Пользователь
Практический опыт использования Blynk для датчика СО2. Часть 1
Начало
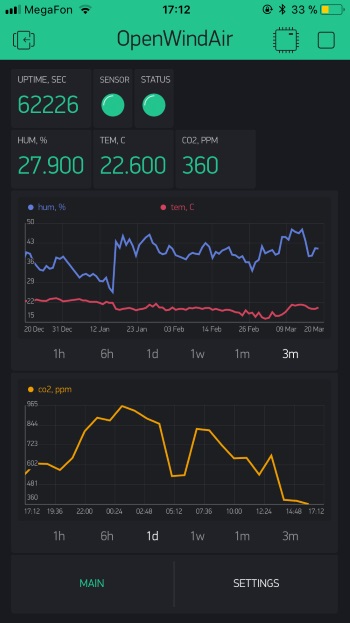
Идея проекта родилась несколько лет назад, когда в порыве DYI-энтузиазма на Ali был куплен датчик качества воздуха MQ-135. По спецификации этот датчик реагирует на наличие в воздухе таких веществ как: NH3, NOx, спирт, бензин, дым и CO2 и выдает свою абстрактную оценку качества воздуха на аналоговом выходе [да я знаю, что существуют подстроечные резисторы и способы калибровки, но как то это слишком сложно].
Испытания показали, что на всякие вредные и «вонючие» соединения датчик реагирует отлично, показывая достаточно резкое изменение выходного уровня. Хуже дело обстояло с определением невидимого врага, а именно углекислого газа СО2. Про вред и очевидную повсеместность этого диоксида сказано немало, повторяться не будем.

SVG маски и вау-эффекты: о магии простыми словами

О существовании SVG знают все, кто занимается фронтендом. Этой технологии уже не один год, про нее уже не раз писали на хабре. Но есть один момент. Частенько на разных ресурсах, в том числе и на тостере, начинающие задают вопросы о создании определенного семейства анимаций на сайте и получают довольно странные ответы от “бывалых” разработчиков. Возникает ощущение, что в такие моменты все думают в контексте HTML+CSS+JS и просто забывают о существовании SVG, предлагая все рисовать на canvas и попутно давая обещания дать тому, кто это придумал, клавиатурой по голове. Но этот путь (рисование на canvas) зачастую слишком сложен относительно решаемой задачи. В предыдущей статье мы обсуждали идеи создания частичных вау-эффектов, а в этой поговорим о масках и посмотрим пару анимаций, которые с их помощью можно сделать.
Автономный способ обхода DPI и эффективный способ обхода блокировок сайтов по IP-адресу
Существует два распространенных типа подключения DPI: пассивный и активный.
Пассивный DPI
Пассивный DPI — DPI, подключенный в провайдерскую сеть параллельно (не в разрез) либо через пассивный оптический сплиттер, либо с использованием зеркалирования исходящего от пользователей трафика. Такое подключение не замедляет скорость работы сети провайдера в случае недостаточной производительности DPI, из-за чего применяется у крупных провайдеров. DPI с таким типом подключения технически может только выявлять попытку запроса запрещенного контента, но не пресекать ее. Чтобы обойти это ограничение и заблокировать доступ на запрещенный сайт, DPI отправляет пользователю, запрашивающему заблокированный URL, специально сформированный HTTP-пакет с перенаправлением на страницу-заглушку провайдера, словно такой ответ прислал сам запрашиваемый ресурс (подделывается IP-адрес отправителя и TCP sequence). Из-за того, что DPI физически расположен ближе к пользователю, чем запрашиваемый сайт, подделанный ответ доходит до устройства пользователя быстрее, чем настоящий ответ от сайта.Правда ли, что мир стал более опасным местом для детей, чем был раньше?
В прошлый раз мы изучали возможные причины такого поведения и предложили несколько гипотез об источнике современного стремления к чрезмерной заботе о детях.
Мы предположили, что суть проблемы прослеживается к разным страхам: к страху судебного преследования, осуждения со стороны соседей, к тому, что вы недостаточно времени проведёте с ребёнком, чтобы вырастить из него успешного и эмоционально стабильного взрослого. Более всего родители боятся, что с детьми случится что-то плохое, и они не дорастут до взрослого возраста.
Когда родителей спрашивали, почему сегодня они так сильно заботятся о детях, гораздо больше, чем о них заботились их собственные родители 30-40 лет назад, многие ответят, что сейчас мир стал более опасным местом, чем тогда, когда они были детьми.
3D печатный яйцебот всего за $15. Рецепт приготовления

