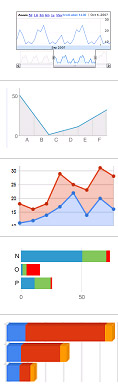
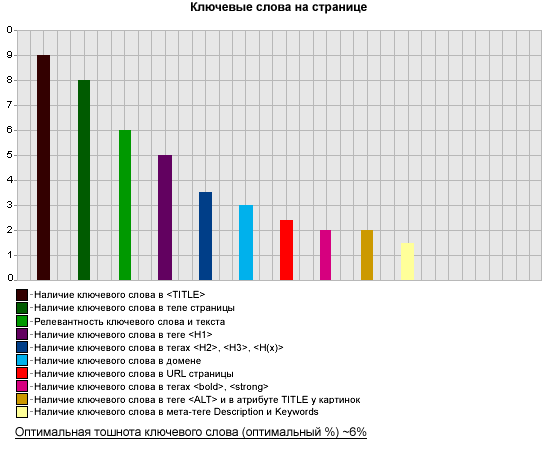
 Google выпустил программные интерфейсы для построения графиков и диаграмм Chart API, которые бесплатны и свободны для использования. Они объединены в едином фреймворке Chart Tools.
Google выпустил программные интерфейсы для построения графиков и диаграмм Chart API, которые бесплатны и свободны для использования. Они объединены в едином фреймворке Chart Tools.С помощью Chart API диаграммы генерируются путём отправки простого URL-запроса на сервер диаграмм Google. Примеры возможных диаграмм можно посмотреть в галерее. Кроме всего прочего, Chart API поддерживает динамические иконки, QR-коды и математические формулы.
Что касается Visualization API (Interactive Chart API), то интерактивные диаграммы создаются через библиотеку JavaScript, разработанную в Google (примеры). В качестве источников данных могут выступать, например, таблицы Google Docs или базы Oracle PL/SQL.
via Google Code Blog

 Если в прошлом году мы начали с окончанием
Если в прошлом году мы начали с окончанием 






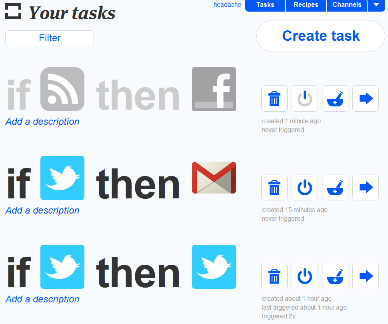
 Все, кто занимается мобильным вебом, обязательно сталкиваются с проблемой тестирования на различных платформах. С одной стороны, тестировать надо на реальных устройствах, с другой стороны многие компании не могу достаточно быстро собрать парк нужных устройств. Сегодня я хотел бы написать про браузерный эмулятор для тестирования мобильных платформ под названием
Все, кто занимается мобильным вебом, обязательно сталкиваются с проблемой тестирования на различных платформах. С одной стороны, тестировать надо на реальных устройствах, с другой стороны многие компании не могу достаточно быстро собрать парк нужных устройств. Сегодня я хотел бы написать про браузерный эмулятор для тестирования мобильных платформ под названием 