В тот день, когда Грубер (Gruber) впервые опубликовал интерфейс TripLog/1040 от Stevens Creek, я был настроен неблагосклонно. Цвета — яркие, элементы управления казались расположенными в совершенно случайном порядке. Это шло вразрез со всем тем, за что ратуют наши дизайнеры. Просто бардак. Вскоре страница на Flickr превратилась в площадку для нападок и оскорблений. Но тут случилось нечто весьма интересное. Дизайнер TripLog Стив Патт (Steve Patt) посреди всего этого потока желчи опубликовал комментарий, в котором поделился той логикой, что в конечном счёте привела к такому варианту дизайна. Те, кто предпочёл его не слушать, ничему не научатся, но остальные могут многое почерпнуть из наводящего на интересные мысли объяснения и двадцатилетнего опыта мистера Пратта в разработке ПО.
Pavel Tyavin @vinograd19
Пользователь
58 признаков хорошего интерфейса
16 мин
380KПеревод
У хорошего интерфейса пользователя высокая конверсия и его просто использовать. То есть, он хорош и для бизнеса, и для использующих его людей. Вот список опробованных нами идей.
Один столбец точнее отражает то, что вы хотите донести. Пользователи проходят сверху вниз по более предсказуемому пути. В дизайне с несколькими колонками есть риск отвлечения пользователя от основной задачи страницы.

1 Один столбец вместо нескольких
Один столбец точнее отражает то, что вы хотите донести. Пользователи проходят сверху вниз по более предсказуемому пути. В дизайне с несколькими колонками есть риск отвлечения пользователя от основной задачи страницы.

+138
Сообщения в глубине: удивительная история подводного Интернета
44 мин
211KИнтернет — неотъемлемая часть нашей жизни, невероятно сложная сеть, строившаяся на протяжении многих лет, фактически — это сеть кабелей, опоясывающих всю Землю, в том числе проходящая через моря и океаны. Человечество прошло долгий путь с момента прокладки первого трансатлантического подводного телеграфного кабеля в 1858 году между Соединенными Штатами и Великобританией. В этой статье мы расскажем о том, как Интернет преодолел «водные барьеры», многокилометровые глубины и подводные катаклизмы, какие сложности были на пути и как невероятно сложно поддерживать эту систему в связанном состоянии в наше время, каких колоссальных затрат средств и энергии это требует.


+219
Про мегапиксели, число 41 и Жака Фреско / UPD: добавлено демо-видео с зумом и сравнение с мыльницей по просьбам читателей
5 мин
227K▌Вместо предисловия

Прежде всего хотелось бы уточнить, для кого написана данная статья и с какой целью.
Но сперва небольшая предыстория. В конце прошлого года я приобрёл себе уже порядком нашумевший камерафон Nokia Lumia 1020. Как-то раз в университете, когда мой приятель поинтересовался, что за чёрный круглый блин выступает на спине моего смартфона, я имел неосторожность при всех произнести словосочетание:
«Камера с разрешением 41 мегапиксель».
Реакции окружающих долго ждать не пришлось. Практически сразу несколько человек обратили свой взор на смартфон и с насмешкой намекнули мне, что я
▌За примером далеко ходить не надо, вот небольшая вырезка типичных комментариев под любой публикацией о 1020:
Теоретик №1
#
Ещё немного исследований от теоретика №1



Теоретик №2
+89
«Протекли» батарейки? Не беда, мы вернем вам деньги!
3 мин
198K
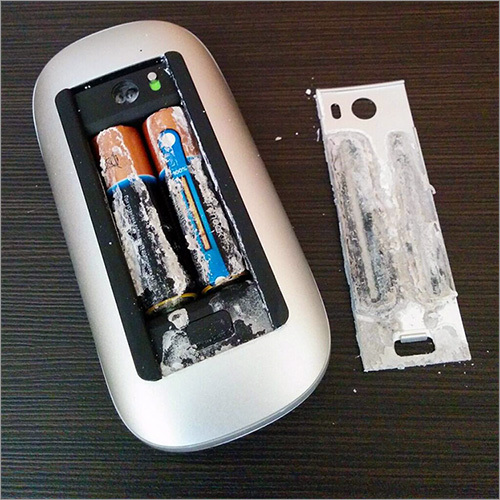
Случались ли так, что у вас «протекали» батарейки и портили устройство, в котором они находились (примерно так, как на фотографии выше)? Думаю, что скорее всего да. И когда в очередной раз подобная ситуация случилась у меня, задался вопросом — а что будет, если написать этому самому производителю батареек жалобу на это происшествие, благо сделать это несложно.
+229
Пример приложения — телефонной книги на AngularJS + Bootstrap v3
4 мин
67KТуториал

Предлагается вниманию пример приложения — работы с телефонной книгой в 2 списках: основного и «spam». Каждый из списков подвержен фильтрации (ну это — самое простое и встроенное в фреймворк), редактированию элементов, добавлению новых и удалению имеющихся. Одним кликом переносятся элементы из одного списка в другой, а подсветки элементов сделаны в стиле Bootstrap v.3.
+9
Загадка выпадающего списка «Амазона»
2 мин
191KБен Кэменс обнаружил, что в выпадающем списке Shop by Department на сайте «Амазон» ховер-эффект происходит очень быстро, абсолютно без какой-либо задержки. Тем самым происходит нарушение старого, выработанного ещё в 90-х годах прошлого века правила: перед отображением пункта подменю необходим так называемый гистерезис, запаздывание.

Запаздывание необходимо не только для того, чтобы сберечь ресурсы машины пользователя, но и по соображениям юзабилити: если не добавить задержку, то переводить курсор мыши на выпавшее подменю будет неудобно, придётся вести его сначала горизонтально в меню, не задевая другие пункты, и лишь после выбирать нужный подпункт.

Запаздывание необходимо не только для того, чтобы сберечь ресурсы машины пользователя, но и по соображениям юзабилити: если не добавить задержку, то переводить курсор мыши на выпавшее подменю будет неудобно, придётся вести его сначала горизонтально в меню, не задевая другие пункты, и лишь после выбирать нужный подпункт.
+538
На пути к созданию безопасного веб-ресурса. Часть 1 — серверное ПО
7 мин
98KТуториал
Я уже довольно долгое время хочу формализовать все свои мысли, опыт, ежедневно применяемый на практике, и многое другое в одном месте и предоставить их общественности. Уверен, многим этот материал будет полезен. Он посвящен различным моментам в конфигурации серверного ПО Linux и безопасным подходам к созданию сайтов/приложений на php (все же это до сих пор одна из самых популярных связок, хоть её успешно и подвигают другие технологии. Но советы так же легко применимы и к веб-ресурсам на других технологиях).
Т.е. речь идет о типичной ситуации. Проект (стартап), купили под него сервер и разворачиваем на нем сайт. Бизнесу не нужно тратить лишних денег на сервера (поэтому будут выбраны наиболее производительные связки ПО), а так же нужно, чтобы все было безопасно, при чем бесплатно :)
Т.е. речь идет о типичной ситуации. Проект (стартап), купили под него сервер и разворачиваем на нем сайт. Бизнесу не нужно тратить лишних денег на сервера (поэтому будут выбраны наиболее производительные связки ПО), а так же нужно, чтобы все было безопасно, при чем бесплатно :)
+148
Информация
- В рейтинге
- Не участвует
- Откуда
- Россия
- Зарегистрирован
- Активность