Мы сделали две вещи: отреверсили мышление пассажиров по выбору места в поезде (и самого поезда заодно) с точки зрения рационального выбора — и ещё обучили модель на фактически сделанных выборах наших пассажиров. Нужно это было для того, чтобы понять, как именно выбирают места люди, — и сразу предлагать те места, которые пассажир выбрал бы и сам, но через 3 минуты разглядывания разных вагонов.
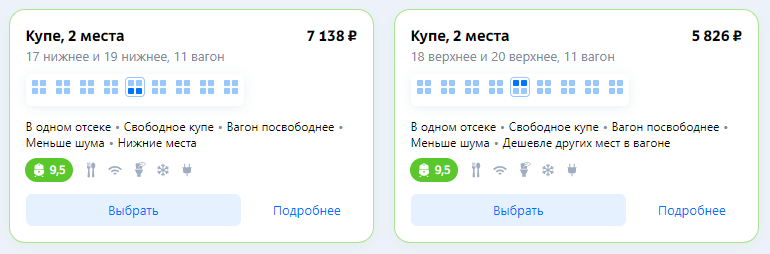
Вот, посмотрите, вот так выглядит подсказка:

Здесь пассажиры едут вдвоём. Сначала выбирается самый свободный вагон, потом в нём не первое свободное купе (обычно в районе середины), затем в нём два места — нижние, если цена устроит, или верхние, если хочется со скидкой. Этот поезд без плацкартов, поэтому оба варианта купе.
Ну а дальше расскажу, как заполняется поезд, при каких обстоятельствах человек готов поменять нижнюю боковую на верхнюю обычную полку в плацкарте, куда и как садиться в сидячем вагоне при выборе места и так далее. Ну и заодно — зачем вообще люди ездят на поездах и что в каком случае важно. Иногда это знание полезно и будет помогать ехать в пустом купе при покупке верхней полки со скидкой, если поезд не очень населённый, — но нам было гораздо интереснее отследить именно мышление пассажира.










 Доброго времени суток, дорогие хабрахабровцы!
Доброго времени суток, дорогие хабрахабровцы!