
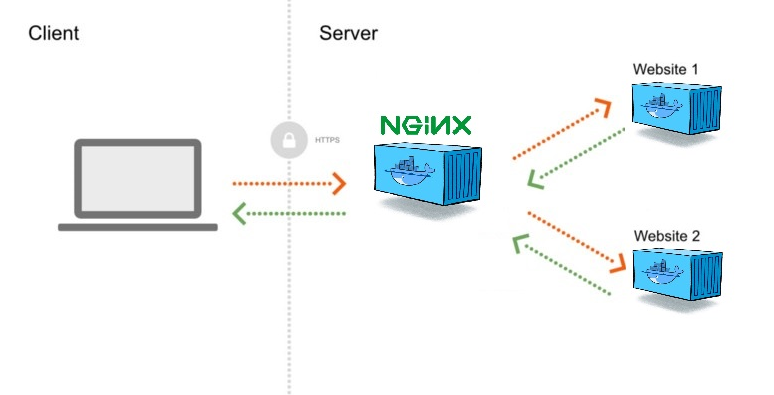
Когда сайтов становится чуть больше чем один, а ресурсов одного сервера хватает с лихвой, встает вопрос как не переплачивать и упаковать все в одну виртуальную машину самого привлекательного сервиса, с учетом того, что когда-нибудь наши приложения разрастутся в масштабную распределенную сеть — мы обязаны заложить зернышко highload.
Пользователь
Делаем GraphQL API на PHP и MySQL. Часть 1: Установка, схема и запросы

В последнее время я все чаще и чаще слышу про GraphQL. И в интернете уже можно найти немало статей о том как сделать свой GraphQL сервер. Но почти во всех этих статьях в качестве бэкенда используется Node.js.
Я ничего не имею против Node.js и сам с удовольствием использую его, но все-таки большую часть проектов я делаю на PHP. К тому же хостинг с PHP и MySQL гораздо дешевле и доступнее чем хостинг с Node.js. Поэтому мне кажется не справедливым тот факт, что об использовании GraphQL на PHP в интернете практически нет ни слова.
В данной статье я хочу рассказать о том, как сделать свой GraphQL сервер на PHP с помощью библиотеки graphql-php и как с его помощью реализовать простое API для получения данных из MySQL.
Глубокое обучение с R и Keras на примере Carvana Image Masking Challenge

Привет, Хабр!
Пользователи R долгое время были лишены возможности приобщиться к deep learning-у, оставаясь в рамках одного языка программирования. С выходом MXNet ситуация стала меняться, но своеобразная документация и частые изменения, ломающие обратную совместимость, все еще ограничивают популярность данной библиотеки.
Гораздо привлекательнее выглядит использование R-интерфейсов к TensorFlow и Keras с бекендами на выбор (TensorFlow, Theano, CNTK), подробной документацией и множеством примеров. В этом сообщении будет разобрано решение задачи сегментации изображений на примере соревнования Carvana Image Masking Challenge (победители), в котором требуется научиться отделять автомобили, сфотографированные с 16 разных ракурсов, от фона. "Нейросетевая" часть полностью реализована на Keras, за обработку изображений отвечает magick (интерфейс к ImageMagick), параллельная обработка обеспечивается parallel+doParallel+foreach (Windows) или parallel+doMC+foreach (Linux).
Как разобраться в Tensorflow и не умереть, а даже научить чему-то машину
Привет, Хабражители. Сегодняшний пост будет о том, как не затеряться в дебрях многообразия вариантов использования TensorFlow для машинного обучения и достигнуть своей цели. Статья рассчитана на то, что читатель знает основы принципов работы машинного обучения, но пока еще не пробовал это делать своими руками. В итоге мы получим работающее демо на Андроиде, которое кое-что распознает с довольно высокой точностью. Но обо всем по порядку.

