
Порой случается так что несмотря на то что мы в точности повторяем запрос к сайту из своего любимого HTTP клиента в ответ мы получаем ошибку. Но ведь в браузере запрос проходит! В чём же дело? В этой статье мы с этим разберемся!
Пользователь

Порой случается так что несмотря на то что мы в точности повторяем запрос к сайту из своего любимого HTTP клиента в ответ мы получаем ошибку. Но ведь в браузере запрос проходит! В чём же дело? В этой статье мы с этим разберемся!

Привет, читатель!
Недавно закончили ремонт, переехали в свеженькую квартиру, так что настала пора настаивать домашний интернет и локальную сеть. В большинстве случаев для домашней сети достаточно использовать один небольшой маршрутизатор, желательно расположенный в геометрическом центре квартиры. Однако, у нас семья айтишников и к сети есть определенные пожелания. Исходя из желаний и наличия взял mikrotik и провел первичную настройку, оставив заметки, по которым в будущем можно настроить сеть дома или в небольшой организации.

Захотелось сравнить, как разные GPT-подобные системы справляются с задачкой из категории «сложновато».

Большой гайд по CJM — зачем, где и как его строить
Один из элементов создания качественного продукта — получить как можно больше информации о своем пользователе. Знать его потребности, проблемы, боли, барьеры и эмоции.
Один из полезных и крутых инструментов, который помогает мне улучшать продукт — это CJM 🤗
CJM или Customer Journey Map — это, если по простому, карта пути клиента. Инструмент визуализации, который лучше помогает представить путь пользователя — от возникшей у пользователя потребности и поиска им информации о продукте, до покупки и пользования продуктом.


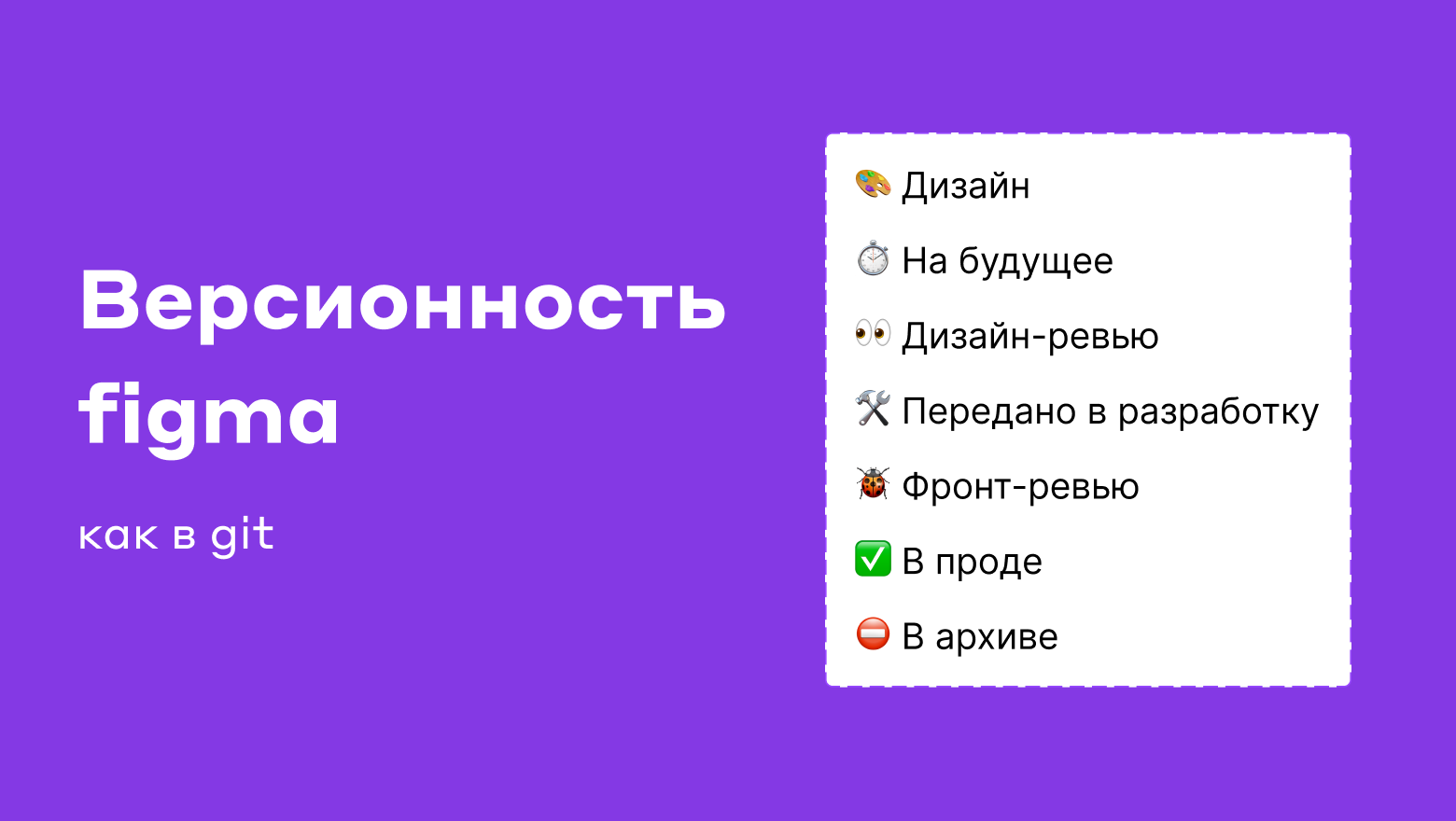
Хочу поделиться опытом ведения макетов, так чтобы это было похоже на Git, которым пользуются все разработчики.
Во время работы над сценариями возникает множество неоднозначных моментов, для которых нет четких инструкций, и порой приходится придумывать как работать так, чтобы было удобно тебе и твоей команде. А как быть, когда вы огромная корпорация, с несколькими десятками дизайнеров и сотнями разработчиков, макеты размножаются с такой скоростью, что если вести всё в одном файле, он может начать лагать уже через несколько недель. Отчасти поэтому мною и была разработана система хранения макетов, которую в последствие приняли во всем банке как стандарт. Самое главное — к этой системе я приложил подробный гайд, чтобы у всех дизайнеров была одинаковая логика ведения сценариев.

