История, расказанная в «Звёздных войнах» — это классика. Каждые несколько сотен лет её пересказывают снова, поскольку у нас есть склонность повторять сделанное. Власть развращает, и когда находишься у руля, начинаешь делать то, что считаешь правильным, хотя на самом деле это неверно.
Джордж Лукас, интервью изданию Wired
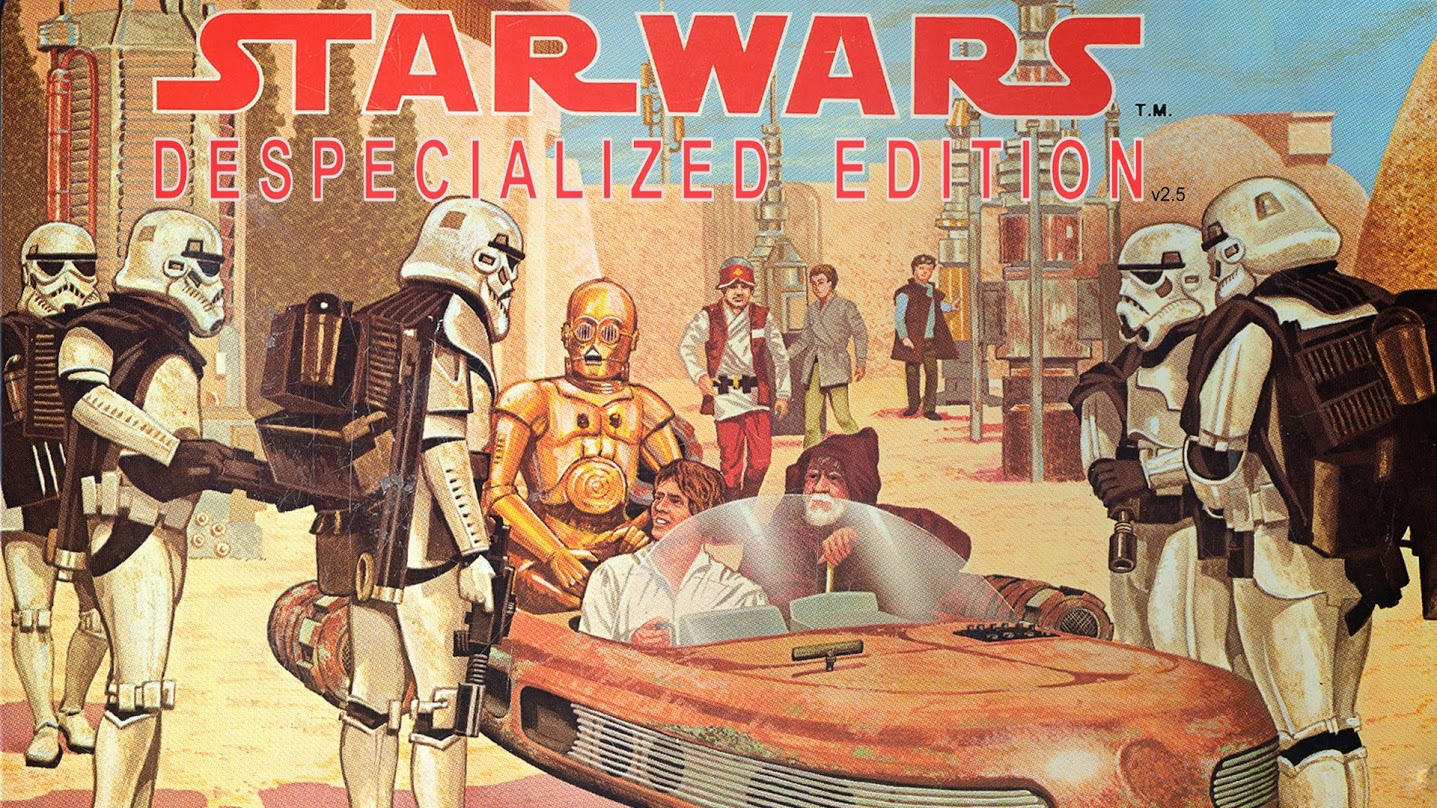
В то время как студия Disney готовится ещё раз осквернить уже трижды изнасилованный труп оригинальной трилогии «Звёздных войн» и всерьёз думает над стереоскопическим переизданием, стоит вспомнить то, как её создатель относится к своему детищу. Первые три фильма — и речь идёт не о трёх эпизодах, снятых уже значительно позже (спасибо, Лукас, за эту необходимость в пояснениях) — в переиздании на Blu-ray получили множество вопиюще ненужных изменений.
Списки в «Википедии» можно воспринимать как некую констатацию определённого факта или характеристику объекта. Так,
список списков списков наглядно демонстрирует обширность и упорядоченность интернет-энциклопедии, а
список наград Брежнева лучше любой статьи показывает порок покойного генсека. 60 килобайт лишь только
частичного текстового описания изменений в переизданиях фильмов «Звёздных войн» прекрасно иллюстрируют количество переделок, накопившихся после 1981, 1997, 2004 и 2011 годов.
Конечно, часть изменений связана с примитивностью технологии спецэффектов эпохи оригинальной трилогии, но множество поклонников не согласятся, к примеру, с тем, что вырезанную из первого эпизода сцену с Джаббой Хаттом стоило возвращать. Сам Лукас заявляет, что оригинальные версии были лишь 25—30 процентами от того, что он намеревался сделать. Но стоит ли винить зрителей за то, что они не могут смириться с растущим от издания к изданию количеством новых непривычных изменений?
Группа преданных фанатов работает над проектом Star Wars Despecialized Edition. Это — торжество техники видеомонтажа и реставрации, выполненных непрофессионалами. Никто специально не предоставлял мастер-копии, все использованные в проекте материалы были доступны широкой публике.






 Сколько я не мучил поисковик, а решения этого вопроса так и не нашлось. Конечно, всегда можно использовать JS и это нормально, но иногда
Сколько я не мучил поисковик, а решения этого вопроса так и не нашлось. Конечно, всегда можно использовать JS и это нормально, но иногда 








 От переводчика:
От переводчика: