Большой траффик - много гиф-анимации
Richard_Ferlow @Richard_Ferlowread-only
Пользователь
Front-end додзё: проекты для тренировки навыков разработчика (5 новых + 43 старых)
15 мин
44KПеревод
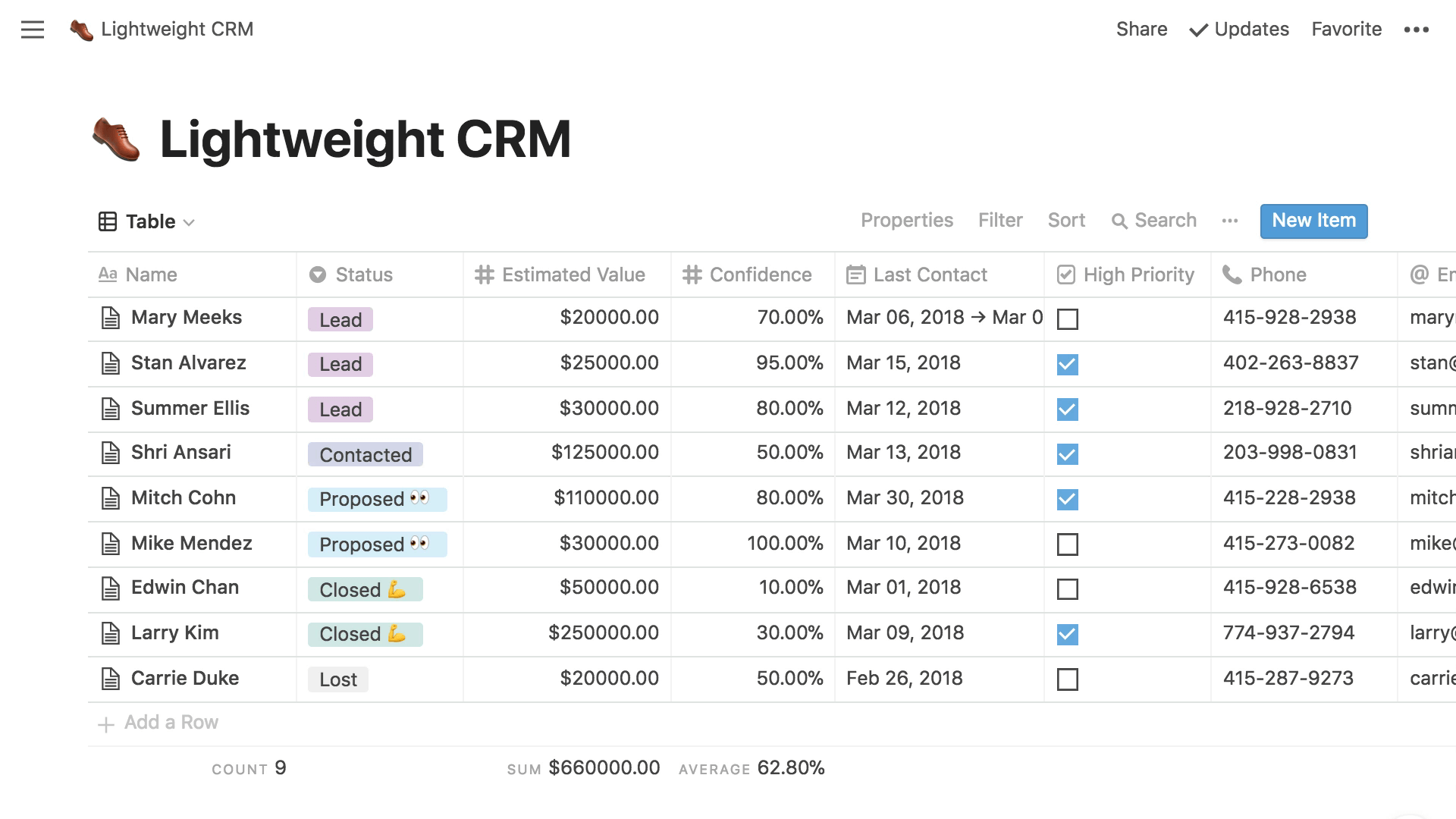
1. Клон Notion
Приложение Notion полюбилось многим, оно позволяет оптимизировать рабочий процесс, работать с документами, планировать задачи, синхронизировать данные между устройствами.

www.notion.so
Чему вы научитесь, создавая клон Notion:
- HTML Drag and drop API. Пользователь может «схватить мышкой» draggable элемент и поместить его в droppable зону.
- Как синхронизировать в режиме реального времени данные между компьютером и смартфоном.
- Мы позволяем пользователям создавать, читать, обновлять и удалять записи, тем самым мы тренируем CRUD-навыки.
+13
[в закладки] 9 инструментов, повышающих продуктивность веб-разработчика
4 мин
32KПеревод
Интернет — это не только то место, где можно научиться программировать. Тут имеется множество полезных онлайновых инструментов, способных помочь разработчику на разных этапах работы над проектом и таким образом сэкономить немного времени.

