Сегодня Redux — это одно из наиболее интересных явлений мира JavaScript. Он выделяется из сотни библиотек и фреймворков тем, что грамотно решает множество разных вопросов путем введения простой и предсказуемой модели состояний, уклоне на функциональное программирование и неизменяемые данные, предоставления компактного API. Что ещё нужно для счастья? Redux — библиотека очень маленькая, и выучить её API не сложно. Но у многих людей происходит своеобразный разрыв шаблона — небольшое количество компонентов и добровольные ограничения чистых функций и неизменяемых данных могут показаться неоправданным принуждением. Каким именно образом работать в таких условиях?
Сегодня Redux — это одно из наиболее интересных явлений мира JavaScript. Он выделяется из сотни библиотек и фреймворков тем, что грамотно решает множество разных вопросов путем введения простой и предсказуемой модели состояний, уклоне на функциональное программирование и неизменяемые данные, предоставления компактного API. Что ещё нужно для счастья? Redux — библиотека очень маленькая, и выучить её API не сложно. Но у многих людей происходит своеобразный разрыв шаблона — небольшое количество компонентов и добровольные ограничения чистых функций и неизменяемых данных могут показаться неоправданным принуждением. Каким именно образом работать в таких условиях?В этом руководстве мы рассмотрим создание с нуля full-stack приложения с использованием Redux и Immutable-js. Применив подход TDD, пройдём все этапы конструирования Node+Redux бэкенда и React+Redux фронтенда приложения. Помимо этого мы будем использовать такие инструменты, как ES6, Babel, Socket.io, Webpack и Mocha. Набор весьма любопытный, и вы мигом его освоите!
 Мой коллега Заур рассказал о разработке проекта по
Мой коллега Заур рассказал о разработке проекта по  Не так давно меня попросили подобрать новый телефон, так как я имею кое-какой опыт общения с платформой Android и телефоны на этой платформе доступны в широком ценовом диапазоне, взгляд был смещен именно на так называемые андроидфоны.
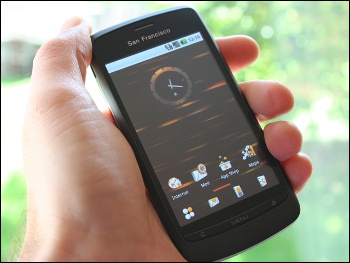
Не так давно меня попросили подобрать новый телефон, так как я имею кое-какой опыт общения с платформой Android и телефоны на этой платформе доступны в широком ценовом диапазоне, взгляд был смещен именно на так называемые андроидфоны.




 Эту статью давно стоило переписать (слишком много «экономии на спичках»), но руки не доходят. Пускай весит и напоминает о том, как мы глупы в молодости.
Эту статью давно стоило переписать (слишком много «экономии на спичках»), но руки не доходят. Пускай весит и напоминает о том, как мы глупы в молодости.