Сегодня в статье попробуем привести в порядок то, зачем мы используем разные инструменты для исследования пользователей. Что такое магический JTBD и зачем он вообще нужен?
Начало начал. Разберемся с терминологией
Как в любой истории у нас есть главный герой, давайте называть его Актор, от слова Акт. В просторечье Пользователь. Методологии так или иначе пытаются проработать что-то вокруг этого самого Пользователя/актора.
Небольшое отступление, чтобы лучше понять суть терминов:

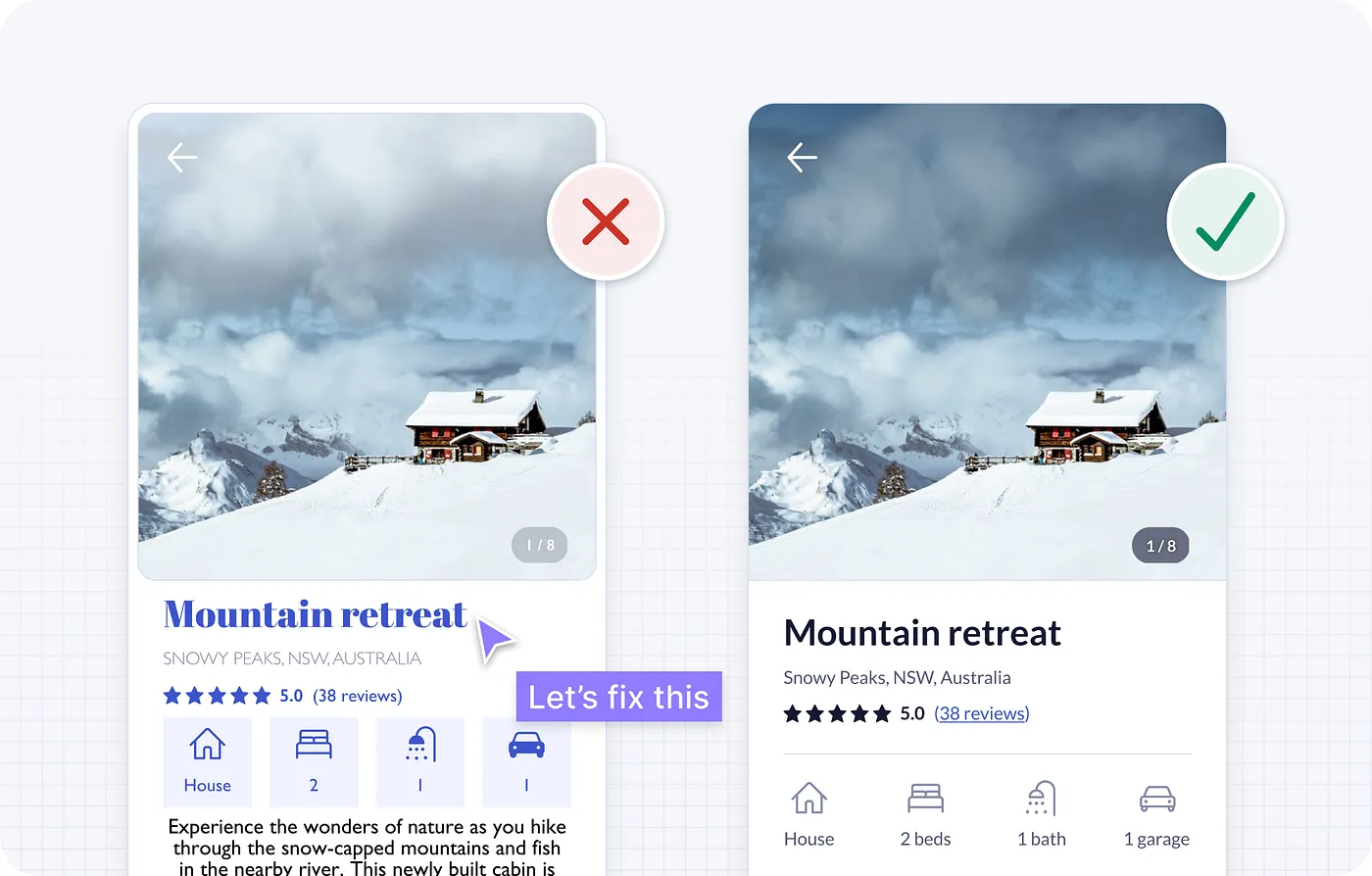
Jobs to Be Done дает хорошую базу, но в полной мере не покрывает детали для проектирования интерфейсов. Расскажу, как я адаптировал подход для разработки цифровых продуктов, используя Desired Outcomes. С ними становится понятнее, что делать в продукте, они дают ответ на вопрос "чтобы что", и генерация идей перестает быть изнуряющим процессом.