Автор статьи, перевод которой мы сегодня публикуем, отобрал 9 таких инструментов.

Автор статьи, перевод которой мы сегодня публикуем, отобрал 9 таких инструментов.
+30
Docker для фронтендера. Часть 1. Зачем?
5 мин
29KПривет, Хабр!
Несколько месяцев назад я выступал на конференции FrontendConf 2019 с докладом Docker для фронтендера и хотел бы сделать небольшую расшифровку доклада для тех, кто больше любит читать, а не слушать.
Приглашаю под кат всех веб-разработчиков, особенно фронтендеров.
+18
Топ-5 JS-фреймворков для фронтенд-разработки в 2020 году. Часть 2
5 мин
31KПеревод
Публикуем вторую часть перевода материала, посвящённого пятёрке лучших JavaScript-инструментов для разработки клиентских частей веб-проектов. В первой части речь шла о библиотеке React и о фреймворке Angular. Здесь мы обсудим Vue, Ember и Backbone.


+26
Осторожный переезд в Нидерланды с женой и ипотекой. Часть 2: подготовка документов и переезд
16 мин
64KИтак, за примерно год (май 2017 — февраль 2018) я, программист C++, нашел-таки работу в Европе. Я десятки раз откликался на вакансии в Англии, Ирландии, Швеции, Нидерландах и даже в Португалии. Я раз двадцать беседовал по телефону, скайпу и прочим системам видео связи с рекрутерами, и несколько меньше — с техническими специалистами. Я ездил в Осло, в Эйндховен и три раза в Лондон на финальные интервью. Все это подробно описано здесь. В итоге я получил один оффер и принял его.

Оффер этот был из Нидерландов. Работодателям в этой стране относительно просто пригласить работника из-за рубежа (не из Евросоюза), поэтому бюрократической волокиты немного, а сам процесс оформления занимает всего несколько месяцев.
Но всегда можно самому себе создать сложности. Что я и сделал, чем затянул свой переезд еще на месяц. Если интересно почитать о хлопотах (нет, не сильно приятных) связанных с переездом IT семьи в Западную Европу — добро пожаловать под кат.

Оффер этот был из Нидерландов. Работодателям в этой стране относительно просто пригласить работника из-за рубежа (не из Евросоюза), поэтому бюрократической волокиты немного, а сам процесс оформления занимает всего несколько месяцев.
Но всегда можно самому себе создать сложности. Что я и сделал, чем затянул свой переезд еще на месяц. Если интересно почитать о хлопотах (нет, не сильно приятных) связанных с переездом IT семьи в Западную Европу — добро пожаловать под кат.
+95
Учебный курс по React, часть 28: современные возможности React, идеи проектов, заключение
5 мин
14KТуториал
Перевод
Сегодня, в заключительной части перевода курса по React, мы поговорим о современных возможностях React и обсудим идеи React-приложений, создавая которые, вы можете повторить то, чему научились, проходя этот курс, и узнать много нового.

→ Часть 1: обзор курса, причины популярности React, ReactDOM и JSX
→ Часть 2: функциональные компоненты
→ Часть 3: файлы компонентов, структура проектов
→ Часть 4: родительские и дочерние компоненты
→ Часть 5: начало работы над TODO-приложением, основы стилизации
→ Часть 6: о некоторых особенностях курса, JSX и JavaScript
→ Часть 7: встроенные стили
→ Часть 8: продолжение работы над TODO-приложением, знакомство со свойствами компонентов
→ Часть 9: свойства компонентов
→ Часть 10: практикум по работе со свойствами компонентов и стилизации
→ Часть 11: динамическое формирование разметки и метод массивов map
→ Часть 12: практикум, третий этап работы над TODO-приложением
→ Часть 13: компоненты, основанные на классах
→ Часть 14: практикум по компонентам, основанным на классах, состояние компонентов
→ Часть 15: практикумы по работе с состоянием компонентов
→ Часть 16: четвёртый этап работы над TODO-приложением, обработка событий
→ Часть 17: пятый этап работы над TODO-приложением, модификация состояния компонентов
→ Часть 18: шестой этап работы над TODO-приложением
→ Часть 19: методы жизненного цикла компонентов
→ Часть 20: первое занятие по условному рендерингу
→ Часть 21: второе занятие и практикум по условному рендерингу
→ Часть 22: седьмой этап работы над TODO-приложением, загрузка данных из внешних источников
→ Часть 23: первое занятие по работе с формами
→ Часть 24: второе занятие по работе с формами
→ Часть 25: практикум по работе с формами
→ Часть 26: архитектура приложений, паттерн Container/Component
→ Часть 27: курсовой проект
→ Часть 28: современные возможности React, идеи проектов, заключение
→ The end!