Пасха заканчивается и тема печати различных узоров на яйцах становится чуть менее актуальной, но от этого не становится менее актуальным яйцебот, нужный всем и всегда круглый год :)
Для тех кто не в курсе яйцебот — это машина, которая обычным фломастером умеет рисовать на любых сферических объектах: яйцах, теннисных шариках, ёлочных игрушках. Концепт механизма придумал дизайнер Bruce Shapiro в далеком 1990-м году, а не так давно знаменитая компания Evil Mad Scientist Laboratories выпустила в свободную продажу свою версию под названием The EggBot. Надо отдать должное Evil Mad Scientist Laboratories свой проект сделала открытым и разрешает пользоваться программным обеспечением для других яйцеботов даже в коммерческих проектах.
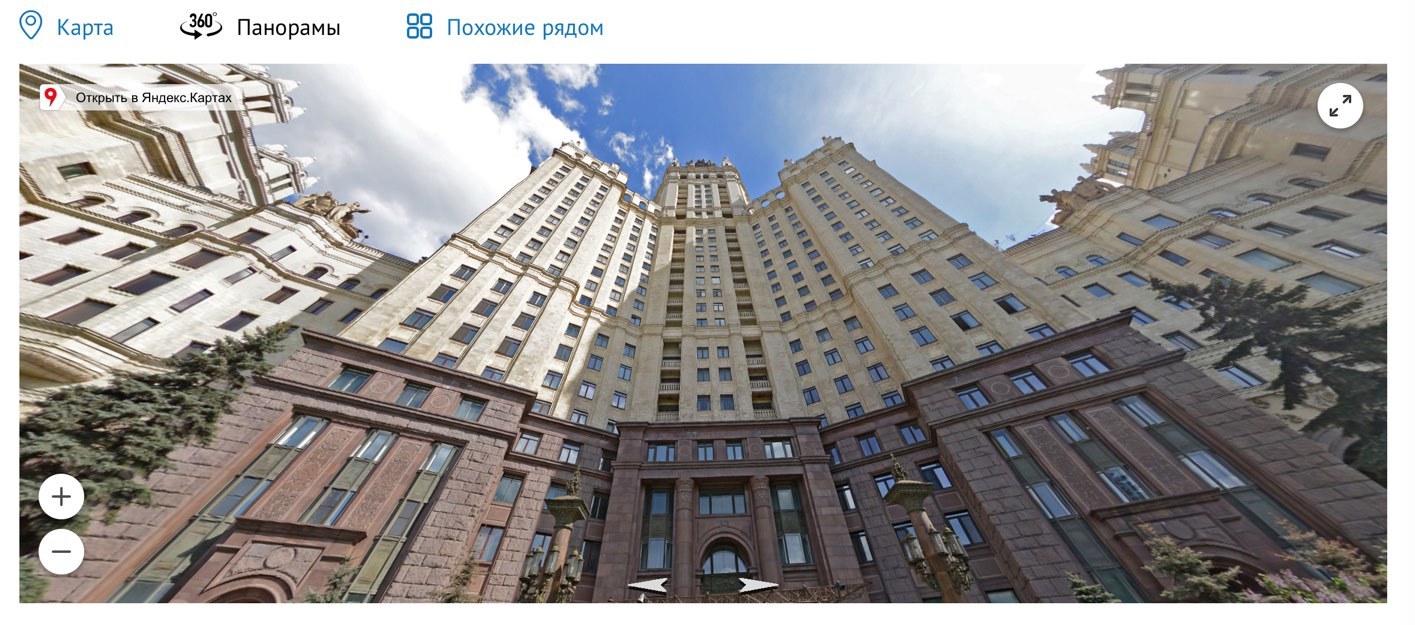
API Яндекс.Панорам: как сделать свою виртуальную прогулку или просто довести человека от метро
Нас очень давно просили сделать API, который позволяет встраивать Панорамы Яндекса на свои сайты, и мы, наконец, смогли это сделать. Даже больше: наш API даёт возможность создавать собственные панорамы.
В этом посте я расскажу, что вообще надо знать, чтобы делать такие виртуальные прогулки. Почему сделать API для них было не так-то просто, как мы разрешали разные встающие на пути проблемы и подробно объясню, что вы сможете сделать с помощью нашего API (больше, чем может на первый взгляд показаться).
Движок
Сервис панорам запустился на Яндекс.Картах в далеком сентябре 2009 года. Поначалу это были лишь несколько панорам достопримечательностей и работали они, как вы, наверное, догадываетесь, на Flash. С тех пор много воды утекло, панорам стало несколько миллионов, начали быстро расти мобильные платформы, а Flash туда так и не пробрался. Поэтому примерно в 2013 году мы решили, что нам нужна новая технология. И основой для этой технологии стал HTML5.
Лечение всех js-файлов на сервере или определение метода шифрования в выходной день
Xiaomi Mi Band 2 представлен официально: OLED дисплей, пульсометр и новый дизайн

