
Web-телепат
Жаргон функционального программирования

У функционального программирования много преимуществ, и его популярность постоянно растет. Но, как и у любой парадигмы программирования, у ФП есть свой жаргон. Мы решили сделать небольшой словарь для всех, кто знакомится с ФП.
В примерах используется JavaScript ES2015). (Почему JavaScript?)
Работа над материалом продолжается; присылайте свои пулл-реквесты в оригинальный репозиторий на английском языке.
В документе используются термины из спецификации Fantasy Land spec по мере необходимости.
Arity (арность)
Количество аргументов функции. От слов унарный, бинарный, тернарный (unary, binary, ternary) и так далее. Это необычное слово, потому что состоит из двух суффиксов: "-ary" и "-ity.". Сложение, к примеру, принимает два аргумента, поэтому это бинарная функция, или функция, у которой арность равна двум. Иногда используют термин "диадный" (dyadic), если предпочитают греческие корни вместо латинских. Функция, которая принимает произвольное количество аргументов называется, соответственно, вариативной (variadic). Но бинарная функция может принимать два и только два аргумента, без учета каррирования или частичного применения.
Как я 8 месяцев переписывал свою криптовалюту с PHP на Go. Часть 2

2-я часть истории, которая началась с смс-ки от Кати «Не звони и не пиши мне больше!!!!»
Использование RequireJS в приложениях AngularJS
В этой статье мы рассмотрим, использование RequireJS с AngularJS для упрощения загрузки зависимостей. Мы также рассмотрим, как использовать Grunt для генерации файлов, содержащих модули RequireJS.
Мой опыт: Российские интернет банки и карты
Сразу хочу сказать, что пост никаким образом не является рекламным. Тут только мое мнение и мой опыт по отношению к Российским банкам и их картам. В обзоре я использовал только те банки, с которыми работал лично.

Заземление. Что это такое и как его сделать (часть 1)

Мой рассказ будет состоять из трёх частей.
1 часть. Заземление
(общая информация, термины и определения)
2 часть. Традиционные способы строительства заземляющих устройств
(описание, расчёт, монтаж)
3 часть. Современные способы строительства заземляющих устройств
(описание, расчёт, монтаж)
В первой части (теория) я опишу терминологию, основные виды заземления (назначение) и предъявляемые к заземлению требования.
Во второй части (практика) будет рассказ про традиционные решения, применяемые при строительстве заземляющих устройств, с перечислением достоинств и недостатков этих решений.
Третья часть (практика) в некотором смысле продолжит вторую. В ней будет содержаться описание новых технологий, используемых при строительстве заземляющих устройств. Как и во второй части, с перечислением достоинств и недостатков этих технологий.
Если читатель обладает теоретическими знаниями и интересуется только практической реализацией — ему лучше пропустить первую часть и начать чтение со второй части.
Если читатель обладает необходимыми знаниями и хочет познакомиться только с новинками — лучше пропустить первые две части и сразу перейти к чтению третьей.
Мой взгляд на описанные методы и решения в какой-то степени однобокий. Прошу читателя понимать, что я не выдвигаю свой материал за всеобъемлющий объективный труд и выражаю в нём свою точку зрения, свой опыт.
Некоторая часть текста является компромиссом между точностью и желанием объяснить “человеческим языком”, поэтому допущены упрощения, могущие “резать слух” технически подкованного читателя.
Что нужно знать о трудовых правах каждому работнику
Andrey: у меня была точно такая же ситуация с банкротством конторы, сейчас я уже вижу, где поступил неправильно. Нас так же кормили «завтраками», или, как мы их называли, «микроплатежами», когда срок переносится на неделю, потом ещё на неделю. В итоге сказали, что банкротят. Также предложили написать заявление на отпуск без содержания на 3 месяца. Это основное условие получения текущей зп. Только нам выплачивали не всю зп. Остаток должны были выплатить по договору с головной американской конторой. Какая у меня была ошибка:
1) я написал заявление на увольнение по собственному желанию
2) я написал заявление на отпуск без сохранения зп
3) поверил, что головная контора выплатит долг
Это всё стало понятно после суда. По договору был срок полгода, когда должны выплатить остатки зп. Когда стало понятно, что я ничего не получу, пошли в суд. Суд посчитал недоказанным, что мы фактически работали во время фиктивного отпуска.