→ Часть 1: обзор курса, причины популярности React, ReactDOM и JSX
→ Часть 2: функциональные компоненты
→ Часть 3: файлы компонентов, структура проектов
→ Часть 4: родительские и дочерние компоненты
→ Часть 5: начало работы над TODO-приложением, основы стилизации
→ Часть 6: о некоторых особенностях курса, JSX и JavaScript
→ Часть 7: встроенные стили
→ Часть 8: продолжение работы над TODO-приложением, знакомство со свойствами компонентов
→ Часть 9: свойства компонентов
→ Часть 10: практикум по работе со свойствами компонентов и стилизации
→ Часть 11: динамическое формирование разметки и метод массивов map
→ Часть 12: практикум, третий этап работы над TODO-приложением
→ Часть 13: компоненты, основанные на классах
→ Часть 14: практикум по компонентам, основанным на классах, состояние компонентов
→ Часть 15: практикумы по работе с состоянием компонентов
→ Часть 16: четвёртый этап работы над TODO-приложением, обработка событий
→ Часть 17: пятый этап работы над TODO-приложением, модификация состояния компонентов
→ Часть 18: шестой этап работы над TODO-приложением
→ Часть 19: методы жизненного цикла компонентов
→ Часть 20: первое занятие по условному рендерингу
→ Часть 21: второе занятие и практикум по условному рендерингу
→ Часть 22: седьмой этап работы над TODO-приложением, загрузка данных из внешних источников
→ Часть 23: первое занятие по работе с формами
→ Часть 24: второе занятие по работе с формами
→ Часть 25: практикум по работе с формами
→ Часть 26: архитектура приложений, паттерн Container/Component
→ Часть 27: курсовой проект
→ Часть 28: современные возможности React, идеи проектов, заключение
→ The end!
+36
20 лучших книг для продакт- и проджект-менеджеров
5 мин
56KМы в редакции «Нетологии» вместе с преподавателями курса «Руководитель digital-продукта» сделали подборку лучших книг для продакт-менеджеров. Возможно, какие-то книги покажутся вам знакомыми… что ж, это не баян, а классика :) А классику знать обязательно.
Чтобы понять, что читать, чтобы сделать свою работу максимально эффективной, прокачаться и начать жить счастливо, мы опросили четырех преподавателей курса и составили подборку лучших книг. Надеемся, вы найдете для себя несколько полезных книг из этой подборки, которых вы еще не читали.

Чтобы понять, что читать, чтобы сделать свою работу максимально эффективной, прокачаться и начать жить счастливо, мы опросили четырех преподавателей курса и составили подборку лучших книг. Надеемся, вы найдете для себя несколько полезных книг из этой подборки, которых вы еще не читали.
Пять книг Кати Текуновой — руководителя сервиса «Рамблер/платформа» в Rambler&Co

+12
67 полезных инструментов, библиотек и ресурсов для экономии времени веб-разработчиков
4 мин
42KПеревод