Анонс веб-интерфейса Kubernetes Web View (и краткий обзор других web UI для Kubernetes)

В этой публикации я рассматриваю различные веб-интерфейсы Kubernetes с открытым исходным кодом, предъявляю свои требования к универсальному UI и рассказываю, почему разработал Kubernetes Web View — интерфейс, призванный облегчить поддержку и устранение неполадок сразу во множестве кластеров.
Сценарии использования
В Zalando мы обслуживаем большое количество пользователей Kubernetes (900+) и кластеров (100+). Есть пара типичных случаев использования, в которых бы очень пригодилась помощь специализированного веб-инструмента:
- общение с коллегами в рамках поддержки;
- реагирование на инциденты и расследование их причин.
Отличия == и === в JavaScript
Доброго времени суток.
В JavaScript есть два похожих оператора: == и ===. Если не знать их отличия, это может обернуться кучей ошибок. Так что решил раскрыть эту тему. Чем именно отличаются == и ===, как они работают, почему так происходит, и как избежать ошибок.
Оператор == сравнивает на равенство, а вот === — на идентичность. Плюс оператора === состоит в том, что он не приводит два значения к одному типу. Именно из-за этого он обычно и используется.
Ты не компилятор
Невинная головоломка
Некоторые из задач предусматривают решение головоломки с кодом, вроде такой:
Каким будет результат выполнения следующего кода:
public class Sum { public static void main(String[] args) { System.out.println(0123 + 3210); } }
- 3293
- 3333
- Этот код не компилируется
- Этот код приводит к ошибке
IllegalArgumentException- Ничего из вышеперечисленного
Моя обычная реакция — или немедленно покинуть стенд, или, если время позволяет, набрать код на ноутбуке, чтобы посмотреть результат (или поискать в Google). Вы можете упрекнуть меня в лености, но я предпочитаю представлять себя экспертом по тайм-менеджменту.
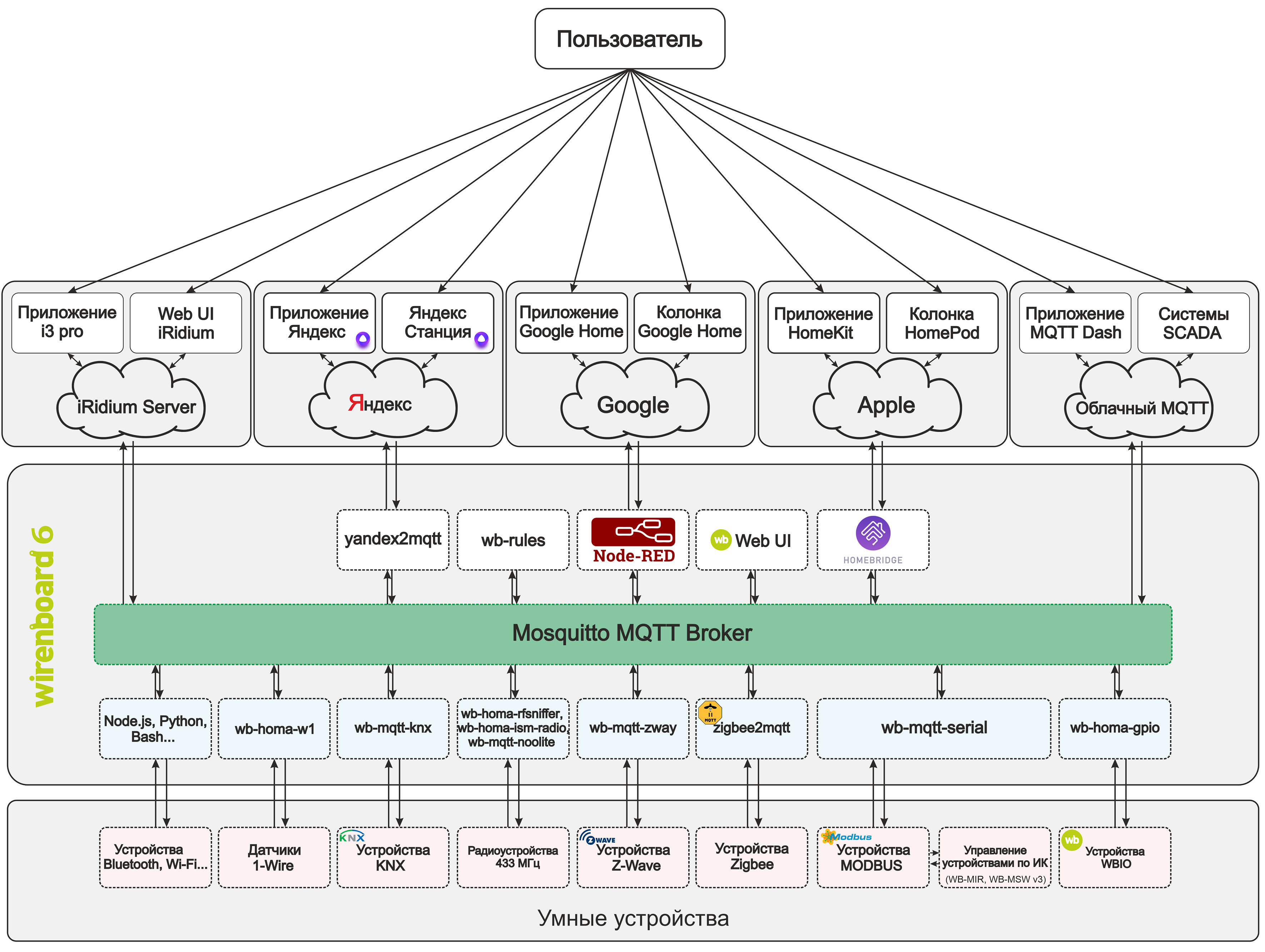
Как общаются машины — протокол MQTT

