Сделав попытку определить содержание термина «социальная сеть», только подтвердил для себя важность этого начинания. Содержание неопределенно и трактуется различными людьми по-разному. Работы непочатый край.
Очевидным оказалось, что идти путем описания свойств субъективно выбранного веб-сайта — не продуктивно. Во-первых, другой человек может описать тот же сайт по-своему или вообще взять в качестве примера другой сайт; во-вторых, любое свойство можно поставить под сомнение как принадлежащее социальной сети. Как быть? Совместно исследовать можно предмет, который един для исследователей. Но какой сайт взять в качестве репрезентативного?
А, может быть, ажиотаж по поводу социальных сетей преувеличен? Может, в будущем те возможности, которые предлагают ныне образующиеся социальные сети, будет просто хорошим тоном для любого сайта? Как ранее были: гостевая книга, форум. Может быть, социальная сеть не «фишка», а необходимость? Может, это самая подходящая форма для Сети, удовлетворяющая человеческую потребность быть в единстве с себе подобными?
Востребованность сервисов, организующих социальные сети, порождена тем фактом, что люди есть общественные существа, и Сеть, как порождение человека, будет бесконечно совершенствоваться в формах, воплощая его чаяния. Вот и дождались новой формы для вечного содержания — социальная сеть.
Уже не помню, что было раньше: то ли гостевые и форумы прикручивали к сайту, то ли вначале из них делали самостоятельные сайты. Но сейчас, среди сайтов, предоставляющих возможность создавать социальную сеть, наблюдается та же двойственность: социальная сеть — это либо вспомогательная возможность, либо — главная цель сайта.
Человек властен все менять местами и переворачивать с ног на голову: часть может быть целым и средство — самодостаточной целью, равно как и наоборот: целое можно взять как часть, а цель как средство. Если же средство становится целью, то на этом пути снимается содержательность. Точнее, содержанием становится само это средство.
Современные сайты можно разделить по тому, какое место они отводят самой социальности — первое или второе.
Получаем спектр сайтов:
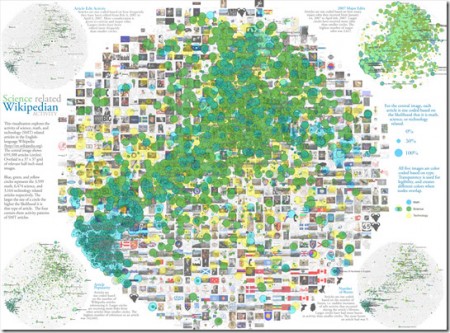
1. Для коллективных проектов, например
Википедия, на первом месте предмет, а не связи соавторов. Но она открыта для всех.
2. Для авторского блога — сеть соавторов важное дополнительное свойство, но только дополнительное. При встрече единомышленников в пространстве блога закономерным будет развитие межличностных отношений в сторону следующего типа веб-проектов.
3. Для тематического контент-проекта, содержимое которого рождается командой, очень большое значение будет играть связь участников. Белой вороной будет в таком сообществе человек, говорящий не в тему, пусть даже и многоуважаемый в другой области, равно как и тот, кто будет вести себя асоциально. Возможно, что здесь будет уместно упомянуть о «Хабрахабре».
4. У проектов
Одноклассники,
Мой Круг,
toodoo хотя предмет есть, но уклон уже делается на саму связь. Отсюда и возможность единства людей из различных социальных и прочих слоев, для которых проекты подходят.
5. В проектах же
MySpace,
Comby, содержанием является сама связь между людьми, а потому они безразличны к предмету, вокруг которого строится связь. Эти сервисы подходят всем. Правда, надо оговориться, поскольку абсолютизация связи как предмета в этих проектах не достигает конечной цели, то предмет все-таки требуется: дОлжно быть, о чем поболтать.
6. Своего совершенства идея связи как абсолютной цели воплощена на mamba — машине знакомств. Связь и только связь имеет значение. Связь разная и даже интимную выставляют публично. Как говорится: «… чего зря время-то терять. В полночь у амбара?»
На мой взгляд, сайты — социальные сети — это те, которые относятся к 4 и 5 типу. Нельзя же все, где люди взаимодействуют называть социальной сетью. Вот эти два типа сайтов, наверно, и являются показательными для исследования такого явления в интернет как социальная сеть. Третий тип скорее можно назвать профессиональная сеть (конечно она тоже социальная, но упор здесь на особую, специфическую общность людей). Шестой — вообще не сеть. А 1 — не сеть, но на идее социальности.
Каково ваше мнение?







 Пользуюсь mail agent, при появлении почты он сигнализирует о такой, но заголовки обрезает чуть раньше названия хабратопика.
Пользуюсь mail agent, при появлении почты он сигнализирует о такой, но заголовки обрезает чуть раньше названия хабратопика. Зайдя на Хабр второй раз за день я заметил, что между двумя прочитанными топиками появился новый. Эффект такой, как будто Путин подмигнул с политического плаката — не может быть! Когда я увидел такое несколько раз, начал внимательно следить за.
Зайдя на Хабр второй раз за день я заметил, что между двумя прочитанными топиками появился новый. Эффект такой, как будто Путин подмигнул с политического плаката — не может быть! Когда я увидел такое несколько раз, начал внимательно следить за.