Все способы вертикального выравнивания в CSS

Я думаю, многие из вас, кому приходилось заниматься версткой, сталкивались с необходимостью выравнивать элементы по вертикали и знают, какие сложности возникают при выравнивании элемента по центру.
Да, для вертикального выравнивания в CSS есть специальное свойство
vertical-align с множеством значений. Однако на практике оно работает совсем не так, как ожидается. Давайте попробуем в этом разобраться.Как я выбирал платежную систему и почему мы добавили Bitcoin в качестве варианта оплаты
Начну, пожалуй, со второй части, покуда считаю её более весомой и затрагивающей фундаментальные вопросы будущего криптовалют.

Вот так отныне отображается цена у нас при выборе опций. Вверху Евро, ниже, стоимость услуг в BTC по текущему курсу (-30% скидка)
Контроль над браслетом в ритме BlueZ
48 вопросов, которые помогут вам сделать неуклюжую беседу проще

Сколько раз в неделю вам приходится вести ничего не значащие беседы на неинтересные для вас темы или обсуждать вопросы, которые вы уже обсуждали тысячу раз, из-за того, что просто нужно что-то говорить? Обычно это происходит в моменты вынужденного ожидания чего-либо, например, в ожидании очень медленно движущегося лифта в компании собственных сослуживцев или случайных знакомых во время проведения различных мероприятий. Чтобы сделать подобные скучные разговоры более интересными, стоит задавать людям неожиданные вопросы, которые заставляют их задуматься, и на которые нельзя просто ответить «да» или «нет».
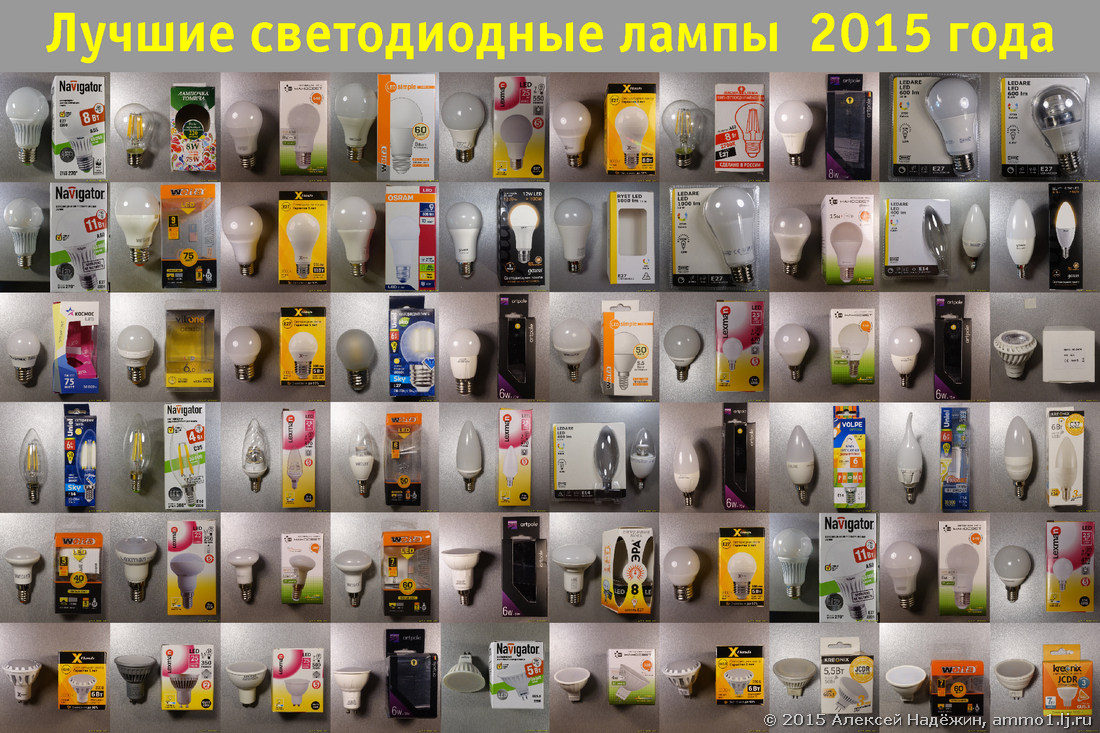
Лучшие светодиодные лампы 2015 года

