Эта статья — заключительная (наконец‑то!) из моего огромного цикла про недетектируемые инструменты для обхода блокировок. В предыдущих публикациях я упоминал, что клиенты и серверы XRay (форк V2Ray) и Sing‑box при использовании протоколов VLESS/VMess/Trojan могут работать через веб‑сокеты и gRPC, что позволяет подключаться к даже заблокированным Роскомнадзором прокси‑серверам через CDN (content delivery или content distribution network) и дает дополнительные преимущества. Сегодня мы поговорим об этом поподробнее.
Человек
Проксируем OpenVPN через Shadowsocks или чиним OpenVPN во время блокировок

В данной статье рассмотрим как настроить существующее подключение к OpenVPN серверу, которое могло или может перестать работать, через shadowsocks (Outline VPN) туннель на OpenWRT любых версий с помощью openvpn-openssl и shadowsocks-libev.
Понадобятся:
Существующий сервер OpenVPN и настроенный клиент на OpenWRT
Конфиг shadowsocks (Outline) вашего либо чужого сервера.
Свободные 650кб памяти в роутере
Обход блокировок: настройка сервера XRay для Shadowsocks-2022 и VLESS с XTLS-Vision, Websockets и фейковым веб-сайтом
Предыдущие статьи серии:
Современные технологии обхода блокировок: V2Ray, XRay, XTLS, Hysteria и все-все-все
Программы-клиенты для протоколов недетектируемого обхода блокировок сайтов: V2Ray/XRay, Clash, Sing-Box, и другие
С протоколами разобрались, с клиентами разобрались, теперь наконец-то настало время рассказать о том, как же настроить свой личный прокси-сервер с современными протоколами для обхода блокировок. Мы будем настраивать сервер на базе XRay (который является форком известного V2Ray, и еще я немного упомяну Sing-Box) с протоколами Shadowsocks-2022 и VLESS с транспортом XTLS-Vision и фейковым веб-сайтом для защиты от выявления. И в качестве запасного варианта на том же сервере мы настроим fallback на VLESS+Websockets, чтобы была возможность работать через CDN типа Cloudflare, если вдруг IP-адрес вашего сервера попадет под блокировку. В конце я приведу настройки десктопных и мобильных клиентов для подключения ко всему этому.
Bleeding-edge обход блокировок с полной маскировкой: настраиваем сервер и клиент XRay с XTLS-Reality быстро и просто
В серии предыдущих статей я описывал, почему повсеместно используемые VPN- и прокси-протоколы такие как Wireguard и L2TP очень уязвимы к выявлению и могут быть легко заблокированы цензорами при желании, обозревал существующие гораздо более надежные протоколы обхода блокировок, клиенты для них, а также описывал настройку сервера для всего этого.
Но кое о чем мы не поговорили. Во второй статье я вскользь упомянул самую передовую и недетектируемую технологию обхода блокировок под названием XTLS-Reality, и пришло время рассказать о ней поподробнее, а именно - как настроить клиент и сервер для нее.
Кроме того, что этот протокол еще более устойчив к выявлению, приятным фактом будет и то, что настройка сервера XTLS-Reality гораздо проще, чем описанные ранее варианты - после предыдущих статей я получил довольно много комментариев типа "А что так сложно, нужен домен, нужны сертификаты, и куча всего" - теперь все будет гораздо проще.
Используем аннотацию @Transactional like a pro

Привет, Хабр! Меня зовут Никита Летов, я тимлид бэкенд-разработки мобильного приложения Росбанка для физических лиц. Этот пост входит в серию постов по разработке бэкенд-микросервисов на Java и Spring и является адаптацией моего доклада с JPoint 2022.
Также хочу предупредить, что данный пост не cookbook и не предоставляет идеально приготовленное решение какой-либо бизнес-проблемы. Это разбор одной технологии, которая при правильном использовании может помочь вам в решении реальной проблемы. А может и не помочь — всё зависит от ее природы.
Настраиваем память JVM-приложения в Kubernetes

