
Приветствую.
Я хочу рассказать как можно сэкономить до 50% на мобильной связи. Не используя гиковских средств. Вроде скайпа.
Предисловие
Мало кто знает, что операторы сотовой связи получают колоссальный процент дохода от тех, кто однажды купил сим-карту-вставил и звонит. Это происходит потому, что купив тариф с завлекательной надписью или по совету консультанта чаще всего мы не задумываемся о том, что идет время, у операторов выходят все новые и новые предложения. И на старых тарифах цена поднимается.
Операторы специально повышают цены на старых тарифах. Мотивируя это тем, чтобы пользователи переходили на новые тарифы и не засиживались на старых. Но в реальности, мало кто следит за изменениями в тарифах. В обществе укоренено мнение, что раз написано в бумажке 2 рубля минута, значит так будет всегда. На самом деле всё иначе. Операторы попросту наживаются на абонентах. И придраться к ним трудно, ведь все для нас, для нашего блага.
К сожалению, действительно выгодные старые тарифы остались только у корпоративных пользователей — подключение к таким тарифам возможно только на сером рынке. Для нас же обычных обывателей идет постоянное повышение цен.
В этом топике основной упор сделан на то, что вас по каким-то причинам устраивает ваш оператор. И вы просто хотите сэкономить в рамках своего оператора. Не взирая на то, что у конкурентов дешевле.
Однако, желающие могут так же воспользоваться рекомендациями из этого топика и подобрать себе что нибудь из тарифов другого оператора.
В этом топике, акцент будет сделан только на логистику.
Никаких секретов. :)
Главное начать!
 После трёх лет работы со студийным светом я думал, что знаю про накамерную вспышку если не всё, то очень много. Три недели назад я попал в гости к одному особо опытному стробисту, который рассказал и показал столько, что я сразу понял, что надо садиться и делать перепись грабель, а потом тестить, тестить и ещё раз тестить.
После трёх лет работы со студийным светом я думал, что знаю про накамерную вспышку если не всё, то очень много. Три недели назад я попал в гости к одному особо опытному стробисту, который рассказал и показал столько, что я сразу понял, что надо садиться и делать перепись грабель, а потом тестить, тестить и ещё раз тестить. 


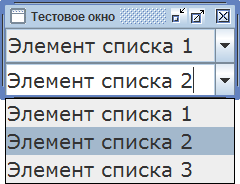
 От переводчика. В продолжение серии публикаций по материалам французского блога Usaddict предлагаем вниманию наших читателей статью Тьерри Буйо и Жюля Леклерка, посвященную роли и функциям выпадающих списков в интерфейсе. Приглашаем к обсуждению и к обмену практическим опытом.
От переводчика. В продолжение серии публикаций по материалам французского блога Usaddict предлагаем вниманию наших читателей статью Тьерри Буйо и Жюля Леклерка, посвященную роли и функциям выпадающих списков в интерфейсе. Приглашаем к обсуждению и к обмену практическим опытом. Вы все любите лазеры. Я то знаю, я от них тащусь больше вашего. А если кто не любит – то он просто не видел танец сверкающих пылинок или как ослепи- тельный крошечный огонек прогрызает фанеру
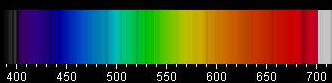
Вы все любите лазеры. Я то знаю, я от них тащусь больше вашего. А если кто не любит – то он просто не видел танец сверкающих пылинок или как ослепи- тельный крошечный огонек прогрызает фанеру 
 Часто (в том числе и на хабре) всплывает вопрос освещения, особенно
Часто (в том числе и на хабре) всплывает вопрос освещения, особенно 
 Под катом — описание восьми сервисов, которые могут заметно облегчить жизнь веб-разработчика, верстальщика или дизайнера.
Под катом — описание восьми сервисов, которые могут заметно облегчить жизнь веб-разработчика, верстальщика или дизайнера. 


 Привет!
Привет!