На рынке сейчас огромное количество светодиодных ламп и те 226 моделей ламп, которые я протестировал, едва ли составляют десятую их часть. Поэтому помимо тех ламп, о которых я расскажу сегодня, есть множество других хороших ламп других брендов.
Сетки для адаптивного дизайна

Мы собрали наиболее частые темы, связанные с сеткой в адаптивном дизайне, чтобы «повысить резкость» термина как такового и систематизировать практические знания: как настраивать сетку в дизайн-макете, по каким параметрам делать расчет, какие особенности адаптивной среды учитывать и на какие детали обращать внимание.
Лёгкий сайт или как посадить браузер на диету

А что если объединить профессионалов, работавших над крупными web проектами, чтобы создать исчерпывающее руководство по оптимизации front-end разработки?
И получить в результате не скучную инструкцию, а что то поинтереснее? А если позвать Briza Bueno (Americanas.com), Davidson Fellipe (Globo.com), Giovanni Keppelen (ex-Peixe Urbano), Jaydson Gomes (Terra), Marcel Duran (Twitter), Mike Taylor (Opera), Renato Mangini (Google), и Sérgio Lopes (Caelum) чтобы собрать лучшие практики?
Именно это мы и сделали! Мы научим вас создавать быстрые сайты.
— Zeno Rocha, руководитель проекта.
На пути к созданию безопасного веб-ресурса. Часть 1 — серверное ПО
Т.е. речь идет о типичной ситуации. Проект (стартап), купили под него сервер и разворачиваем на нем сайт. Бизнесу не нужно тратить лишних денег на сервера (поэтому будут выбраны наиболее производительные связки ПО), а так же нужно, чтобы все было безопасно, при чем бесплатно :)
GPL панель управления сервером Vesta

Сейчас уже сложно сказать, когда именно я начал работу над вестой. Если считать первые скрипты добавления виртуальных хостов в апач, то это был 2007 год. Получается 5 лет тому назад. Помню тогда на работе состоялся примерно такой диалог:
— Ты решил написать свою панель управления?
— Ага, ведь cPanel это ужас, Plesk хоть и лучше, но сильно дорогой. Да и вообще у меня уже почти все готово
— Хм… для того чтобы просто приблизиться к сPanel тебе потребуется минимум 2 года
Не помню, что тогда ответил, но фразу про то, что почти все готово, я повторял еще не раз. Сейчас еще я хочу рассказать что готово в версии 0.9.7
Настройка Nginx + LAMP сервера в домашних условиях Часть 2: Настройка backend: PHP + MySQL
 Здравствуйте.
Здравствуйте.В предыдущей статье, мы познакомились с настройкой связки nginx + apache в режиме хостинга и репозиториями dotdeb.
В этой статье мы познакомимся с настройкой backend: PHP, MySQL.
В части PHP мы познакомимся со следующими темами:
— общая настройка PHP
— правильная настройка PHP + Postfix для отправки писем через внутренний SMTP сервер посредством функции mail(),
— настройка кеширования кода и/или данных на основе APC.
В части MySQL я попробую раскрыть базовые моменты повышения производительности, ибо по умолчанию сервер MySQL настроен очень не эффективно.
Кто заинтересовался, добро пожаловать под кат
Как ускорить загрузку своего сайта при помощи compress.php, который объединит и сожмёт JS + CSS в Gzip
 Подробные инструкции, которые даются на code.google позволят вам:
Подробные инструкции, которые даются на code.google позволят вам:- Сжать все многочисленные скрипты JS и стили CSS
- Соединить все полученные файлы в один JS и в один CSS
- Сжать полученные два файла в формат GZIP, который понимают почти все браузеры и умеют распаковывать на лету
- Прописать такой .htaccess, который заставляет браузеры кэшировать данные два файла
Всё это будет происходить при запуске единственного скрипта compress.php
Для примера, результат сжатия скриптов моего сайта:
- JS: сжато в gzip 26 698 B, сжато без gzip 95 796 B, было 120 147 B
- CSS: сжато в gzip 46 049 B, сжато без gzip 160 001 B, было 281 870 B
Получается, что экономия трафика составляет 329 270 B. Но основной выигрыш для скорости загрузки в том, что теперь загружается не 14 файлов, а всего 2 (а это намного быстрее, так как браузер не тратит время на запросы). Причём делается это один раз, а не динамически силами самого сервера (тем более, что не все сервера поддерживают подобное конфигурирование сжатия для экономии ресурсов процессора).
В итоге, получится:
<link rel="stylesheet" type="text/css" href="min/styles_1349888114.cssgz" />
<script src="min/all_1349888114.jsgz" /></script>
Информация
- В рейтинге
- Не участвует
- Откуда
- Turku, Western Finland, Финляндия
- Зарегистрирован
- Активность