
Сырые, но важные данные вроде номеров телефонов или кредиток — это именно то, что пользователи чаще всего вводят в наших приложениях. И с этим есть
огромная проблема. Перепроверять 16 цифр своего Мастеркарда или 11 цифр номера телефона — это сущий ад для любого юзера. Решать эту проблему, естественно, приходится разработчикам, от лица которых я и пишу этот пост.
Поскольку современный Андроид не предоставляет инструментов для автоматического форматирования произвольного текста, эту задачу каждый решает своими
костылями силами. Сначала в наших проектах эта задача решалась по месту: возникла необходимость — напиши свой TextWatcher и форматируй как надо. Но мы быстро поняли, что так делать не стоит — количество локальных костылей и специфических багов росло экспоненциально. Кроме того, задача весьма общая, так что и решать её надо системно.
Для начала хотелось следующего:
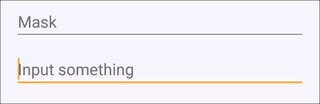
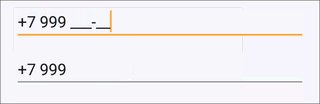
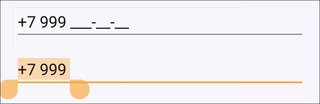
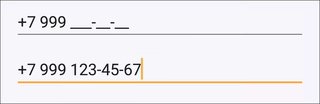
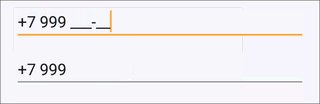
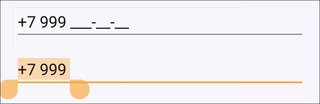
- Указал маску вроде
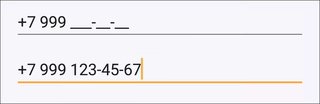
+7 (___) ___-__-__
- Повесил её на EditText
- ...
- PROFIT
Со временем вкусы наши, как и требования к инструменту, возросли, а варианты с гитхаба не смогли в полной мере их удовлетворить. Так что мы решили со всей серьезностью создать свой уютненький модуль для решения поставленной задачи.
Начав работать над этим направлением, мы осознали, что создание полноценного языка описания формата — это сродни написанию своего RegEx-движка, что, честно говоря, в наши планы не входило. В итоге мы пришли к варианту, когда такой язык при необходимости можно добавить в любой момент (даже в клиентском коде) или пользоваться простеньким DSL, доступным из коробки (что в нашей практике решило 90% задач).
Посмотрев на то, что получилось, мы решили, что это круто, и надо бы поделиться с сообществом. Так у нас и родилась библиотека для Android-разработки
Decoro. И сейчас я покажу пару фокусов из её арсенала.







 Сырые, но важные данные вроде номеров телефонов или кредиток — это именно то, что пользователи чаще всего вводят в наших приложениях. И с этим есть огромная проблема. Перепроверять 16 цифр своего Мастеркарда или 11 цифр номера телефона — это сущий ад для любого юзера. Решать эту проблему, естественно, приходится разработчикам, от лица которых я и пишу этот пост.
Сырые, но важные данные вроде номеров телефонов или кредиток — это именно то, что пользователи чаще всего вводят в наших приложениях. И с этим есть огромная проблема. Перепроверять 16 цифр своего Мастеркарда или 11 цифр номера телефона — это сущий ад для любого юзера. Решать эту проблему, естественно, приходится разработчикам, от лица которых я и пишу этот пост.