
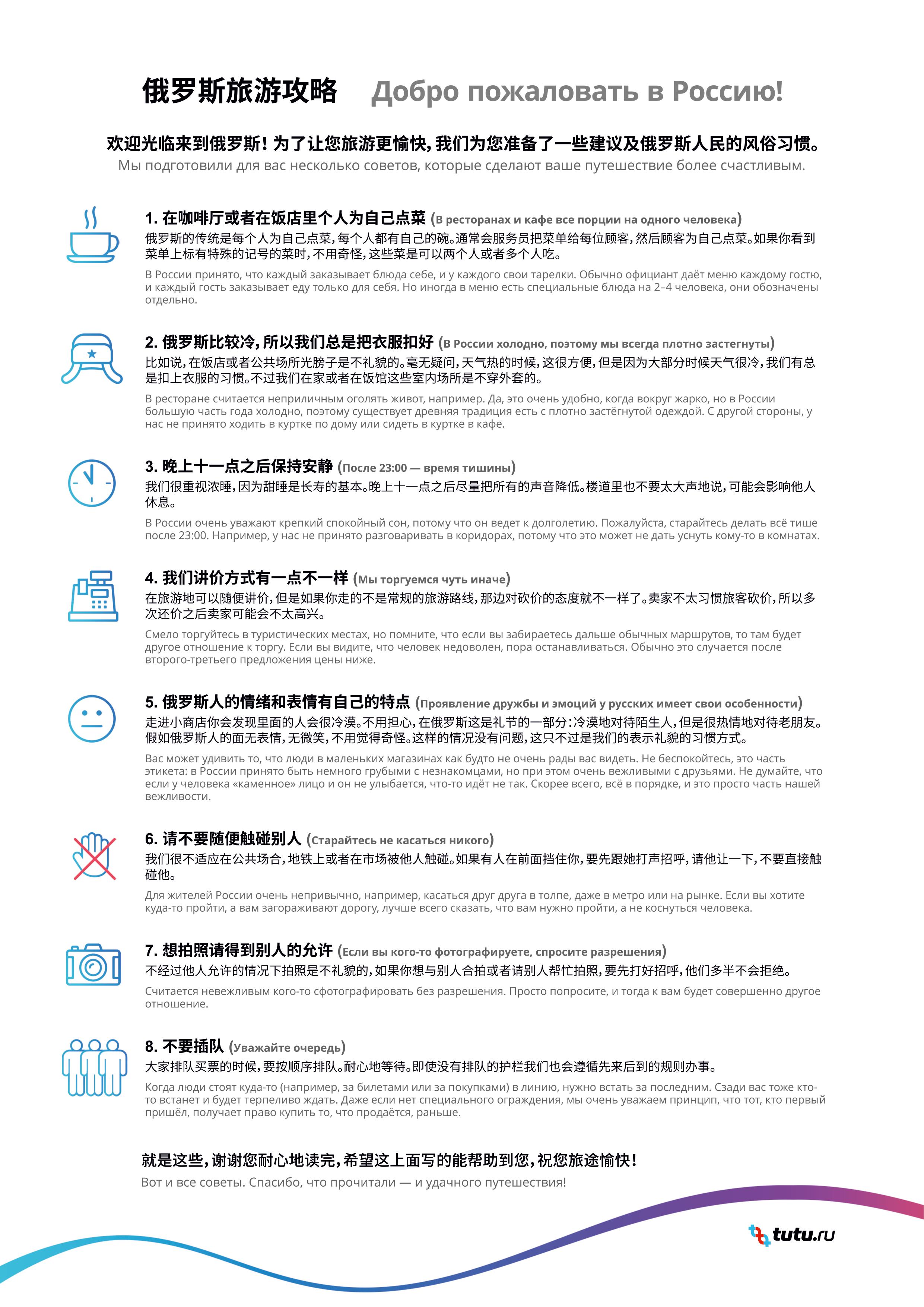
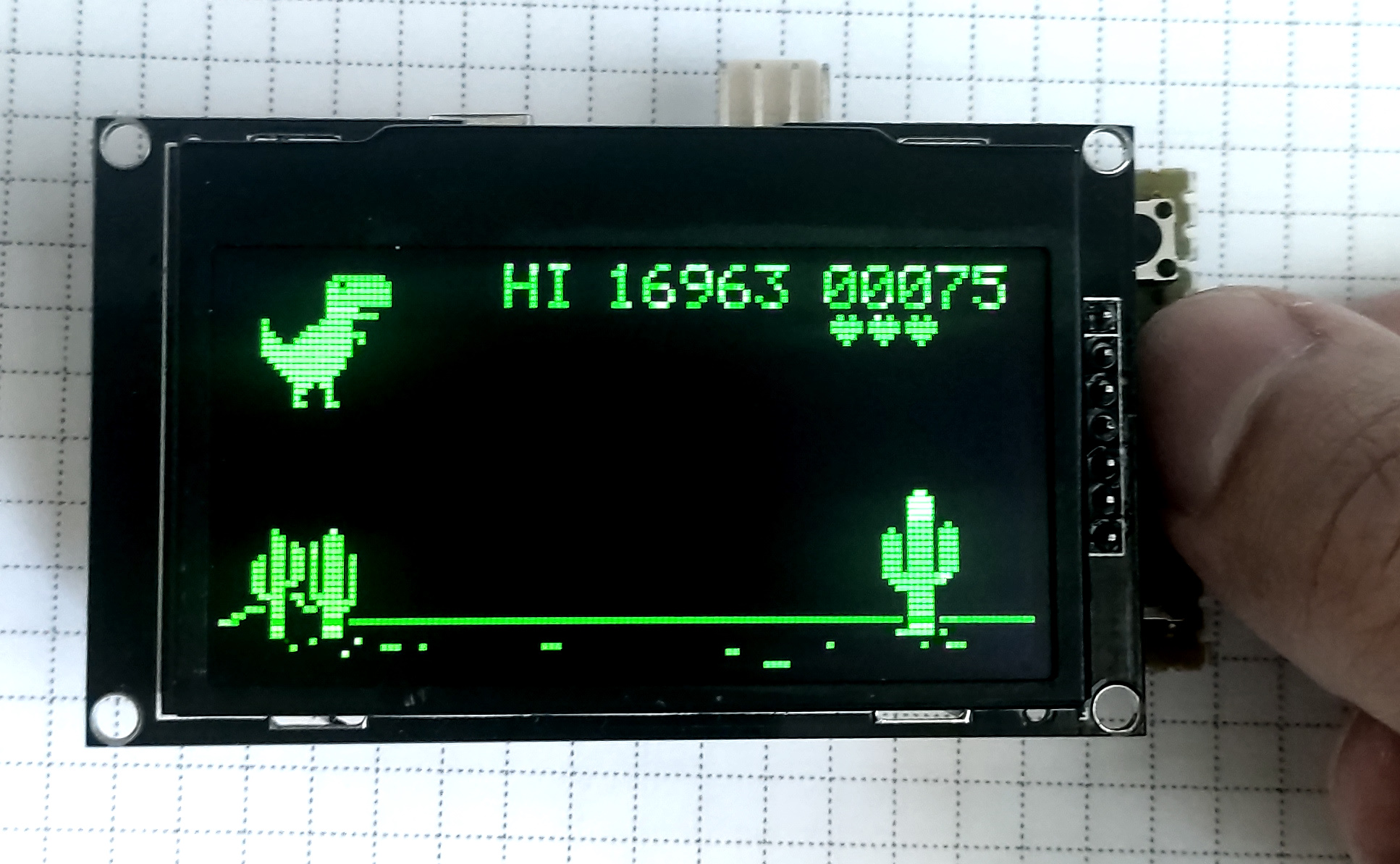
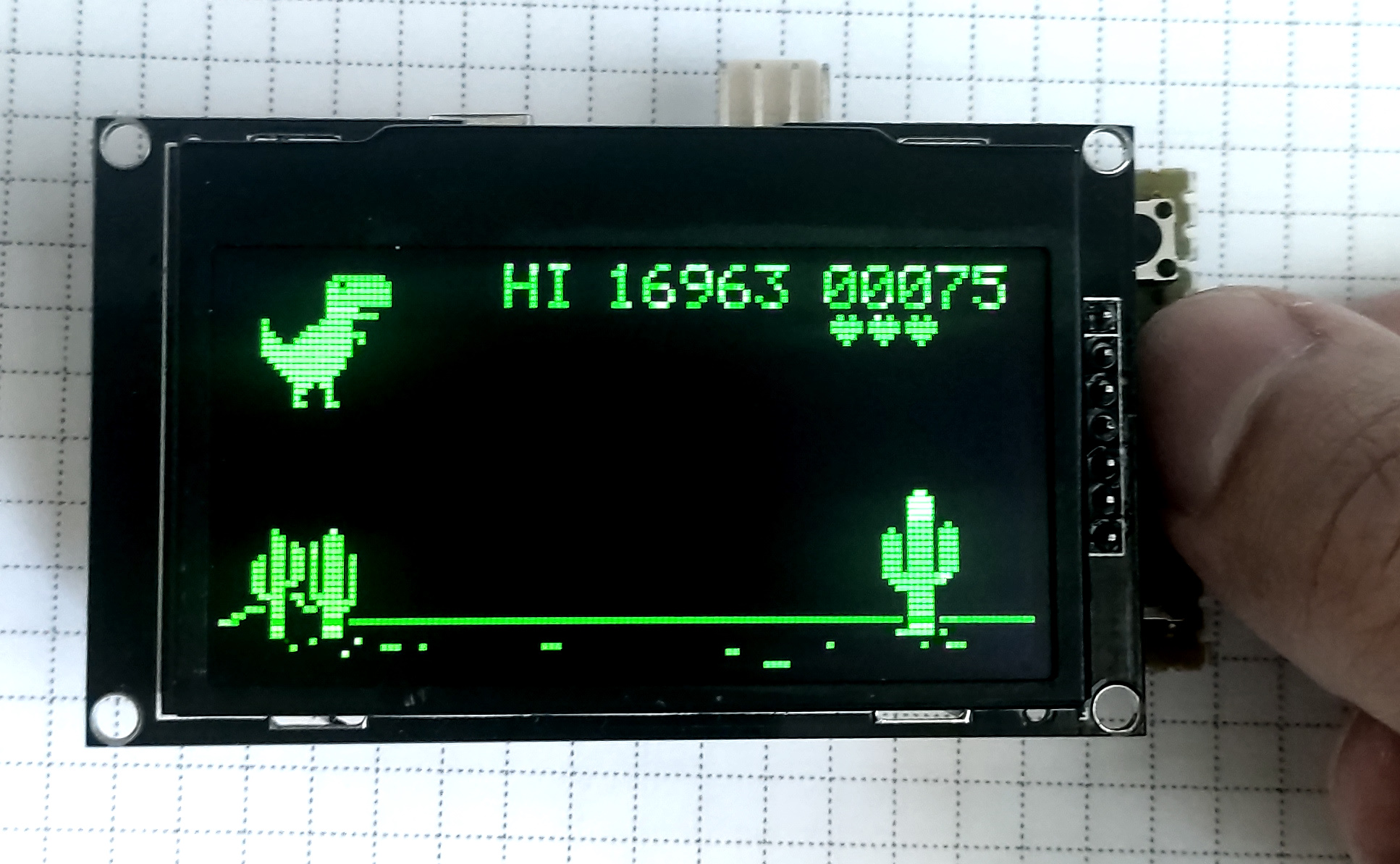
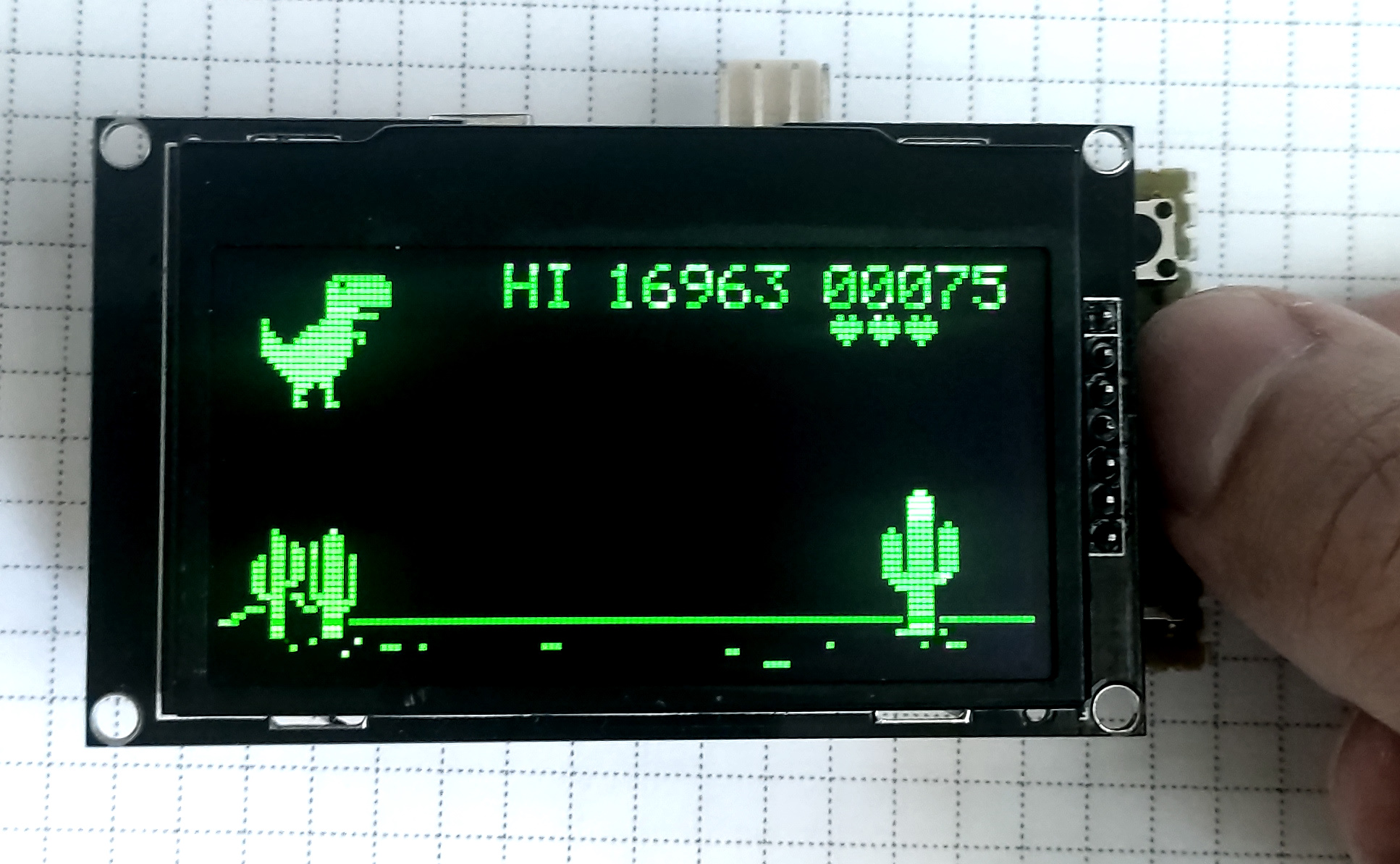
T-Rex-duino – клон игры про динозавра из браузера Chrome для Arduino

Full Stack Javascript Developer




Наткнувшись на материал по принципам чистый код для TypeScript и прочитав его решил взяться за его перевод. Здесь я хочу поделиться с вами некоторыми выдержками из этого перевода, так как некоторые моменты чистого кода для TypeScript повторяют такие же принципы для JavaScript, я их здесь описывать не буду, если будет интересно перевод для JS уже публиковался на хабре(@BoryaMogila) или же можете ознакомится с ними в первоисточнике.

