Данный топик был написан по следам бурных обсуждений на Хабре ряда новостей, так или иначе связанных с порно (
раз,
два,
три,
четыре). В этих и подобных топиках подымается тема цензурирования интернета и запрета порнографии вообще либо отдельных её жанров. Хотя хабрасообщество в целом довольно либерально относится к порно, обсуждение влияния его на психику — особенно детскую — выливается обычно в нешуточные драмы (самая серьёзная, на моей памяти, была
тут).
Между тем, сколько-нибудь заслуживающих доверия данных о влиянии порнографии на общественное и личное здоровье в этих обсуждениях нет; более того, мои попытки по-быстрому найти какие-то вменяемые данные в интернете не увенчались успехом. В поисках ответов на вопросы мне пришлось погрузиться довольно глубоко в научные исследования, и кое-что я в итоге нашёл. Краткий синопсис современных научных взглядов на порнографию и её влияние на человека будет дан под катом после небольшого FAQ'а.
Вопрос: картинки будут?
Ответ: будут.
Вопрос: какое отношение этот топик имеет к Хабру?
Ответ: он интересен читателям Хабра.
Вопрос: нет, всё-таки, какое отношение имеет топик к тематике Хабра?
Ответ: никакого; просто я считаю, что Хабр — это, прежде всего, определённая аудитория, а не тематика.
Вопрос: почему в блог «Интернет»?
Ответ: потому что Internet is for porn.


 Google Docs Viewer
Google Docs Viewer
 Сегодня Google объявила об открытии API для Google Buzz, который даст разработчикам доступ ко всей информации, опубликованной в Buzz в режиме реального времени через
Сегодня Google объявила об открытии API для Google Buzz, который даст разработчикам доступ ко всей информации, опубликованной в Buzz в режиме реального времени через  Чтобы использовать свою Nokia 5530 в качестве пульта для компьютера я использовал замечательную программу
Чтобы использовать свою Nokia 5530 в качестве пульта для компьютера я использовал замечательную программу 


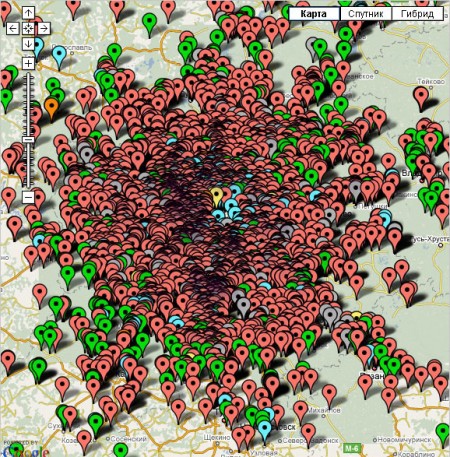
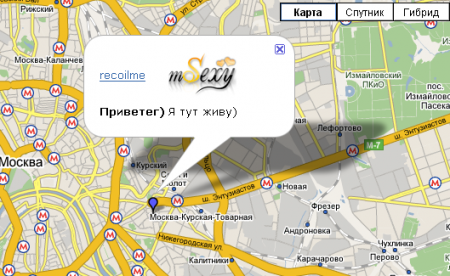
 Google maps — отличное средство для картографии и сейчас мы будем интегрировать его себе на сайт благодаря открытому API. Интегрировать будем не только фиксированное положение но и произвольное, а именно — создадим в базе данных таблицу «locations», впишем там поля title, x, y.
Google maps — отличное средство для картографии и сейчас мы будем интегрировать его себе на сайт благодаря открытому API. Интегрировать будем не только фиксированное положение но и произвольное, а именно — создадим в базе данных таблицу «locations», впишем там поля title, x, y.

 Несмотря на все
Несмотря на все