
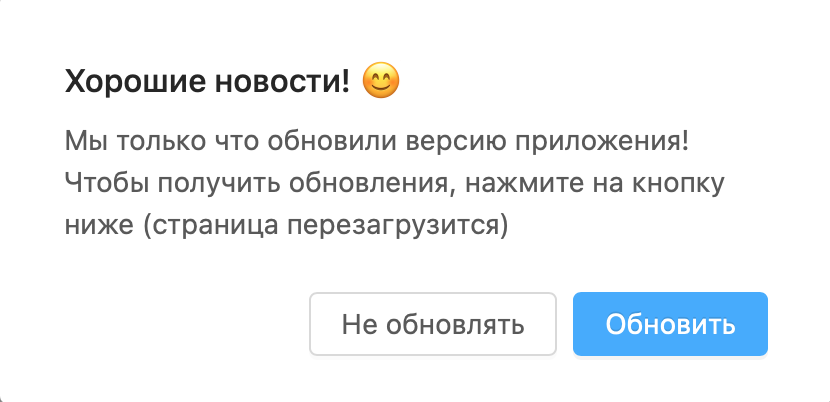
Вам больше не помогут no-cache или max-age заголовки, вы просто не знали и не могли узнать о механизме обновления SW. Потому что про него вам не говорили.
Пользователь

Вам больше не помогут no-cache или max-age заголовки, вы просто не знали и не могли узнать о механизме обновления SW. Потому что про него вам не говорили.







С приобретением нового телевизора возник вопрос, какую приставку для него брать. Возможностей Chromecast уже не хватало и хотелось полноценный медиацентр на Kodi. Телевизор со SmartTV покупать не вариант — Kodi можно установить только на Android (из SmartTV платформ), а к нему я отношусь без особой любви, к тому же он уже внутри телевизора, а не в отдельной коробке, которую можно безбоязненно перепрошивать. Ну а зачем мне полноразмерный Android, со всеми его сервисами и программами в виртуальной машине, без полноценного GNU/Linux окружения и, скорее всего, без обновлений? По той же причине также были отметены многочисленные готовые медиацентры на Android, хотя та же приставка от Xiaomi довольно хороша. Можно было бы подумать насчёт SmartTV на TizenOS, но для него нет Kodi.