоят на месте. Появляются трехмерные принтеры стоимостью около $2000, что уже приближает время, когда они появятся, если не у каждого школьника/студента на столе, то как минимум, у каждого инженера или дизайнера. Что касается методов получения трехмерной модели с реального физического объекта, то тут тоже не все однозначно. Требуются наличие либо дорогостоящего лазерного сканера, либо можно попытать счастье с помощью лазерного строительного уровня, веб-камеры и специального программного обеспечения. Наличием всех этих вещей тоже не может похвастаться абсолютно любой человек.