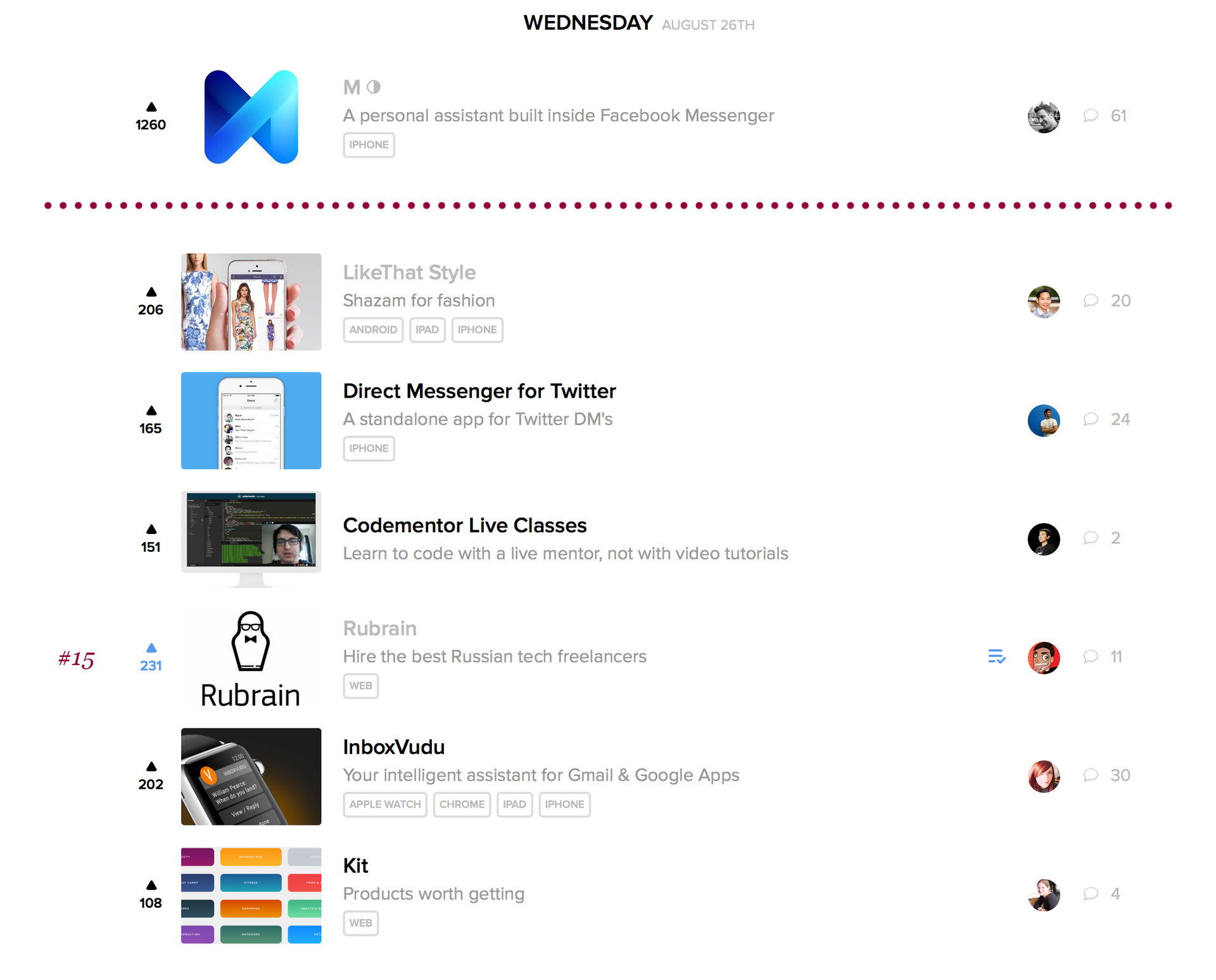
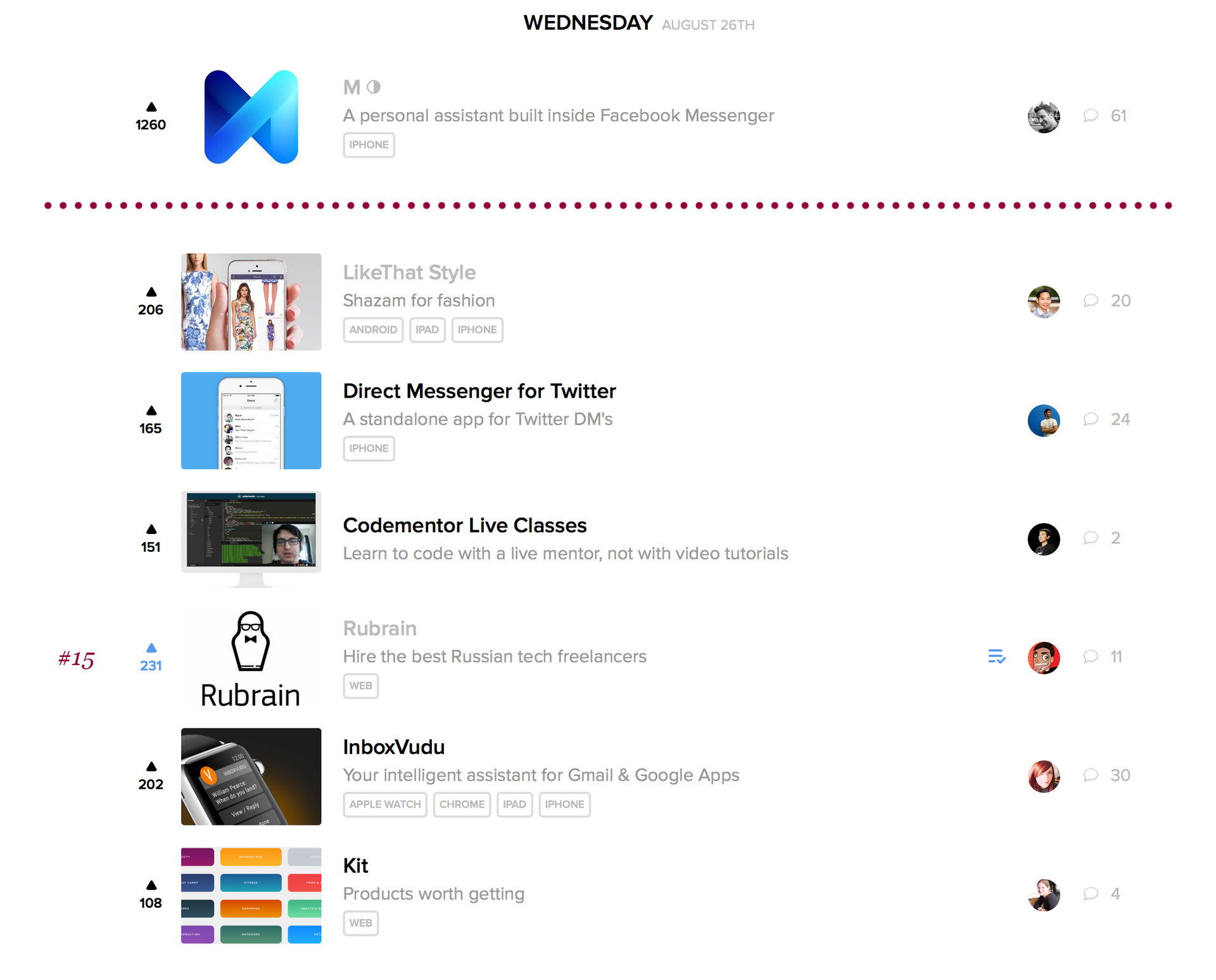
26 августа 2015 года мы (Rubrain.com — каталог лучших русских фрилансеров. Новый проект бывших топ-менеджеров Fl.ru) опубликовались на Product Hunt. И хотя мы набрали достаточное количество голосов для вхождения в ТОП-10, мы заняли 15-е место. В этой статье я хочу рассказать о том, на какие грабли мы наступили, как получить максимальный эффект от площадки и чего вообще ожидать от Product Hunt.

