
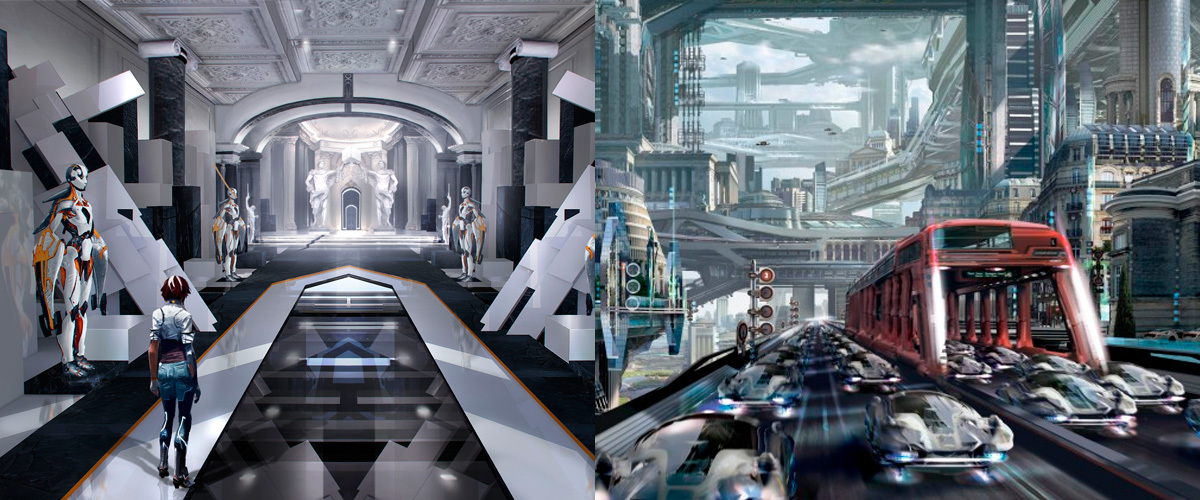
Смотря фильмы про будущее мы очень часто видим такую картину: одинаковые, словно клонированные, люди в одинаковой одежде. Их окружают одинаковые автомобили и дома на одинаковых улицах. Люди трудятся на благо огромных корпораций, осуществляя монотонные телодвижения перед компьютерами или перекладывая бумажки с места на место. Все вокруг бездушное и унылое, преобладают голубые, серые и белые оттенки с небольшими вставками ярких цветов для ключевых героев фильма. Наверняка это сделано для придания большей ироничности сюжету фильма. И, конечно, я отдаю себе отчет в том, что это утопия и в обозримом будущем такого не случится. Но одно я знаю точно. Я и подавляющее большинство людей никогда бы не захотели жить в таком мире.
Но некоторые отголоски такой картины можно наблюдать и сегодня. При решении многих задач мы используем шаблоны: фреймворки, конструкторы, шаблонные сайты, интерфейсы, логотипы, предметы быта и прочее. Все направлено на удешевление производства и быстрый выход на рынок. Выгода с экономической точки зрения, конечно, очевидна. Но со стороны потребителя становится скучно и однообразно.
Существует много способов «одушевить» продукт: придумать зверюшку-символ, использовать образы людей, фотографии, иллюстрации. Я расскажу вам о леттеринге. Осторожно — много картинок!


 Рано или поздно, практически все, у кого есть собственный сайт, сталкиваются с необходимостью создания форм обратной связи для сбора данных (проведения опросов) с посетителей сайта.
Рано или поздно, практически все, у кого есть собственный сайт, сталкиваются с необходимостью создания форм обратной связи для сбора данных (проведения опросов) с посетителей сайта. По роду своей деятельности мне вот уже не первый год приходится иметь дело с самыми разными магазинами – от бакалейной лавки с доставкой по району до крупных сетевых магазинов со своими складами и пунктами выдачи. Среди них есть и сверхуспешные проекты, владельцы которых уже в институте успели заработать себе на джип, есть и откровенно плохие, где нет ни денег, ни заказов, а инвесторы все ждут манны небесной.
По роду своей деятельности мне вот уже не первый год приходится иметь дело с самыми разными магазинами – от бакалейной лавки с доставкой по району до крупных сетевых магазинов со своими складами и пунктами выдачи. Среди них есть и сверхуспешные проекты, владельцы которых уже в институте успели заработать себе на джип, есть и откровенно плохие, где нет ни денег, ни заказов, а инвесторы все ждут манны небесной. 
 Пожалуй, начну с того, что если перегружаться 15 раз в год, то любой «тюнинг» процесса загрузки отнимает больше времени, чем будет выиграно на перезагрузках за все время жизни системы. Однако, спортивный интерес берет свое, тем более, что
Пожалуй, начну с того, что если перегружаться 15 раз в год, то любой «тюнинг» процесса загрузки отнимает больше времени, чем будет выиграно на перезагрузках за все время жизни системы. Однако, спортивный интерес берет свое, тем более, что 


 Добро пожаловать в блог компании Witget.com.
Добро пожаловать в блог компании Witget.com.