Первая часть, судя по комментариям вызвала неоднозначное мнение, особенно что касалось части enum. Где-то я так же могу не соглашаться, как с автором оригинала, так и с некоторыми комментариями. Но как и указывалось в начальном описании к первой части, чистый код это не догма которую нужно соблюдать, это всего лишь рекомендации, соблюдение которых каждый сам выбирает под свои потребности и взгляды.





useEffect, составные части программных механизмов не особенно хорошо стыкуются друг с другом. Вам кажется, что вы что-то упускаете. Всё это похоже на работу с событиями жизненного цикла компонентов, основанных на классах… но так ли это на самом деле?



В первую очередь, данная статья расcчитана та тех читателей, которые уже знакомы с GraphQL и больше повествует о тонкостях и нюансах работы с ним. Тем не менее, я надеюсь, что она пригодится и новичкам.
GraphQL замечательный инструмент. Думаю, о его преимуществах уже знают и понимают многие. Тем не менее, есть некоторые нюансы, которые следует знать, когда вы строите свои API на основе GraphQL.
Например, GraphQL позволяет возвращать потребителю (пользователю или программе) запросившем данные только ту их часть, в которой этот потребитель заинтересован. Тем не менее, при построении сервера довольно легко совершить оплошность, которая приводит к тому, что внутри сервера (который может быть, в том числе, — распределенным) данные будут курсировать полными "пачками". В первую очередь это связано с тем, что "из коробки" сам GraphQL не предоставляет удобных инструментов для разбора входящего запроса, а те интерфейсы, которые в нем заложены недостаточно документированы.
as any, ему приходилось платить за это многими часами тяжёлой отладки.
any очень непросто. А порой кажется, что any — это единственное разумное решение некоей проблемы.any можно обеспечить типобезопасность кода, открыть возможности по его повторному использованию и сделать его интуитивно понятным.