Что такое пользовательские параметры
Для построения отчета в Google Analytics доступно более 200 различных параметров и метрик, таких как «источник», «город», «браузер», «операционная система» и многие другие. Но стандартных параметров не всегда достаточно для анализа, поэтому Google дал пользователям возможность создавать собственные. Значение CD может быть передано с любым хитом пользователя. Например, с помощью пользовательских параметров можно провести анализ эффективности сайта в разрезе адаптивов.
Всего существует 4 области действия CD:
- Хит(Hit)
- Сеанс
- Пользователь
- Товар
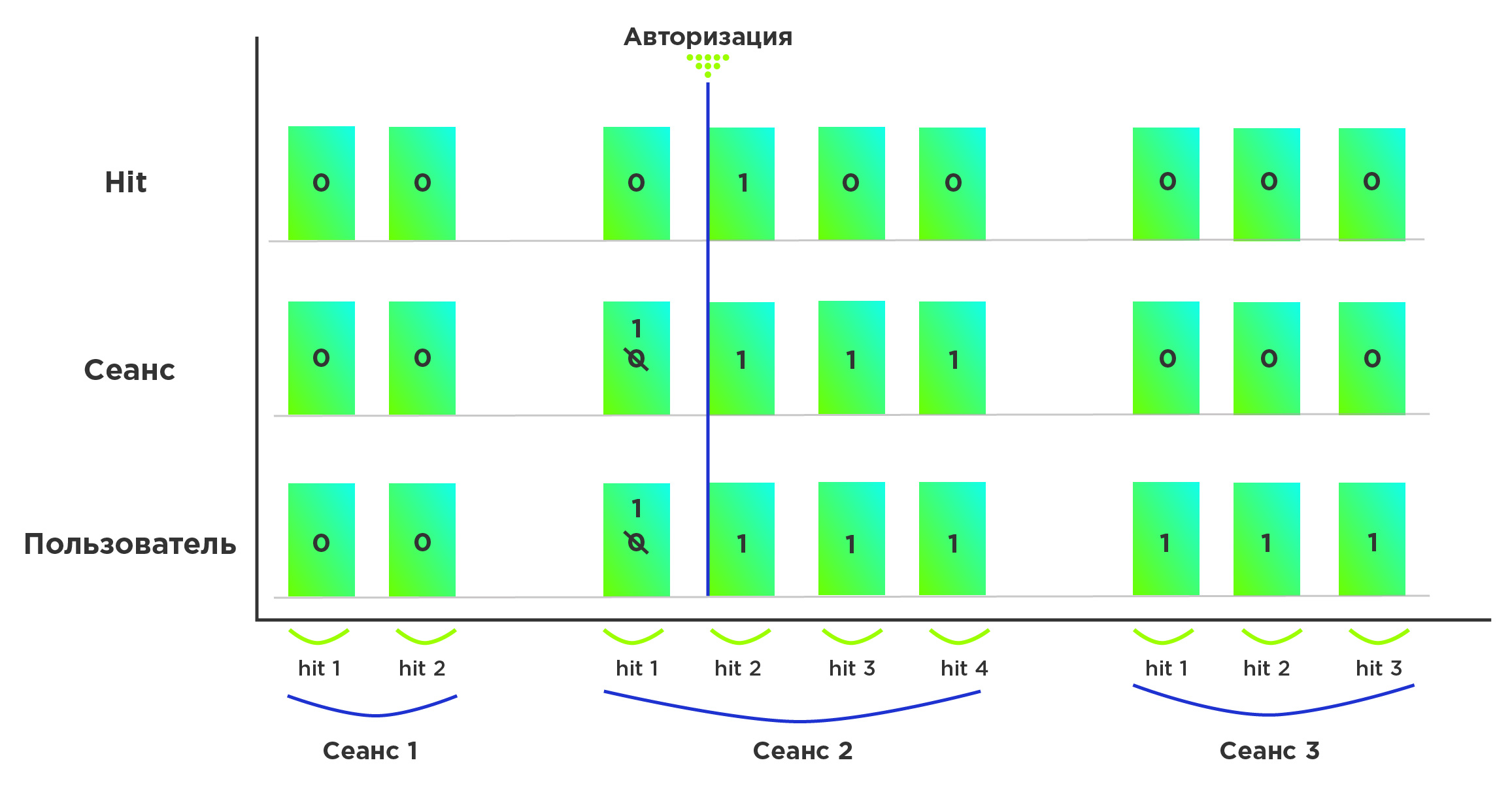
Например, у нас есть CD, в котором хранится параметр авторизации пользователя (0 — не авторизован, 1 — авторизован). В начале сессии все пользователи не авторизованы. Посмотрим, что происходит при изменении данного параметра после входа, в зависимости от области действия CD.

- для CD с областью действия Хит, единица присвоилась параметру авторизации в том хите, в котором произошла авторизация;
- для CD с областью действия Сеанс, параметр авторизации станет равным 1 для всех хитов сеанса, в котором произошло событие (затирая старые значения CD в этом сеансе);
- для CD с областью действия Пользователь, параметр авторизации станет равным 1 для всех сеансов пользователя, начиная с того, в котором был совершен вход.