В предыдущей статье мы разбирали протокол Modbus, являющийся стандартом де-факто в промышленности для M2M-взаимодействия. Разработанный в далеком 1979 году, он имеет ряд существенных недостатков, которые решает MQTT.
Протокол MQTT достаточно молод (стандартизирован только в 2016 году), но уже успел получить широкое распространение в промышленности и IoT. Он был специально разработан максимально компактным, для нестабильных интернет-каналов и маломощных устройств, и позволяет гарантированно доставлять сообщения в случае потери пакетов и обрывов связи.
Главные особенности протокола MQTT:
- Компактный и легковесный — минимальные накладные расходы на пересылку данных, для экономии трафика.
- Устойчивость к потерям — гарантированная доставка в условиях нестабильных сетевых подключений.
- Асинхронный — позволяет обслуживать большое количество устройств, и не зависит от сетевых задержек.
- Поддержка QoS — возможность управлять приоритетом сообщений и гарантировать доставку сообщения адресату.
- Динамическая конфигурация — не требует предварительно согласования полей и форматов данных, может конфигурироваться «на лету».
- Работает за NAT — клиенты могут находиться за NAT, только сервер (брокер) должен иметь реальный IP. Позволяет обойтись без VPN и пробрасывания портов.
- Удобная адресация — поля данных имеют текстовые названия, понятные для человека. Не нужно запоминать цифровые адреса и битовые смещения.
Principle: инструмент для прототипирования, который вы должны попробовать

От переводчика
Principle — приложение для Mac OS, которое позволяет в два счета создать анимацию элементов пользовательского интерфейса и сгенерировать его интерактивный прототип. Будь то многоэкранное приложение или просто придуманный вами контрол, так просто и быстро реализовать это раньше не позволял ни один сервис. Бенжамин Бергер — бета-тестер ранней версии Principle, описал свой опыт в статье на Medium, где рассказал о первых впечатлениях и привел пару наглядных примеров использования.
Порыв, позыв или прорыв? Рассказываем всю правду про крупнейший хакатон страны
Зачем?
У любого известного в широком кругу узких специалистов хакатона обычно есть конкретная и заявленная открыто цель. Согласитесь, никто не станет тратить десятки, а то и сотни тысяч долларов на раскрутку, аренду огромного помещения и свежевыжатые морковные соки just for fun. Поэтому на своих пестрых и адаптированных под смартфоны лендингах организаторы всегда красивым и жирным шрифтом пишут зачем это всё нужно.
Страница HackPrinceton заявляет, что мероприятие соберет “лучших разработчиков и дизайнеров со всей страны, чтобы создать потрясающие sowtware- и hardware-проекты”. Не менее популярный в США проект HackDavis определяет свою миссию как “hack for social good”, то есть делать проекты ради общественного блага. Есть и более специализированные варианты. Хакатон FlytCode просит участников заняться инновационными алгоритмами для автоматизации полетных миссий дронов. Наверняка есть хакатоны, которые призваны помочь людям бороться с мигренью или наконец-таки отлепить тинейджеров от их смартфонов.
Между тем, у нас в России вообще всегда все либо совсем легко, весело и просто так, либо серьезно в самой крайней степени. Но серьезно вовсе не значит скучно. Рассказываем, каким будет крупнейший хакатон страны.

Яндекс: умный дом по-взрослому

Недавно компания Яндекс запустила свою систему «умного дома». Нам предлагают купить недорогие работающие по Wi-Fi устройства: адаптер в розетку, лампочку и ИК пульт. Интересно, что у разработчиков «умных» устройств появилась возможность создать свои навыки «умного дома», это позволит подключить девайсы к системе Яндекса и управлять ими голосом через Алису. В списках навыков появляется всё больше новых брендов. Алиса прекрасно понимает русскую речь, что делает ее безусловным лидером среди голосовых ассистентов на российском рынке.
Однако, не всё так гладко…
Шаблоны проектирования в React
Автор этого материала говорит, что начал работать с React около трёх лет назад. В то время ещё не было устоявшихся практик, изучая которые и следуя которым можно было бы улучшить качество своих разработок.

