О Mobile First написано достаточно много и есть хорошие книги на эту тему. И все равно большинство разработчиков и компаний не используют его в своих проектах или не знают вообще об этом подходе.
Поэтому хочу рассказать вам о нем вкратце и с примерами, это будет полезной информацией для тех кто не слышал об этом подходе.
Я постараюсь ответить на три основных вопроса:
Поэтому хочу рассказать вам о нем вкратце и с примерами, это будет полезной информацией для тех кто не слышал об этом подходе.
Я постараюсь ответить на три основных вопроса:
- Что такое Mobile First и его плюсы
- Реализация подхода
- Статистика результатов









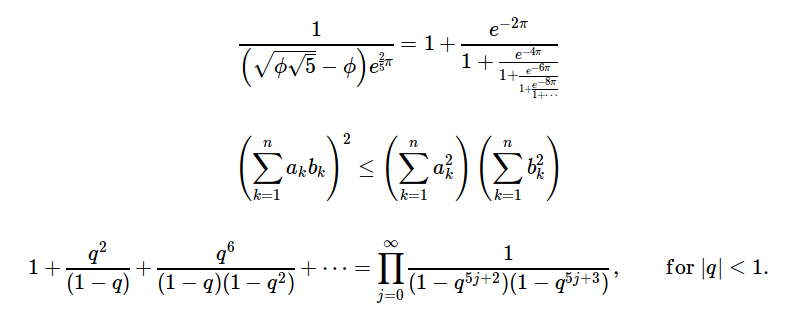
![[итог работы MathJax]](https://habrastorage.org/getpro/habr/post_images/8a8/f38/e5e/8a8f38e5e94c497954dedc3b0ae38d9e.png)
 Однажды став тем или иным специалистом в сфере IT, каждый из нас начинает окружать себя всевозможными инструментами для работы и отдыха. Далее это перерастает в целый комплекс мероприятий по поддержанию привычек, установленного расписания дня, комфортных условий труда и отдыха. Не претендуя на какую-либо уникальность, все же хотелось поделиться организацией «рабочего» процесса и отдыха ленивого администратора, как результатом знакомства с разными сферами IT, близкими к основной деятельности.
Однажды став тем или иным специалистом в сфере IT, каждый из нас начинает окружать себя всевозможными инструментами для работы и отдыха. Далее это перерастает в целый комплекс мероприятий по поддержанию привычек, установленного расписания дня, комфортных условий труда и отдыха. Не претендуя на какую-либо уникальность, все же хотелось поделиться организацией «рабочего» процесса и отдыха ленивого администратора, как результатом знакомства с разными сферами IT, близкими к основной деятельности.