Друзья, всем привет! Как известно, в Kubernetes у каждого pod’а есть ограничение на использование памяти (limits.memory), и, как показывает опыт, далеко не всегда очевидно, как JVM-приложение интерпретирует эту настройку, что порой может приводить к OOMKill.
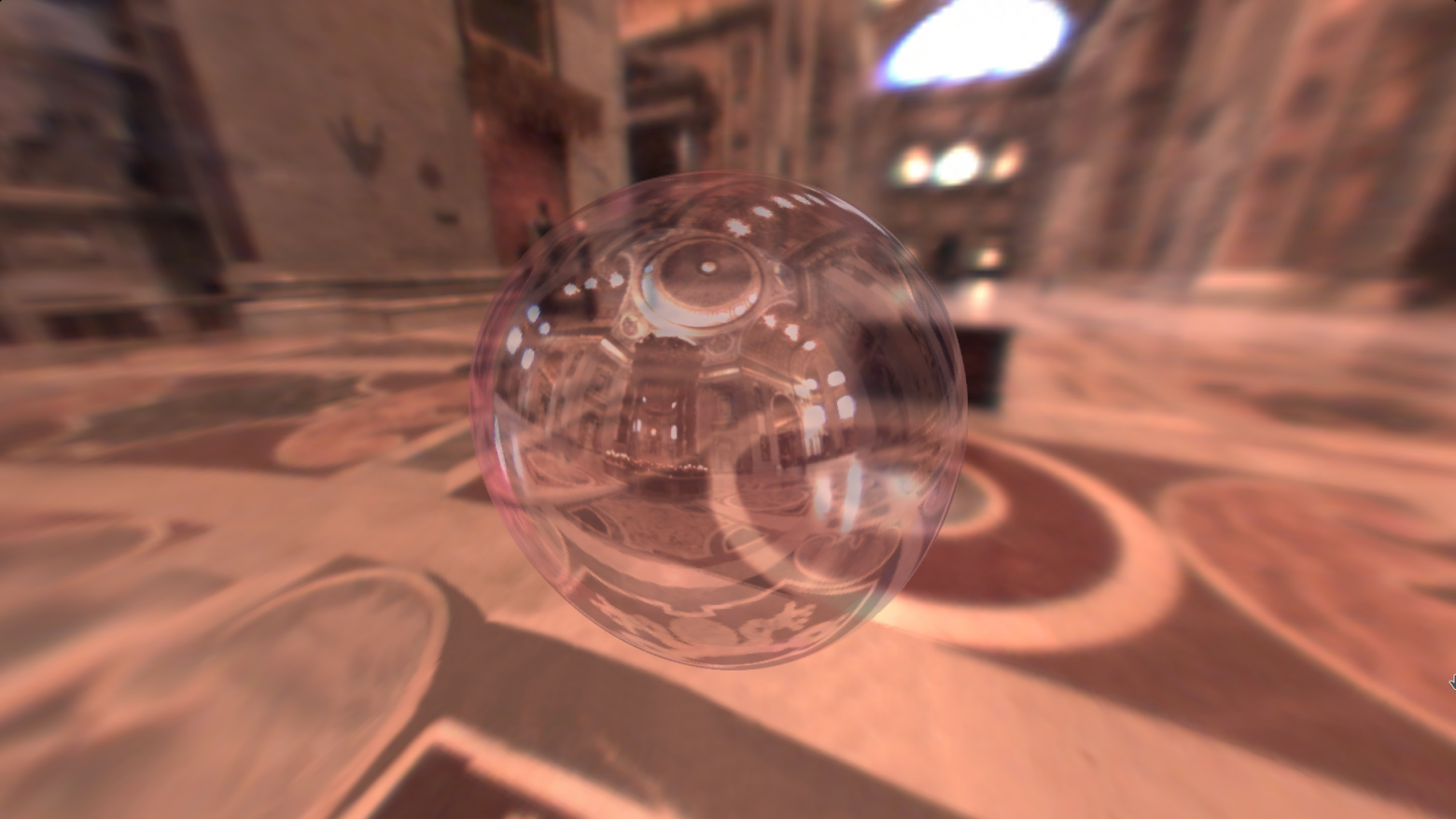
Physically-based rendering. Ray marching (часть 1)

В этой статье ты, мой читатель, познакомишься с основными понятиями в трассировке лучей и сможешь попробовать написать свой первый рендер, а во второй части я расскажу, как получить реалистичный рендер мыльного пузыря.
Physically-based rendering. Ray marching (часть 2)

Привет, Хабр!
Перед вами продолжение статьи про рендеринг. В первой части, которую вы, кстати, можете найти по ссылке (link), мы поговорили о трассировке лучей и маршевом методе, а в этой части мы с вами получим фотографию мыльного пузыря. Будет интересно :)
Настройка BGP для обхода блокировок, версия 3.1. И немного Q&A

Близится кожаная свадьба Роскомнадзора с Телеграмом, именно 16 апреля 2018 года начался крестовый поход, ставший фактически символом уничтожения интернета в России, хотя в глобальной войне, начавшейся в 2012 году, он был всего лишь ярким эпизодом.
Ковровые блокировки в исполнении РКН стали причиной появления на свет множества различных сервисов, помогающих пользователям сети выживать под бомбежками. Одним из них стал antifilter.download, позволяющий получать списки находящихся под блокировками IP-адресов. Далее пользователи сервиса могли использовать полученную информацию по своему усмотрению. Одно из таких усмотрений было описано в статье Настройка BGP для обхода блокировок, версия 3, без VPS, которая стала достаточно популярной в сети и породила несколько сотен пользователей сервиса.
Однако "Tempora mutantur et nos mutamur in illis". За прошедшие три года сервис пережил Alpharacks-gate, похоронивший вместе с собой практически все донаты, упирание в технические ограничения как следствие роста количества пользователей, упирание в те же ограничения как следствие взрывного роста количества ip-адресов в списке РКН... Да что только не пережил. Каждое из этих изменений приводило к небольшому устареванию предыдущей статьи и когда неделю назад один из хабраюзеров предложил мне поправить ее под текущие реалии, я понял, что проще родить нового, чем отмыть этого написать новую версию, заодно и ответив на часто задаваемые вопросы. Результат - ниже.
Хотели как в FAANG, а вышло как всегда или Опыт собеседования в Тинькофф в 3 актах