Поэтому у нас родилась идея* на основе реальных историй трудовых конфликтов собрать советы и рекомендации, как вести себя, на что обращать внимание при ведении трудовой деятельности. Мы планируем сделать серию статей на тему трудовых прав. Первая статья посвящена вопросам устройства и увольнения с работы. В самом обзоре сказано много общеизвестных и очевидных вещей, но, как показывает практика, именно на таких «очевидных» вещах чаще всего и допускаются ошибки при решении трудовых вопросов. Мы надеемся, что эта статья поможет в будущем избежать возможных неприятностей на работе.
Интерфейс программирования презентаций на impress.js

impress.js – популярный фреймворк предназначенный для создания впечатляющих презентация просто в браузере. Правда браузер для этого должен поддерживать CSS3 3d трансформации.
Подробный разбор моментов связанных с построением презентации и отображением отдельных слайдов был проведен в предыдущей публикации. Тогда за пределами нашего внимания остались возможности управления презентацией через API фреймворка. Для тех, кому мало получаемых «из коробки» возможностей impress.js, разберем его простой и компактный API.
Встраивание в ядро Linux: перехват функций
Данная статья является продолжением анонсированного ранее цикла, посвящённого частным вопросам реализации наложенных средств защиты и, в частности, встраиванию в программные системы.
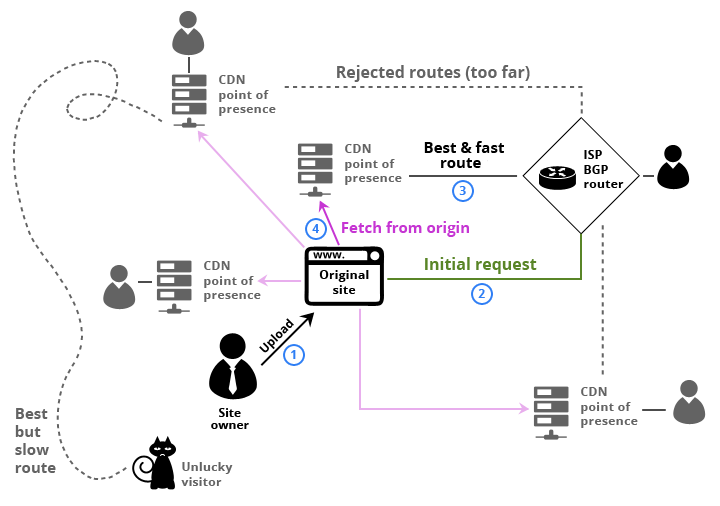
Знакомство с Content Delivery Network
CDN — сокращение от content delivery network, то есть “сеть доставки контента”. Чаще всего это множество серверов с специализированным ПО, которые ускоряют доставку (“отдачу”) контента конечному пользователю. Сервера расположены по всему миру таким образом, чтобы время ответа посетителям сайта было минимальным. Под “контентом” чаще всего подразумевают видео и статические элементы веб-сайтов (не требующие выполнения кода на сервере или запросов в базу данных, такие как css/js), но к “контенту” относятся и совсем неожиданные вещи — например, игры в Стиме (использует CDN для отдачи игр), обновления для операционных систем и т.д.

Немного истории
Резкий рост Интернета в середине 90-х привёл к ситуации, что сервера тех лет не могли в одиночку выдержать нагрузку (много ли может отдать могучий двухпроцессорный сервер на базе Pentium Pro на частоте в 266 МГц с 128 мегабайтами памяти?). Лимит производительности серверов и потребность во всё большей и большей производительности породила ныне забытые слова: “ферма серверов”, “иерархическое кеширование”… Айтишный новояз удивительно чувствителен к возрасту — и слова вроде “servers farm” или “information superhighway” сейчас ассоциируются с тёплыми ламповыми CRT-мониторами, а не с прогрессом. В ходе разработки и внедрения разных решений была замечена одна важная особенность: есть два типа контента — статический и динамический.Системы контроля версий: Fossil, часть I

Относительно недавно здесь публиковался опрос по используемым системам контроля версий. Как и ожидалось, с большим отрывом победил Git, а Fossil даже не был включен в список, только в комментариях пару раз промелькнул. Поиск по Хабру показал, что здесь о Fossil практически ничего не писали. Поэтому я и решил опубликовать эту статью — тем более, что русскоязычная информация о Fossil крайне скудна и однообразна.
Настоящее модульное тестирование в AngularJS
Я обучался подходу TDD (Разработка через тестирование) и я чувствую себя не в своей тарелке без подхода «Красный-Зеленый-Рефакторинг». Так как мы все еще разбирались что к чему в тестировании в Angular, команде иногда приходилось полагаться на подход «тестирование-после». Это начало нервировать меня, поэтому я решил сосредоточится на тестировании. Я потратил на это недели, и в скором времени покрытие тестами поднялось с 40% до 86% (Кстати, если вы еще этого не делали, можете попробовать Istabul для проверки покрытия кода в вашем JS приложении).
15 малоизвестных команд Linux
Что делать если клиент — друг / хороший знакомый?

