C Новым Годом всех, кто не может в праздники без мозговой деятельности и без хабра.
Продолжаю полюбившуюся серию постов (раз, два) про теорию и практику ведения семейного бюджета в Google Docs.
Я честно вел свой бюджет, написанный в Google docs год назад, и родил новую версию и новую философию (для себя) ведения бюджета. Чем и спешу поделиться.
Я знаю, что есть много специализированных систем для семейного бюджета вроде 4 Конверта или ИзиФинанс, но я люблю все делать сам, ибо это позволяет сделать то, что сам хочешь и своим детищем пользоваться приятнее.
1. Можно заполнять откуда угодно (ноутбуки, телефоны, айпады) — с помощью Google forms
2. Можно самому разрабатывать логику и визуализацию
3. Надежность и почти 100% отказоустойчивость обеспечена корпорацией зла :)
Зачем мы начинаем вести бюджет? У каждого есть свои причины: понять, почему за 10 дней до ЗП кончаются деньги; понять, почему долги по кредиткам только растут; понять какие расходы лучше сократить или как накопить денег на новую машину.
Многие финансовые системы предлагают нам завести целую уйму статей бюджета и записываться свои расходы в них, не задумываясь, а зачем нам все это. Я в самом начале пошел тем же путем и столкнулся с тем, что расходы почти невозможно анализировать, т.к. часть из них были явно не постоянными (покупка ноутбука или костюма — явно расходы «по необходимости/желанию») и планировать и анализировать их невозможно.
Сферический бюджет в вакууме — это две статьи: «приход» и «расход». Каждый день вписываете расходы и доходы и смотрите, что получается. Потом у вас появляются мысли, а что мы хотим анализировать? Кто-то хочет посмотреть, а сколько в итоге уходит денег на авто (бензин, страховка, налоги, ремонт, мойка), кому-то интересно понять, сколько он тратит на развлечения (походы в рестораны, кино, бары).
Я советую делить статьи расходов не более чем на 10-15 позиций исходя из того, что вы хотите анализировать в этом году/квартале.
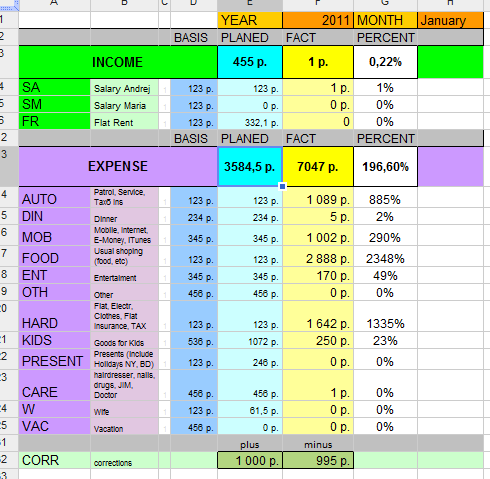
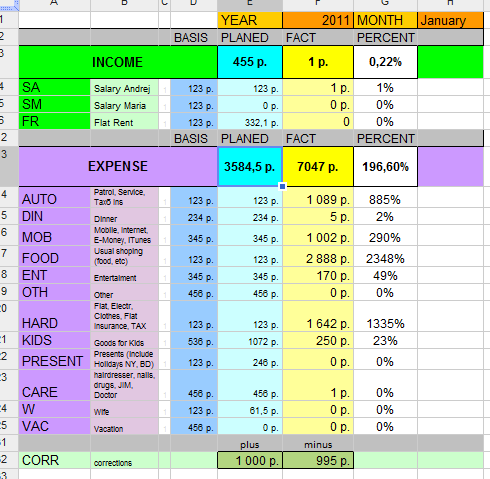
Мои статьи расходов выглядят примерно так:

А самое интересное — как это сделать в Гуглодоксах с подробными инструкциями и формулами и примеров — под катом.
Продолжаю полюбившуюся серию постов (раз, два) про теорию и практику ведения семейного бюджета в Google Docs.
Я честно вел свой бюджет, написанный в Google docs год назад, и родил новую версию и новую философию (для себя) ведения бюджета. Чем и спешу поделиться.
Вступление
Я знаю, что есть много специализированных систем для семейного бюджета вроде 4 Конверта или ИзиФинанс, но я люблю все делать сам, ибо это позволяет сделать то, что сам хочешь и своим детищем пользоваться приятнее.
Основные преимущества ведения бюджета на Google Docs:
1. Можно заполнять откуда угодно (ноутбуки, телефоны, айпады) — с помощью Google forms
2. Можно самому разрабатывать логику и визуализацию
3. Надежность и почти 100% отказоустойчивость обеспечена корпорацией зла :)
Немного философии.
Зачем мы начинаем вести бюджет? У каждого есть свои причины: понять, почему за 10 дней до ЗП кончаются деньги; понять, почему долги по кредиткам только растут; понять какие расходы лучше сократить или как накопить денег на новую машину.
Многие финансовые системы предлагают нам завести целую уйму статей бюджета и записываться свои расходы в них, не задумываясь, а зачем нам все это. Я в самом начале пошел тем же путем и столкнулся с тем, что расходы почти невозможно анализировать, т.к. часть из них были явно не постоянными (покупка ноутбука или костюма — явно расходы «по необходимости/желанию») и планировать и анализировать их невозможно.
Сферический бюджет в вакууме — это две статьи: «приход» и «расход». Каждый день вписываете расходы и доходы и смотрите, что получается. Потом у вас появляются мысли, а что мы хотим анализировать? Кто-то хочет посмотреть, а сколько в итоге уходит денег на авто (бензин, страховка, налоги, ремонт, мойка), кому-то интересно понять, сколько он тратит на развлечения (походы в рестораны, кино, бары).
Я советую делить статьи расходов не более чем на 10-15 позиций исходя из того, что вы хотите анализировать в этом году/квартале.
Мои статьи расходов выглядят примерно так:

А самое интересное — как это сделать в Гуглодоксах с подробными инструкциями и формулами и примеров — под катом.


 Наверняка все слышали про технологию «умный дом». Одно из самых популярных применений этой технологии в автоматическом освещении — например, включение и выключение света при появлении или уходе людей из помещения. В этой статье хотелось бы показать, что ничего сверхествественного в этом нету, и реализовать эту возможность может любой человек. Итак, попробуем подключить к обычной лампочке Ильича в коридоре датчик движения, и заставим освещение работать в зависимости от наличия людей в помещении.
Наверняка все слышали про технологию «умный дом». Одно из самых популярных применений этой технологии в автоматическом освещении — например, включение и выключение света при появлении или уходе людей из помещения. В этой статье хотелось бы показать, что ничего сверхествественного в этом нету, и реализовать эту возможность может любой человек. Итак, попробуем подключить к обычной лампочке Ильича в коридоре датчик движения, и заставим освещение работать в зависимости от наличия людей в помещении. Вероятно, всем известно и все прекрасно понимают, что главной частью в работе над программным продуктом, будь то сайт или настольное приложение, является совсем не процесс написания кода. Под словом главный я не подразумеваю время, которое уходит на этапы разработки, я имею ввиду наиболее важный этап, который определяет успешность дальнейшей работы над проектом. Трудно будет получить автомобиль, если на бумаге уже расписано создание велосипеда!
Вероятно, всем известно и все прекрасно понимают, что главной частью в работе над программным продуктом, будь то сайт или настольное приложение, является совсем не процесс написания кода. Под словом главный я не подразумеваю время, которое уходит на этапы разработки, я имею ввиду наиболее важный этап, который определяет успешность дальнейшей работы над проектом. Трудно будет получить автомобиль, если на бумаге уже расписано создание велосипеда!
 Вы PM. Как узнать – готова ли вёрстка к реальному использованию?
Вы PM. Как узнать – готова ли вёрстка к реальному использованию?