Предисловие Около года назад я задался целью получить оффер от FAANG. Как следствие, постоянной частью моей жизни стали тематические форумы, площадки и вся сопутствующая атрибутика. Спустя какое-то время я попробовал себя на собеседованиях в околоFAANGoвые компании: Lyft, Spotify, Booking и т. д, где-то успешно, где-то не очень. В это же время мне порекомендовали попробовать пройти собеседование в Тинькофф банк, который внедрил схожий процесс. После стандартного общения с HR менеджером была получена ссылка на описание процесса собеседования. “Хм, почти что FAANG + тех. интервью по Primary Skill”, - подумал я и сказал, что готов приступать. В тот же час было назначено 2 интервью: техническое и coding, а вот 3 этап, system design, нужно было заслужить успешным прохождением первых двух. Почему именно эти 2 части являлись основополагающими, осталось неясным.
Акт первый, технический
В назначенный час я встретился со своим интервьюером. Собеседование выглядело “добротным” и стандартным в заданной проф. области, оттого местами скучным. Было много задач на ревью кода и обсуждения специфики языка, в частности...
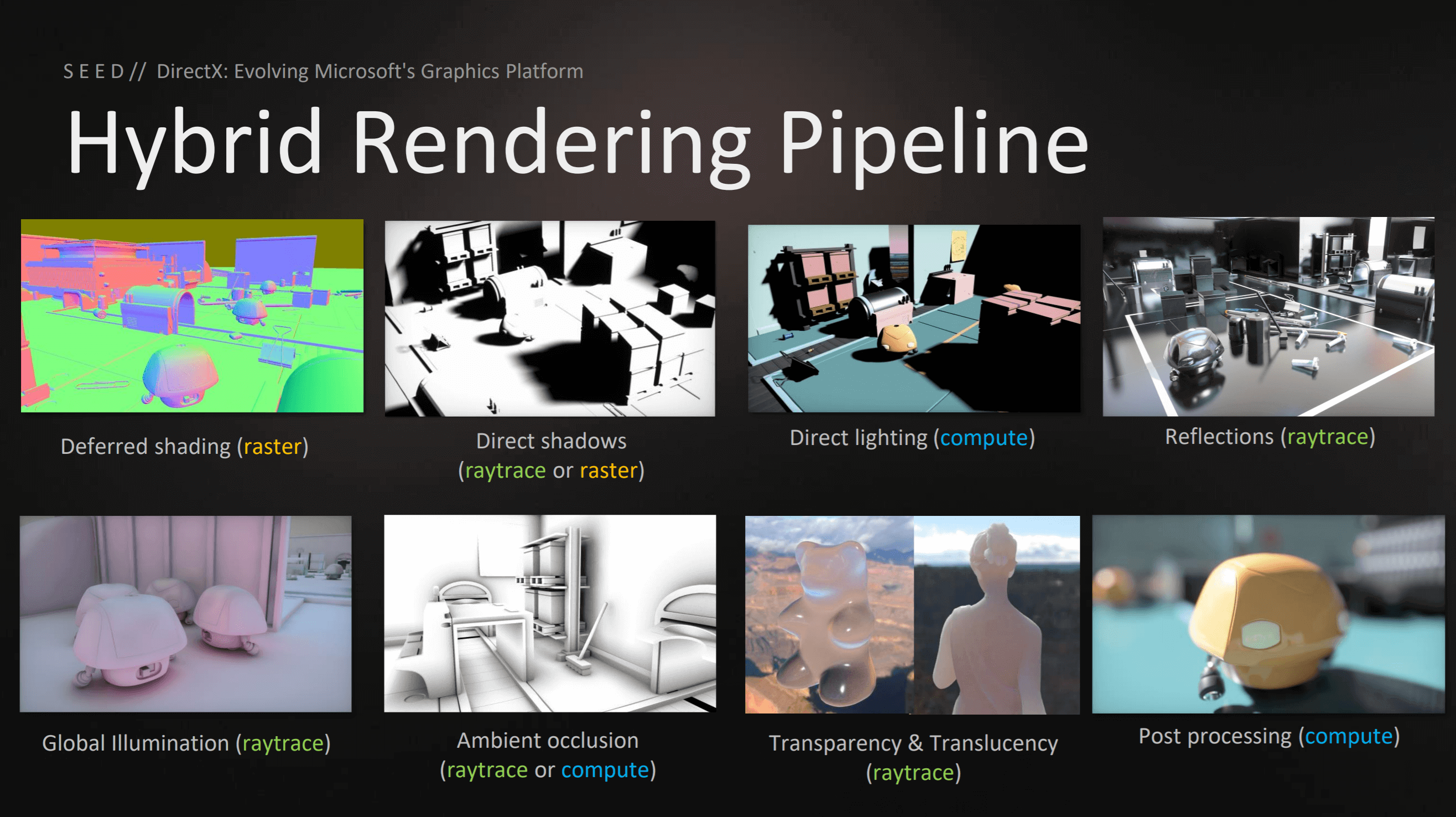
DirectX raytracing — всплываем

В 2018 году компания Microsoft анонсировала raytracing API (DXR) как часть DirectX 12. Подход рейтрейсинга заставляет полностью переосмыслить способ ренедринга трехмерных сцен, смещающий классический подход растеризации на второй план. АПИ модернизируются, разрабатываются более производительные GPU, разработчики пакетов визуализации пробуют новые возможности. Однако даже на наиболее производительных видеокартах мощности хватает на генерирование всего нескольких лучей на пиксель для обеспечения стабильной частоты смены кадров. К тому же, производительность во многом зависит от сложности материалов и сцены. Но уже сегодня продвинутые алгоритмы шумоподавления и аккумуляции результата освещенности позволяют достичь высокой степени реализма. Все это мотивирует к экспериментам в данной области.
Микросервисы (Microservices)
Термин «Microservice Architecture» получил распространение в последние несколько лет как описание способа дизайна приложений в виде набора независимо развертываемых сервисов. В то время как нет точного описания этого архитектурного стиля, существует некий общий набор характеристик: организация сервисов вокруг бизнес-потребностей, автоматическое развертывание, перенос логики от шины сообщений к приемникам (endpoints) и децентрализованный контроль над языками и данными.
Знай сложности алгоритмов
Как работает рендеринг 3D-игр: растеризация и трассировка лучей