Какой бы профессией вы ни владели, каким бы родом деятельности ни занимались — всегда найдётся друг или хороший знакомый, который захочет воспользоваться вашими услугами. Или ему нужно срочно что-то помочь, пофиксить, запилить, прочистить… А вы как раз это умеете, да к тому же ещё и неплохо вроде бы.
Одно дело — это бесплатная дружеская помощь на пять минут, а совсем другое — сделать целый проект за деньги со сроками в месяц или полгода.
И вот для этой ситуации у меня есть несколько (для кого-то очевидных!) советов-правил, которыми я бы хотел поделиться, работая в сфере разработки сайтов.
Как и зачем я решил начать собственное дело
 Салют, Хабр!
Салют, Хабр!Недавно я уволился с довольно завидной должности (главного архитектора) в довольно неплохой компании (Acronis) и с непоколебимым решением в мозгу больше не работать по найму переехал из Москвы обратно в Ереван, откуда семь лет назад понаехал в Златоглаво-Нерезиновую. Учитывая необычность произошедшего и часто задаваемый вопрос «но почему?!», я решил разобраться в собственных мыслях и озвучить их вслух для себя самого и тех, кто может почерпнуть в моих размышлениях что-то для себя полезное. Короче говоря, это рассказ о том, почему я оставил высокооплачиваемую перспективную работу в международной компании ради сомнительной перспективы начать собственное дело, и как я собираюсь дальше жить.
5 вещей, которые я узнал, работая в модели SaaS
От переводчика: cоучредитель сервиса Freckle Time Tracking делится 5 самыми значимыми вещами, которые он узнал за 5 лет работы над сервисом:
1. Вы не «техническая компания», а компания, которая «делает клиентам лучше»
Люди не платят вам за удивительные навыки программирования и конфигурации nginx, которые вы можете писать с завязанными глазами. Люди платят вам деньги, потому что продукт, который вы продаете, экономит им время, деньги, усилия и нервы. Поэтому ваша работа состоит в том, чтобы сделать клиентам лучше. Каждое принятое при развитии продукта и бизнеса решение должно опираться на эту мысль.20 и 1 примочка Javascript, которые я никак не могу запомнить

Прежде чем начать, хочу уточнить 3 момента, которые я не стараюсь доказать этой статьёй:
1. Я не говорю, что эти особенности забываются всеми или что они такие по сути. Я их нахожу трудными лично для меня (например, забываются детали, если их не освежать в памяти). Они могут быть лёгкими для вас. Тем не менее, думаю, что этот сборник может быть полезен не только мне.
Список бесплатных DNS-сервисов
Почему мы не тестируем. Практика проведения технического интервью
Ставим задачу
Кого ищем? Ищем эффективных бойцов. Известно, что эффективность программистов со схожим опытом может отличаться в 10 раз (Ф. Брукс) или даже в 27 раз (Р. Гласс). Сразу, оговорюсь, эффективность это не только количествоПоэтому задача, которую ставим себе при проведении технического собеседования это постараться оценить эффективность бойца.

Если на заводы людей нанимают за умения и обучают нужному отношению к делу, то в разработке ПО, следует поступать наоборот. Нанимать за нужное отношение к делу и учить необходимым умениям. Не следует брать людей, которые знают и умеют, а потом заниматься промыванием их мозгов и пытаться мотивировать их на эффективную работу. Их знания и умения ничего не будут стоить уже через полгода или год.
В идеале, конечно, следует стараться привлечь и знающих, и умеющих, и подходящих по своим жизненным позициям. Но если приходится выбирать, то правильнее выбрать жизненную позицию. Ищем тех, кто хочет развиться и расти, а затем, если необходимо, помогаем им получить требуемые технические навыки. Предлагаем не работу, а возможности.
Прочтите это, прежде чем отправить очередное деловое письмо

До того, как вы отправите следующий рабочий email, прочтите этот список. Здесь перечислено пять вредных привычек, которые присущи многим в общении. Прочитав, удаляйте, удаляйте и удаляйте все ошибки, которые найдете в своих письмах!
После этого ваши сообщения станут внушительнее, а коллеги оценят вашу новую манеру письма — более внятную и лаконичную.
Итак, ниже небольшой чеклист для вас.
Переведено в Alconost.
Информация
- В рейтинге
- Не участвует
- Откуда
- Екатеринбург, Свердловская обл., Россия
- Дата рождения
- Зарегистрирован
- Активность