Сообществу React понадобилось около двух лет для того, чтобы выработать несколько идей, которые теперь стали популярными. Тут можно отметить переход с
React.createClass к классам ES6 и к чистым функциональным компонентам, отказ от миксинов и упрощение API. Теперь, учитывая то, что число React-разработчиков постоянно растёт, то, что в развитие этого проекта вкладываются серьёзные силы, можно наблюдать эволюцию нескольких интересных шаблонов проектирования. Этим шаблонам и посвящён данный материал. Погружение в свёрточные нейронные сети. Часть 5 / 1 — 9
Полный курс на русском языке можно найти по этой ссылке.
Оригинальный курс на английском доступен по этой ссылке.

Выход новых лекций запланирован каждые 2-3 дня.
Как можно использовать прерываемые виртуальные машины Яндекс.Облака и экономить на решении масштабных задач

Официальный сайт Node.js теперь на русском

По горячим следам, наконец-то, принятого пулл-реквеста, спешу объявить что официальный сайт Node.js теперь доступен на русском языке.
Обзор способов и протоколов аутентификации в веб-приложениях

Я расскажу о применении различных способов аутентификации для веб-приложений, включая аутентификацию по паролю, по сертификатам, по одноразовым паролям, по ключам доступа и по токенам. Коснусь технологии единого входа (Single Sign-On), рассмотрю различные стандарты и протоколы аутентификации.
Перед тем, как перейти к техническим деталям, давайте немного освежим терминологию.
- Идентификация — это заявление о том, кем вы являетесь. В зависимости от ситуации, это может быть имя, адрес электронной почты, номер учетной записи, итд.
- Аутентификация — предоставление доказательств, что вы на самом деле есть тот, кем идентифицировались (от слова “authentic” — истинный, подлинный).
- Авторизация — проверка, что вам разрешен доступ к запрашиваемому ресурсу.
Например, при попытке попасть в закрытый клуб вас идентифицируют (спросят ваше имя и фамилию), аутентифицируют (попросят показать паспорт и сверят фотографию) и авторизуют (проверят, что фамилия находится в списке гостей), прежде чем пустят внутрь.
Аналогично эти термины применяются в компьютерных системах, где традиционно под идентификацией понимают получение вашей учетной записи (identity) по username или email; под аутентификацией — проверку, что вы знаете пароль от этой учетной записи, а под авторизацией — проверку вашей роли в системе и решение о предоставлении доступа к запрошенной странице или ресурсу.
Однако в современных системах существуют и более сложные схемы аутентификации и авторизации, о которых я расскажу далее. Но начнем с простого и понятного.
Аутентификация в Node.js. Учебные руководства и возможные ошибки
Сразу скажу, что я всё ещё нахожусь в поиске надёжного, всеобъемлющего решения для аутентификации в Node/Express, которое способно составить конкуренцию Devise для Rails. Однако, удручающая ситуация в сфере руководств подвигла меня на подготовку этого материала. Тут я разберу некоторые наиболее распространённые ошибки в области аутентификации и расскажу о том, как их избежать.

10 основных ошибок при разработке на Node.js

C момента появления Node.js его и критикуют, и превозносят. Споры о достоинствах и недостатках этого инструмента не утихают и, вероятно, не утихнут в ближайшее время. Однако часто мы упускаем из виду, что критика любого языка или платформы основывается на возникающих проблемах, зависящих от того, как мы эти платформы используем. Вне зависимости от того, насколько Node.js усложняет написание безопасного кода и облегчает его распараллеливание, платформа существует уже довольно давно, и на ней создано огромное количество надёжных и сложных веб-сервисов. Все они хорошо масштабируются и на практике доказали свою устойчивость.
Но, как и любая платформа, Node.js не застрахован от ошибок самих разработчиков. В одних случаях падает производительность, в других — система становится практически непригодной к использованию. И в этом посте я хотел бы рассмотреть 10 наиболее частых ошибок, которые делают разработчики с недостаточным опытом работы с Node.js.
Информация
- В рейтинге
- Не участвует
- Зарегистрирован
- Активность