
Привет! Меня зовут Дима и я веду канал про соревновательный МЛ. Недавно мы выиграли приз в довольно престижном соревновании и я сделал обзор всех лучших решений
Хочу вам рассказать о Open Problems, где не удалось взять золото, но все равно все очень довольны, ведь мы взяли 13 место и специальные приз жюри, который позволил нам выступить на NeuralIPS.
Начнем с краткого описания соревнования:
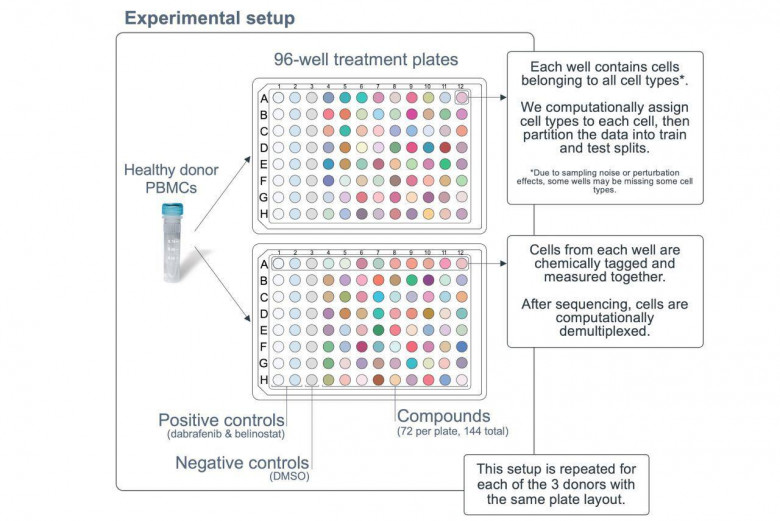
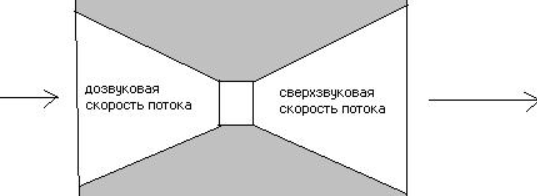
Компания-организатор занимается тем, что пытается оптимизировать проведение дорогостоящих экспериментов с препаратами на живых, но отделенных от самих созданий клетках 🧪 (in vitro) 🧪. У клеток много разных типов и препарат лечащий одну клетку мог спокойно убить все клетки другого типа в том же организме. Взяли много таких экспериментов, в том числе контрольные. Можно увидеть на картинке подробности того, как проводился тест


















 В данной статье я бы хотел поделиться методом быстрой валидации полей с помощью разметки и стилей. Данный метод не является кроссбраузерным и рекомендуется к использованию только как дополнительная фича. По ходу статьи мы будем уменьшать наши шансы на кроссбраузерность, но повышать функциональность.
В данной статье я бы хотел поделиться методом быстрой валидации полей с помощью разметки и стилей. Данный метод не является кроссбраузерным и рекомендуется к использованию только как дополнительная фича. По ходу статьи мы будем уменьшать наши шансы на кроссбраузерность, но повышать функциональность.