Сразу скажу, что пост ориентирован скорее на обычных людей, чем на тех, кто в теме, и является скорее отчётом того, чем я занимался в последние дни.
Я тут решил забить на всю работу и заняться чем-то для души. Снова взялся за паяльник. Решил автоматизировать дома всё и вся. На старой-то квартире у меня был умный дом или что-то типа того — мог свет в комнате включать через Интернет и всё такое.
На этот раз я решил учесть свои ошибки. Основной проблемой было то, что раньше у меня за всё отвечало одно устройство, к которому были подключены датчики температуры, движения, дисплей, кнопки и прочее. Всё это было здорово, но в итоге устройство выполняло только тот функционал, который был заложен в него изначально. Нельзя было так просто взять и подключить какой-то новый датчик, не переделывая это устройство.
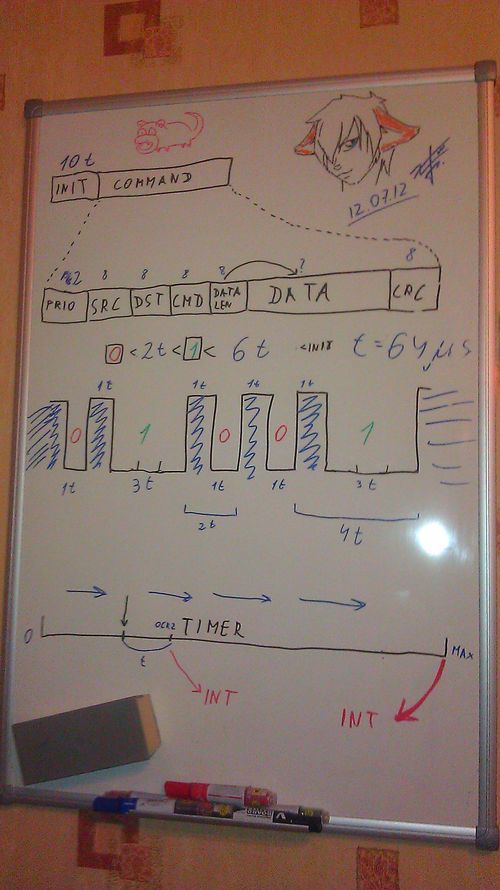
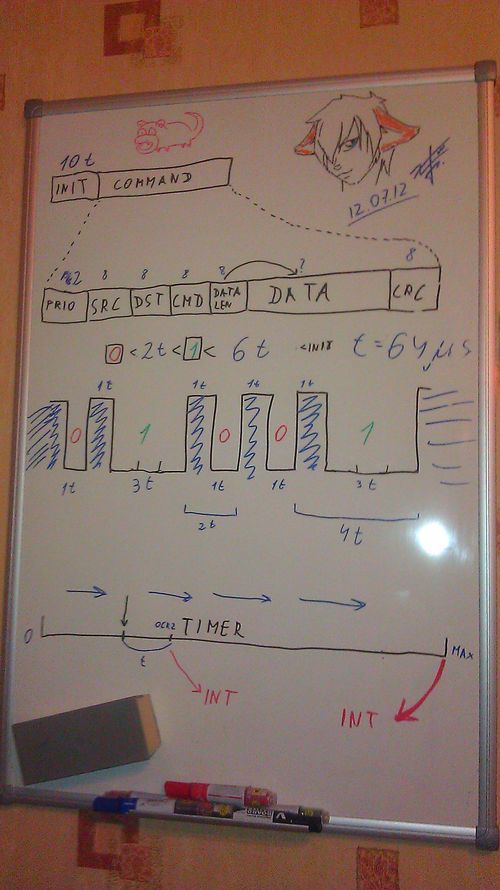
Было решено, что лучше делать много отдельных устройств, каждое из которых отвечает за строго определённую задачу, имея возможность с лёгкостью подключать их к какой-то общей сети. И чтобы у каждого устройства был адрес и свой набор команд. Что-то вроде CAN-шины в современных автомобилях. При этом хочется, чтобы сеть была децентрализованной, без мастер-устройства, чтобы соединялись все по одному проводу, легко реализовывалось без покупки дополнительного контроллера, ну и чтобы длинные провода не были проблемой.
На борту микроконтроллера есть всякие I²C, да UART, но они явно не удовлетворяют условиям. В итоге было решено разработать свойвелосипед протокол.

Я тут решил забить на всю работу и заняться чем-то для души. Снова взялся за паяльник. Решил автоматизировать дома всё и вся. На старой-то квартире у меня был умный дом или что-то типа того — мог свет в комнате включать через Интернет и всё такое.
На этот раз я решил учесть свои ошибки. Основной проблемой было то, что раньше у меня за всё отвечало одно устройство, к которому были подключены датчики температуры, движения, дисплей, кнопки и прочее. Всё это было здорово, но в итоге устройство выполняло только тот функционал, который был заложен в него изначально. Нельзя было так просто взять и подключить какой-то новый датчик, не переделывая это устройство.
Было решено, что лучше делать много отдельных устройств, каждое из которых отвечает за строго определённую задачу, имея возможность с лёгкостью подключать их к какой-то общей сети. И чтобы у каждого устройства был адрес и свой набор команд. Что-то вроде CAN-шины в современных автомобилях. При этом хочется, чтобы сеть была децентрализованной, без мастер-устройства, чтобы соединялись все по одному проводу, легко реализовывалось без покупки дополнительного контроллера, ну и чтобы длинные провода не были проблемой.
На борту микроконтроллера есть всякие I²C, да UART, но они явно не удовлетворяют условиям. В итоге было решено разработать свой




 Большинство литературы посвященной паттернам в ООП (объектно-ориентированном программировании), как правило, объясняются на примерах с самим кодом. И это правильный подход, так как паттерны ООП уже по-умолчанию предназначаются для людей, которые знают что такое программирование и суть ООП. Однако порой требуется заинтересовать этой темой людей, которые в этом совершенно ничего не понимают, например «не-программистов» или же просто начинающих «компьютерщиков». Именно с этой целью и был подготовлен данный материал, который призван объяснить человеку любого уровня знаний, что такое паттерн ООП и, возможно, привлечет в ряды программистов новых «адептов», ведь программирование это на самом деле очень интересно.
Большинство литературы посвященной паттернам в ООП (объектно-ориентированном программировании), как правило, объясняются на примерах с самим кодом. И это правильный подход, так как паттерны ООП уже по-умолчанию предназначаются для людей, которые знают что такое программирование и суть ООП. Однако порой требуется заинтересовать этой темой людей, которые в этом совершенно ничего не понимают, например «не-программистов» или же просто начинающих «компьютерщиков». Именно с этой целью и был подготовлен данный материал, который призван объяснить человеку любого уровня знаний, что такое паттерн ООП и, возможно, привлечет в ряды программистов новых «адептов», ведь программирование это на самом деле очень интересно. 
 В статье "
В статье "