Часть 1: Правильные инструменты
Часть 2: Линии и кривые
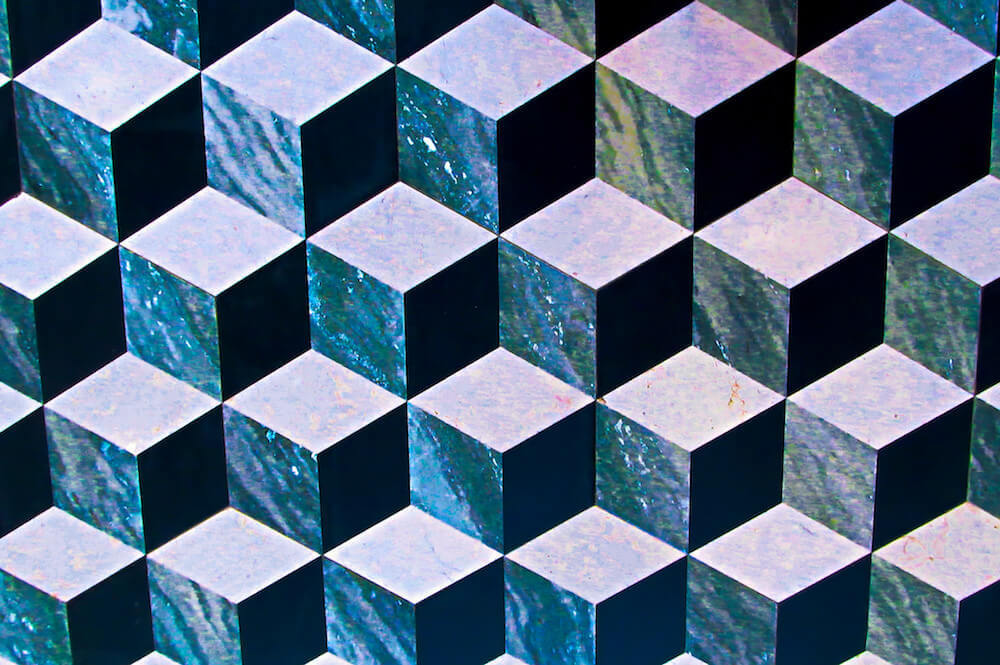
Часть 3: Перспективы
Часть 4: Тень и свет
Часть 5: Палитры цветов
Часть 6: Сглаживание
Часть 7: Текстуры и размытие
Часть 8: Мир тайлов
Часть 3: Перспективы
Проблема перспективы в 2D играх, это вопрос который возникает часто, и это возможно то, почему так много любительских игр имеют множество противоречивостей в этой области. В частности эта часть адресуется к типичным перспективам в RPG, так что если вы ищете информацию о виде сбоку или от первого лица, вам следует поискать где-нибудь ещё. Это важно, помнить что перспектива — это «искусство представления трёхмерных объектов на плоской поверхности (в данном случае это ваш экран) как их увидел бы наблюдатель.»