В данной статье я не буду вам рассказывать о больших веб-фреймворках, таких как React, Angular, Vue и т.д… не будет в ней и перечня наиболее популярных текстовых редакторов – Atom, VS Code, Sublime… В данной статье я поделюсь с вами инструментами, которые, по моему мнению, могут сделать рабочий процесс веб-разработчиков более простым и быстрым.
Вероятно, что кто-то из вас уже знаком с некоторыми такими инструментами. Тем не менее, будет очень круто, если кто-нибудь из читателей найдет что-то новое и полезное для себя в моей статье.
Ниже представлены различные веб-ресурсы, которые я разбил по группам для большего удобства.
+16
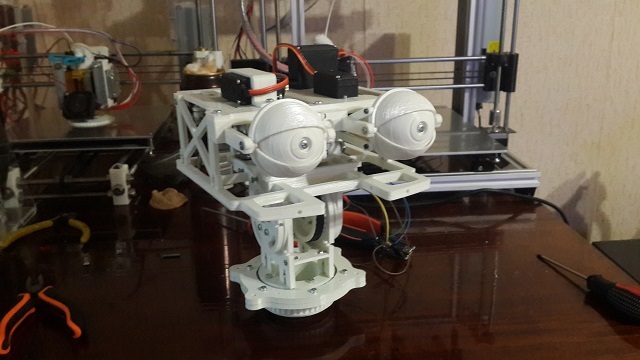
Робот промоутер — Oscar. Голова
3 мин
6.4K
Всем привет. Сегодня речь пойдет о голове промо-робота Oscar. Зачастую людям интересно общаться c роботом как с себе подобным: смотреть в лицо и искать эмоциональный отклик в ходе диалога. Поэтому голова нашего промо-робота должна стать одним из основных элементов, привлекающих внимание человека.
Чтобы голова действительно “ожила”, мы обозначили следующие требования:
- Голова должна иметь две степени свободы: наклон и поворот
- Должен присутствовать трекинг собеседника головой
- Глаза робота должны реагировать на собеседника
Конструктивно голову разбили на две части:
- Шея
- Глаза
+26
Пакет-географ – первая рабочая версия
6 мин
24KПрежде всего хотел бы поблагодарить за более, чем 80 звёзд на GitHub, которые мне дали читатели Хабра по результатам предыдущего поста. И это несмотря на то, что репозиторий был почти пустой, а ссылка была неочевидна. На лицо полезность этого пакета!
Для тех, кто пропустил первый пост, маленькое повторение. Если у Вас в приложении есть что-то вроде:

+33
Рекурсия на PHP — алгоритм, применение
7 мин
44KRecovery Mode
К написанию статьи сподвигли часы раздумий и экспериментов в области построения иерархических списков. Изначально логика обкатывалась на SQL запросах, но в последствии решил реализовать на PHP, дабы снять зависимость от СУБД. На простом примере я покажу как можно пройти от корня иерархии до каждого конечного элемента и обратно, информация скорее для новичков.
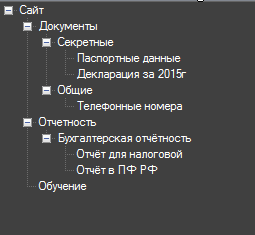
Итак, тестовая иерархия, с которой нам предстоит работать:

В базе данных имеется самая простая таблица на самом простом MSSQL сервере, тонкости подключения опустим, наша цель — разобраться с иерархией и рекурсией.
Создадим таблицу:
Итак, тестовая иерархия, с которой нам предстоит работать:
В базе данных имеется самая простая таблица на самом простом MSSQL сервере, тонкости подключения опустим, наша цель — разобраться с иерархией и рекурсией.
Создадим таблицу:
CREATE TABLE [dbo].[Test](
[uid] [int] IDENTITY(1,1) NOT NULL, -- уникальное поле, автоинкрементное
[pid] [int] NULL, -- это поле указывает на элемент уровнем выше, содержит uid родителя
[name] [varchar](255) NULL,
[access] [varchar](50) NULL, -- права доступа
) ON [PRIMARY]
-12
Установка и настройка Yii2 на виртуальном хостинге
4 мин