Ни один курс по сетевым технологиям не обходится без модели Open Systems Interconnection или попросту OSI. Как говорится, «это баааза», на принципах которой создавались другие современные модели. Хотя сегодня она не особо применяется на практике, это не значит, что сетевым специалистам не нужно понимать ее принципы.
История модели OSI задокументирована не полностью, но нам известны имена людей и названия организаций, вовлеченных в ее создание. Поэтому в этой статье были собраны известные факты об OSI на основе материалов из Интернета, например, онлайн-книги Джеймса Пелки «History And Development Of The Osi Model» и данных из интервью 1 и интервью 2 с Чарльзом Бакманом. Также на Habr я наткнулась на перевод статьи «OSI: Интернет, которого не было», где представлена история о моделях OSI и TCP/IP. Однако я решила самостоятельно изучить истоки OSI и больше углубится в этот период. Если вам интересно понять, что же тогда происходило, то приступим.



Эта статья будет полезна, если вы занимаетесь дизайном, проектированием пользовательских интерфейсов, или примеряете на себя роль менеджера.



Привет!
Меня зовут Ксюша, мне 29 лет и я продуктовый дизайнер в Константе.
В этой статье я расскажу о том, с чего начался мой путь в дизайне и постараюсь дать несколько полезных советов тем, кто только начинает.

В продуктовых командах бывает так: продакт или тимлид приносит дизайнеру задачу на новые экраны. Тот их рисует, согласовывает и передаёт в прод. А потом оказывается, что пользователи не понимают заложенного сценария и не доходят до целевого действия, а зависают в недоумении на первом же экране. Но если грамотно выстроить процессы в продуктовой команде и не забыть в них UX-редактора, таких проблем можно избежать.

Разбираемся с тем, как принести максимальную пользу команде дизайнеров с помощью подключаемой библиотеки компонентов в Figma, на примере нашей команды по нативной разработке мобильных приложений.

Вспоминаю, что я на своем пути провалила ~миллион собеседований. Как же нервно, болезненно и тяжело давался разговор с нанимателем. Некоторые вопросы меня ставили в тупик, и от этого я еще больше нервничала, терялась, и в итоге все шло крайне ужасно :( Провалив внушительный список мероприятий я начала выписывать для себя вопросы, которые задают на собеседованиях, и старалась после каждого провального события ответить на них, постепенно закрывая пробелы в знаниях. Действия были очень просты: я выписывала ответы, гуглила темы на которых не знаю ответы и изучала темы более глубоко, чтобы уметь не только ответить на шаблонный вопрос, но и поразмышлять в теме... В какой-то момент мне показалось разумным создать небольшой сценарий, который расскажет обо мне, не собьёт меня с пути, и конечно же расскажет о моем опыте подробно и емко.
Ваш аккаунт