 Пост представляет собой вольный перевод второй главы книги «Алгоритмическая красота растений» Пшемыслава Прущинкевича и Аристида Линденмайера (The Algorithmic Beauty of Plants, Aristid Lindenmayer, Przemyslaw Prusinkiewicz), и является продолжением замечательной статьи «L-Systems — математическая красота растений» valyard (ему спасибо за вдохновение :)
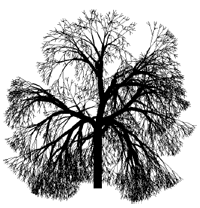
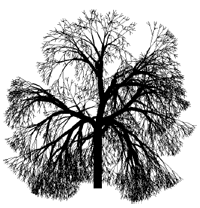
Пост представляет собой вольный перевод второй главы книги «Алгоритмическая красота растений» Пшемыслава Прущинкевича и Аристида Линденмайера (The Algorithmic Beauty of Plants, Aristid Lindenmayer, Przemyslaw Prusinkiewicz), и является продолжением замечательной статьи «L-Systems — математическая красота растений» valyard (ему спасибо за вдохновение :)L-systems. Моделирование деревьев
9 мин
 Пост представляет собой вольный перевод второй главы книги «Алгоритмическая красота растений» Пшемыслава Прущинкевича и Аристида Линденмайера (The Algorithmic Beauty of Plants, Aristid Lindenmayer, Przemyslaw Prusinkiewicz), и является продолжением замечательной статьи «L-Systems — математическая красота растений» valyard (ему спасибо за вдохновение :)
Пост представляет собой вольный перевод второй главы книги «Алгоритмическая красота растений» Пшемыслава Прущинкевича и Аристида Линденмайера (The Algorithmic Beauty of Plants, Aristid Lindenmayer, Przemyslaw Prusinkiewicz), и является продолжением замечательной статьи «L-Systems — математическая красота растений» valyard (ему спасибо за вдохновение :) Наверняка многие уже наслышаны о кистевом тренажере aka
Наверняка многие уже наслышаны о кистевом тренажере aka 






 Если вы купили домен, а сайт ещё не запустили, то решить, что делать с ним — это довольно непростая задачка. Оставить начальную страницу вашего регистратора или стандартную страницу хостинга? Оба варианта выглядят, по меньшей мере, непрофессионально. Особенно, если вы собираетесь попиарить свой новый проект, рассказать о нём. В то же время, вы не хотите тратить слишком много времени для создания временной страницы, т.к. вам нужно работать над самим проектом.
Если вы купили домен, а сайт ещё не запустили, то решить, что делать с ним — это довольно непростая задачка. Оставить начальную страницу вашего регистратора или стандартную страницу хостинга? Оба варианта выглядят, по меньшей мере, непрофессионально. Особенно, если вы собираетесь попиарить свой новый проект, рассказать о нём. В то же время, вы не хотите тратить слишком много времени для создания временной страницы, т.к. вам нужно работать над самим проектом.