79KУстановка и настройка Yii2 описаны в официальном руководстве, а так же опубликовано множество статей, но я не нашел того руководства, которое помогло бы мне установить и настроить этот фреймворк от начала и до конца. Во время установки я столкнулся с некоторыми вопросами, ответы на которые находились в разных местах на просторах интернета. После продолжительных плясок с бубнами я настроил Yii2 так как хотел. Свой опыт настройки я и опишу в этой статье, в надежде что кому-то это сократит время плясок и упростит жизнь.
+4
Smart TV — может и не следит. Но всё-таки…
4 мин
22KПроизводители SmartTV добавляют много удобств в свои телевизоры. Из которых я пользуюсь телевидением, IP телевидением, просмотром содержимого своего DNLA сервера, youtube и skype.
В замен производители (об этом написано в очередном соглашении после очередного обновления прошивки и ПО, отказаться невозможно) хотят знать что и когда смотрю, что запускаю и т.п. Особенно «нравится» возможность удаленно подключаться к телевизору для помощи — это конечно полезно, но всё-таки…
По возможности постарался исказить эту статистику путем блокирования пакетов от телевизора на соответствующие домены.
В качестве шлюза Mikrotik, под катом скрипт, который ограничивает доступ по dns имени из списка.
Список блокируемых доменов не полный, был собран с просторов интернет.
Скрипт можно использовать и для блокирования других доменов.
В замен производители (об этом написано в очередном соглашении после очередного обновления прошивки и ПО, отказаться невозможно) хотят знать что и когда смотрю, что запускаю и т.п. Особенно «нравится» возможность удаленно подключаться к телевизору для помощи — это конечно полезно, но всё-таки…
По возможности постарался исказить эту статистику путем блокирования пакетов от телевизора на соответствующие домены.
В качестве шлюза Mikrotik, под катом скрипт, который ограничивает доступ по dns имени из списка.
Список блокируемых доменов не полный, был собран с просторов интернет.
Скрипт можно использовать и для блокирования других доменов.
+18
Лучшие бесплатные коллекции векторных иконок
2 мин
333KПривет, Хабр! Сегодня я хочу представить вам огромную коллекцию из 51 набора бесплатных векторных иконок. Да, есть потрясающие ресурсы Flaticon или Iconfinder, но бывают случаи, когда необходима именно группа иконок в едином стилистическом оформлении. Определиться с выбором, вам поможет эта подборка. Я старался собрать не как можно больше, а действительно самое лучшее.
Среди веб-разработчиков существует много споров о том, что лучше: иконочный шрифт или SVG спрайты? Четкого ответа на этот вопрос нет. Каждый выбирает свое. Данные наборы иконок вас неограничиывают в выборе, поскольку представлены в различных форматах:
В целом данная подборка содержит более 10 000 иконок, охватывающих множество категорий: интерфейсы, технологии, наука, спорт, маркетинг, среда, транспорт и тд. Полые, заполненные, цветные, во Flat, Material, Elegant, Cartoon, Hand drawing стилях.