Product Hunt — сообщество людей, интересующихся новыми продуктами и технологиями. По легенде вхождение в ТОП-10 (еще лучше в ТОП-3 дня или ТОП-10 недели) по итогам дня голосования позволяет попасть в e-mail рассылку следующего дня и получить внимание прессы, предложения об инвестициях и мировую известность. Голосование происходит после 0:00 и до 23:59 по Тихоокеанскому времени (Западное побережье США: Сан-Франциско, Сиэтл, Лос-Анжелес и т.д.; -11 часов разницы с Москвой). Для участия и голосования необходим Twitter-аккаунт.
Прежде чем начать работу по подготовке вашего проекта к публикации на Product Hunt, проанализируйте какие сервисы получают максимальное количество голосов и внимания. Вы можете обнаружить, что успехом пользуются всякого рода агрегаторы и каталоги, а также действительно крутые продукты вроде Tesla, Nebia Shower, HyperLapse и т.д. Первое место в списке "50 Most Upvoted Products" занимает проект Startup Stash. Именно его историю продвижение на Product Hunt вы встретите при поиске историй успеха. Введите * в поле поиска на сайте Product Hunt и вы увидите список продуктов с наибольшим количеством голосов.

Product Hunt — сообщество людей, интересующихся новыми продуктами и технологиями. По легенде вхождение в ТОП-10 (еще лучше в ТОП-3 дня или ТОП-10 недели) по итогам дня голосования позволяет попасть в e-mail рассылку следующего дня и получить внимание прессы, предложения об инвестициях и мировую известность. Голосование происходит после 0:00 и до 23:59 по Тихоокеанскому времени (Западное побережье США: Сан-Франциско, Сиэтл, Лос-Анжелес и т.д.; -11 часов разницы с Москвой). Для участия и голосования необходим Twitter-аккаунт.
Прежде чем начать работу по подготовке вашего проекта к публикации на Product Hunt, проанализируйте какие сервисы получают максимальное количество голосов и внимания. Вы можете обнаружить, что успехом пользуются всякого рода агрегаторы и каталоги, а также действительно крутые продукты вроде Tesla, Nebia Shower, HyperLapse и т.д. Первое место в списке "50 Most Upvoted Products" занимает проект Startup Stash. Именно его историю продвижение на Product Hunt вы встретите при поиске историй успеха. Введите * в поле поиска на сайте Product Hunt и вы увидите список продуктов с наибольшим количеством голосов.





 Привет Хабр! Примерно год назад я представил вашему вниманию первую версию
Привет Хабр! Примерно год назад я представил вашему вниманию первую версию