Ant-карусель позволяет:
- показывать один или несколько элементов;
- элементы могут быть показаны в виде конечной или бесконечной ленты (в цикле);
- автопрокрутка элементов;
- навигация осуществляется стрелками, индикаторными точками или перелистыванием (для тактильных экранов);
- автоматически подстраивается под любую ширину экрана.
Помещаем нашу карусель в файл index.html (пример файла см. ниже):
<div class="ant-carousel">
<div class="ant-carousel-hider">
<ul class="ant-carousel-list">
<li class="ant-carousel-element"><img src="images/img1.jpg" alt="1"> <p>Описание 1</p> </li>
<li class="ant-carousel-element"><img src=" images /img2.jpg" alt="2"> <p>Описание2</p> </li>
…
<li class="ant-carousel-element"><img src=" images /imgN.jpg" alt="N"> <p>Описание N</p> </li>
</ul>
</div>
<div class="ant-carousel-arrow-left"></div><div class="ant-carousel-arrow-right"></div>
<div class="ant-carousel-dots"></div>
</div>
Здесь использованы элементы <ul><li>, но вместо них можно использовать <div > <div >, если вам это удобнее. Стрелки и индикаторные точки располагаются абсолютным позиционированием в соответствующих контейнерах. Для стрелок используются рисунки в виде треугольных скобок, которые, при желании, вы можете заменить своими рисунками или генерацией изображения псевдо-элементами :before и :after.









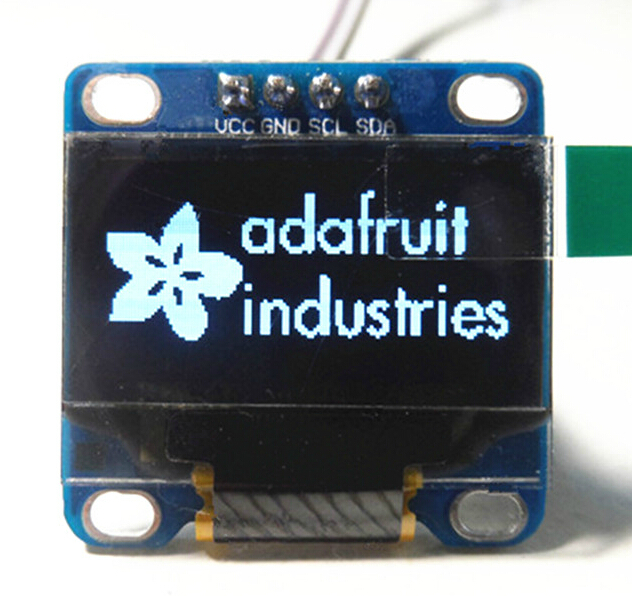
 Многие, наверное, знают о таких маленьких дешёвых (меньше $3) OLED дисплеях, которые можно найти в огромном ассортименте на ebay или aliexpress. В интернете существует множество различных статей о том, как подключать эти дисплеи к Arduino и другим МК, но для STM32f10x затруднительно найти даже библиотеку. Поэтому я решил написать эту статью.
Многие, наверное, знают о таких маленьких дешёвых (меньше $3) OLED дисплеях, которые можно найти в огромном ассортименте на ebay или aliexpress. В интернете существует множество различных статей о том, как подключать эти дисплеи к Arduino и другим МК, но для STM32f10x затруднительно найти даже библиотеку. Поэтому я решил написать эту статью.