Среди веб-разработчиков существует много споров о том, что лучше: иконочный шрифт или SVG спрайты? Четкого ответа на этот вопрос нет. Каждый выбирает свое. Данные наборы иконок вас неограничиывают в выборе, поскольку представлены в различных форматах:
@font-face, SVG, EPS, AI, PSD, Sketch.В целом данная подборка содержит более 10 000 иконок, охватывающих множество категорий: интерфейсы, технологии, наука, спорт, маркетинг, среда, транспорт и тд. Полые, заполненные, цветные, во Flat, Material, Elegant, Cartoon, Hand drawing стилях.
Responsive Icons (100 иконок, PSD, AI, EPS, SVG)

+73
Десктопные приложения на JavaScript. Часть 2
13 мин
29KДанная статья является продолжением статьи «Десктопные приложения на JavaScript. Часть 1». В предыдущей части мы рассмотрели следующее:
В рамках статьи мы рассмотрим создание приложения для хранения паролей. Приложение относительно простое и является по большей части прототипом для реального. Однако при желании и наличии времени, его можно доработать и вполне использовать для повседневной работы.
- установка NW.js
- сборка и запуск приложений на NW.js
- основы работы с нативными контроллами (на примере создания меню)
В рамках статьи мы рассмотрим создание приложения для хранения паролей. Приложение относительно простое и является по большей части прототипом для реального. Однако при желании и наличии времени, его можно доработать и вполне использовать для повседневной работы.
+14
DevTips: Советы веб-разработчику (33-48)
5 мин
31KТуториал
Перевод
И вновь в эфире цикл переводов полезных советов для веб-разработчика. На этот раз автор расширил спектр исследуемых инструментов, добавив туда редактор Sublime Text и фреймворк Node.js. Предыдущие части: 1-16, 17-32.
Поехали!
Содержание:
33. Разворачивание упрощенной записи CSS-свойств
34. Определение совпадения селекторов по цвету
35. Использование визуальной навигации и просмотр снятых скриншотов процесса загрузки страницы
36. Sublime Text: нечеткий поиск при помощи функциональности GOTO
37. Быстрое изменение значения CSS-свойств при помощи клавиатуры и колеса мыши
38. Прокрутка элемента в области видимости
39. Node.js: Использование Babel для запуска ES6
40. Переход к просмотру и редактированию CSS или Javascript-файлов из панели «Elements»
41. Отображение значений Javascript-переменных рядом с кодом в процессе отладки
42. Использование цветовой группировки в панели «Network» для упрощения идентификации типа ресурса
43. Активация псевдо классов DOM-элемента
44. Инспектирование самих инструментов разработчика
45. Запуск выбранного блока кода из панели «Sources»
46. Установка условных точек останова
47. Переход к следующему вхождению выбранной строки при помощи горячих клавиш
48. Редактирование CSS-файла в панели «Sources» и упрощенное изменение значений CSS-свойств
Поехали!
Содержание:
33. Разворачивание упрощенной записи CSS-свойств
34. Определение совпадения селекторов по цвету
35. Использование визуальной навигации и просмотр снятых скриншотов процесса загрузки страницы
36. Sublime Text: нечеткий поиск при помощи функциональности GOTO
37. Быстрое изменение значения CSS-свойств при помощи клавиатуры и колеса мыши
38. Прокрутка элемента в области видимости
39. Node.js: Использование Babel для запуска ES6
40. Переход к просмотру и редактированию CSS или Javascript-файлов из панели «Elements»
41. Отображение значений Javascript-переменных рядом с кодом в процессе отладки
42. Использование цветовой группировки в панели «Network» для упрощения идентификации типа ресурса
43. Активация псевдо классов DOM-элемента
44. Инспектирование самих инструментов разработчика
45. Запуск выбранного блока кода из панели «Sources»
46. Установка условных точек останова
47. Переход к следующему вхождению выбранной строки при помощи горячих клавиш
48. Редактирование CSS-файла в панели «Sources» и упрощенное изменение значений CSS-свойств
+30
AngularJs, краткое пособие по созданию PhoneCat Application
5 мин
12K
Эта статья будет полезна тем, кто ещё не сталкивался с разработкой на AngularJs и хочет в сжатые сроки освоить базовые принципы работы данного фреймворка. В случае если вы никуда не спешите, то разработчики Google давно позаботились о вас и написали чудесный учебник.
+4
DevTips: Советы веб-разработчику (17-32)
5 мин
34KТуториал
Перевод
Продолжение цикла переводов полезных советов для веб-разработчика. Другие части: 1-16, 33-48.
Содержание:
17. Быстрое редактирование названия HTML-тега в панели «Elements»
18. Разворачивание всех дочерних узлов выбранного элемента
19. Переключение состояния вкладки DevTools при помощи горячих клавиш
20. Переключение на DOM-элемент из DevTools консоли
21. Подсветка выполняемого выражения
22. Улучшения в работе инструмента Color Picker
23. Включение точки останова и навигация по стеку вызовов при помощи горячих клавиш
24. Просмотр определения функции, зарегистрированной как обработчик события на DOM-элементе
25. Нотификация о JS-ошибке во время написания кода
26. Персистентность настроек отображения для режима «Инкогнито»
27. Визуализация выбранного режима сглаживания анимации
28. Просмотр и изменения точек останова DOM-дерева при помощи панели «Breakpoints»
29. Пять интересных возможностей панели «Console»
30. Автодополнение свойств и методов объекта в панели «Console»
31. Просмотр и отладка обработчиков событий
32. Автоматическая остановка выполнения программы при возникновении любых исключений
Содержание:
17. Быстрое редактирование названия HTML-тега в панели «Elements»
18. Разворачивание всех дочерних узлов выбранного элемента
19. Переключение состояния вкладки DevTools при помощи горячих клавиш
20. Переключение на DOM-элемент из DevTools консоли
21. Подсветка выполняемого выражения
22. Улучшения в работе инструмента Color Picker
23. Включение точки останова и навигация по стеку вызовов при помощи горячих клавиш
24. Просмотр определения функции, зарегистрированной как обработчик события на DOM-элементе
25. Нотификация о JS-ошибке во время написания кода
26. Персистентность настроек отображения для режима «Инкогнито»
27. Визуализация выбранного режима сглаживания анимации
28. Просмотр и изменения точек останова DOM-дерева при помощи панели «Breakpoints»
29. Пять интересных возможностей панели «Console»
30. Автодополнение свойств и методов объекта в панели «Console»
31. Просмотр и отладка обработчиков событий
32. Автоматическая остановка выполнения программы при возникновении любых исключений
+30
Прокачка TinyMCE 4
11 мин
58KЗдравствуйте, меня зовут Константин, я работаю front-end-разработчиком на информационно-развлекательном портале, основную долю контента которого составляют новости и статьи. И, конечно же, нам было крайне важно организовать удобную работу с порталом для наших редакторов. О том, каких успехов мы добились на данном поприще, и будет эта статья.
+31
Информация
- В рейтинге
- Не участвует
- Откуда
- Россия
- Зарегистрирован
- Активность