Часть 1: обработка вершин
В этой статье мы подробнее рассмотрим то, что происходит с 3D-миром после завершения обработки всех его вершин. Нам снова придётся стряхнуть пыль с учебников по математике, освоиться в геометрии пирамид усечения и решить загадку перспектив. Также мы ненадолго погрузимся в физику трассировки лучей, освещения и материалов.
Главная тема этой статьи — важный этап рендеринга, на котором трёхмерный мир точек, отрезков и треугольников становится двухмерной сеткой разноцветных блоков. Очень часто этот процесс кажется незаметным, потому что преобразование из 3D в 2D оказывается невидимым, в отличие от процесса, описанного в предыдущей статье, где мы сразу же могли увидеть влияние вершинных шейдеров и тесселяции. Если вы пока не готовы к этому, то можете начать с нашей статьи 3D Game Rendering 101.
Подготовка к двум измерениям
Подавляющее большинство читателей читают этот веб-сайт на совершенно плоском мониторе или экране смартфона; но даже если у вас есть современная техника — изогнутый монитор, то отображаемая им картинка тоже состоит из плоской сетки разноцветных пикселей. Тем не менее, когда вы играете в новую Call of Mario: Deathduty Battleyard, изображения кажутся трёхмерными. Объекты движутся по сцене, становятся больше или меньше, приближаясь и отдаляясь от камеры.
Как собеседовать работодателя?
Надо ли писать код на доске? Надо ли жонглировать бинарными деревьями и знать наизусть все сложности алгоритмов, или просто разговаривать про жизнь и проекты?
Я хотел бы зайти в этой статье с другого конца и обсудить, во-первых, не техническую часть, а, во-вторых, вопросы, которые сам кандидат должен задать интервьюверу.

Переводим на DoH домашнюю сеть, или еще один щелчок по носу фильтрации
После сравнительно недавнего анонса компанией Mozilla запуска поддержки DNS-over-HTTPS (DoH) в продакшн в сети не утихают споры, зло это или благо. По моим ощущениям, позиция "зло" базируется в основном на том, что при этом манипуляция вашими DNS-запросами даже в полезных для вас целях будет затруднена, поэтому я пока что остаюсь на позиции "благо".

В Российской Федерации операторы связи, поставленные в очень жесткие условия нашим законодательством, вынуждены строить изощренные многоуровневые системы блокировок доступа к запрещенному Роскомнадзором на территории РФ контенту, на одном из уровней которых более-менее успешно работает перехват DNS-запросов. Использование DoH позволит обойти этот уровень, что в совокупности с использованием VPN может несколько облегчить вам жизнь. Обратите внимание, само по себе решение не может избавить вас от блокировок, потому что вряд ли в России есть провайдер, полагающийся только на фильтрацию через DNS. Вам нужен еще какой-то вариант обойти блокировки, например VPN, один из описанных в моих предыдущих статьях.
Парадоксально, но в текущем паноптикуме оператору связи ничем не грозит ваш обход его блокировок (с использованием специальных средств для этого), поэтому если вы опасаетесь навредить ему таким образом — эти опасения напрасны.
Но переходить на специальный браузер, чтобы обойти перехват DNS — не наш путь. Наш путь — перевести все устройства домашней сети на DoH, быстро, эффективно и без лишних трудозатрат.
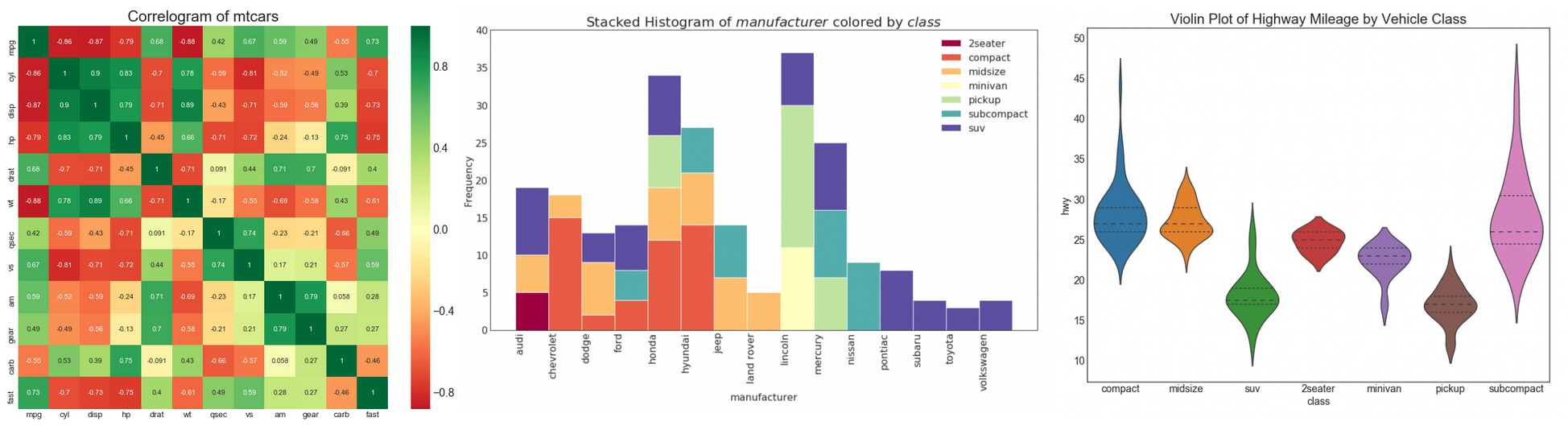
50 оттенков matplotlib — The Master Plots (с полным кодом на Python)

