
Привет! Меня зовут Азат Зулькарняев, я занимаюсь разработкой iOS-приложений в компании Badoo. При создании мобильных приложений большая часть времени уходит на разработку UI, и оптимизация этого процесса всегда является актуальной темой в среде разработчиков. Мой коллега Алексис Сантос написал статью о том, с какими проблемами мы столкнулись и как двигались в сторону их разрешения при работе над этой задачей. Я решил поделиться с вами переводом. Также рекомендую посмотреть запись недавнего доклада Игоря Савельева на Mobius 2018.
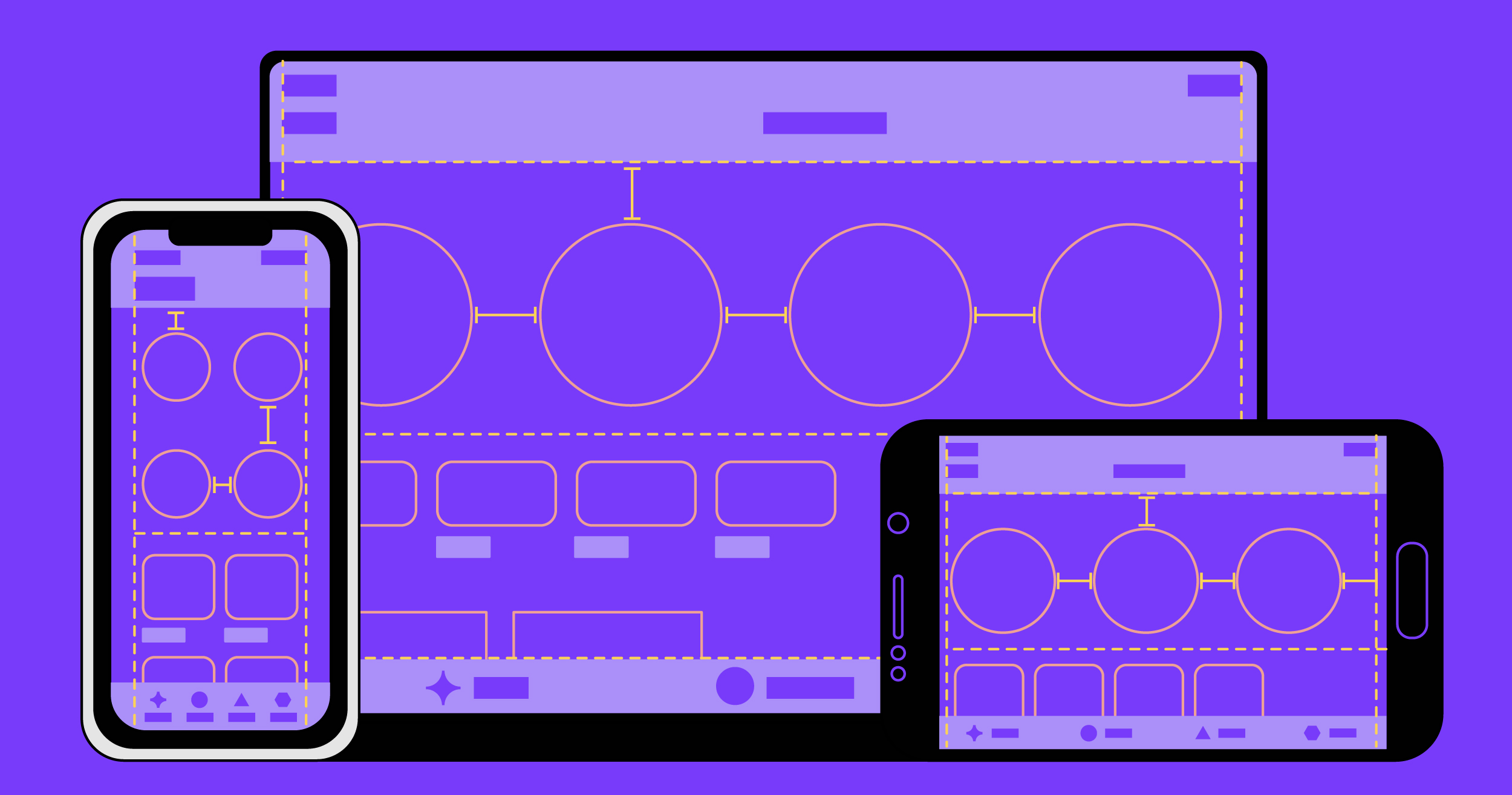
Несколько месяцев назад я наткнулся на очень интересный документальный сериал от Netflix — «Абстракция: Искусство дизайна». В нём подробно рассматривается работа дизайнеров из разных сфер: архитектура, графический дизайн, мода и т. д. Нетрудно заметить определённое сходство их работы с деятельностью iOS-разработчиков, занимающихся реализацией пользовательских интерфейсов. В частности, ведя работу над крупным проектом, дизайнеры стараются разбить её на множество мелких задач по принципу «разделяй и властвуй» и получают возможность собрать все элементы воедино на более позднем этапе.



 На «Мегамозге» снова
На «Мегамозге» снова