Встретимся «внутри»!
10 навыков и знаний необходимых начинающему iOS разработчику

Профессия iOS разработчик сейчас довольно востребована, хорошо оплачивается и, возможно даже, модная, а потому привлекает много людей.
Ко мне и коллегам на собеседования приходит много кандидатов на открытые у нас вакансии, и я отчетливо вижу у многих новичков отсутствие базовых знаний или просто неуверенное владение ими. Хотя в интернете и много статей, книг и курсов (платных и бесплатных), из которых можно получить необходимые знания, не всегда просто понять, на изучении каких тем стоит сконцентрироваться.
В этой заметке я поделюсь информацией про то, какие навыки и знания я считаю важными для начинающего iOS разработчика, попробую объяснить зачем они нужны и дам ссылки на материалы для их изучения.
256 строчек голого C++: пишем трассировщик лучей с нуля за несколько часов
Подобных проектов в интернете уже море, но практически все они показывают законченные программы, в которых разобраться крайне непросто. Вот, например, очень известная программа рендеринга, влезающая на визитку. Очень впечатляющий результат, однако разобраться в этом коде очень непросто. Моей целью является не показать как я могу, а детально рассказать, как подобное воспроизвести. Более того, мне кажется, что конкретно эта лекция полезна даже не столь как учебный материал по комьпютерной графике, но скорее как пособие по программированию. Я последовательно покажу, как прийти к конечному результату, начиная с самого нуля: как разложить сложную задачу на элементарно решаемые этапы.
Внимание: просто рассматривать мой код, равно как и просто читать эту статью с чашкой чая в руке, смысла не имеет. Эта статья рассчитана на то, что вы возьмётесь за клавиатуру и напишете ваш собственный движок. Он наверняка будет лучше моего. Ну или просто смените язык программирования!
Итак, сегодня я покажу, как отрисовывать подобные картинки:

Как я диплом в LaTeX писал с GitHub, Docker и TravisCI
Еще со времен обучения в университете я использовал LaTeX для оформления лабораторных и курсовых работ. Познакомился впервые с LaTeX на Coursera, на курсе "Документы и презентации в LaTeX".
В этой заметке я расскажу, как я писал диплом с помощью LaTeX и почему я использовал GitHub, Docker и TravisCI.

Информация
- В рейтинге
- 2 338-й
- Откуда
- Санкт-Петербург, Санкт-Петербург и область, Россия
- Зарегистрирован
- Активность