Привет, Хабр! Решил сделать редизайн Яндекс.Афиши и вот, что получилось.
Сначала нужно сравнить до и после
До редизайна:

После редизайна:

Что мне не нравилось в старой версии:
Что мне нравилось в старой версии:
Соединив все эти пункты воедино, получился новый внешний вид
Вот, что было сделано:
I. Сначала перерисовал шапку. Убрал иконку входа и местоположения.

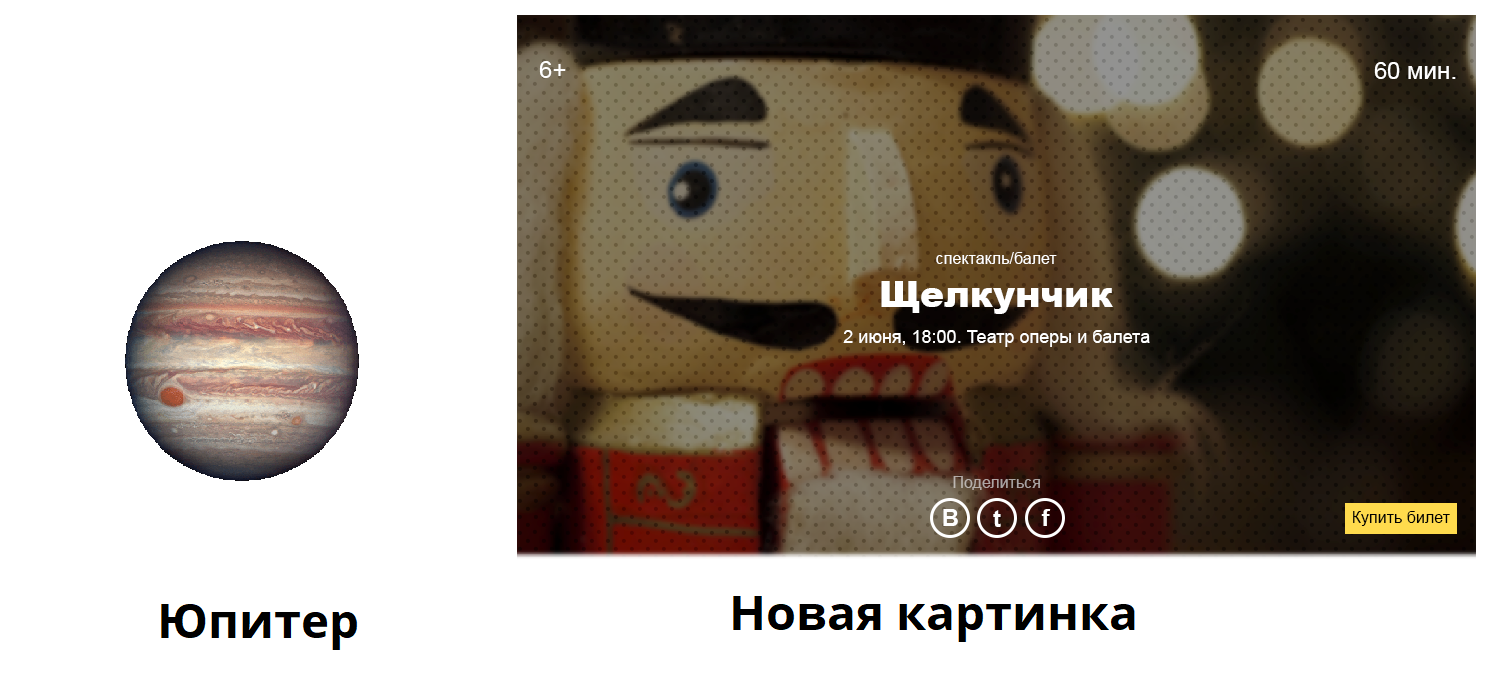
II. Затем, скучная картинка после информации о спектакле, стала огромным фоном, на котором расположилась та же информация о спектакле в более простой форме.
Нужная информация в центре, менее важная — по углам. Изображение стало больше
Юпитера — самой большой планеты в солнечной системе.

Теперь на этом фоне располагаются:
На старом макете Яндекс.Афиши была практически та же самая информация, но она была слеплена, и из-за этого текст плохо читался.
III. Потом идёт описание спектакля. Текст стал на 3px больше. Вместо 15px стал 18px.
IV. Ниже контактная информация о месте проведения. Указаны данные театра и его местоположение, что позволит быстро проложить маршрут от дома до него.
V. Картинки в «Популярно на этой недели» решил сделать круглыми. В них фокус идёт на само изображение, и плюс оно не так сильно обрезано, как до редизайна.
VI. Далее, пользователь может подписаться на рассылку. На emal будут приходить интересующие его темы: новинки кино/спектакли/оперы. Можно выбрать на что именно подписаться: только кино, только балет и тд. В любой момент форму подписки можно закрыть, нажав на крестик в правом верхнем углу этой самой формы.
VII. Затем идет ничем непримечательный футер.
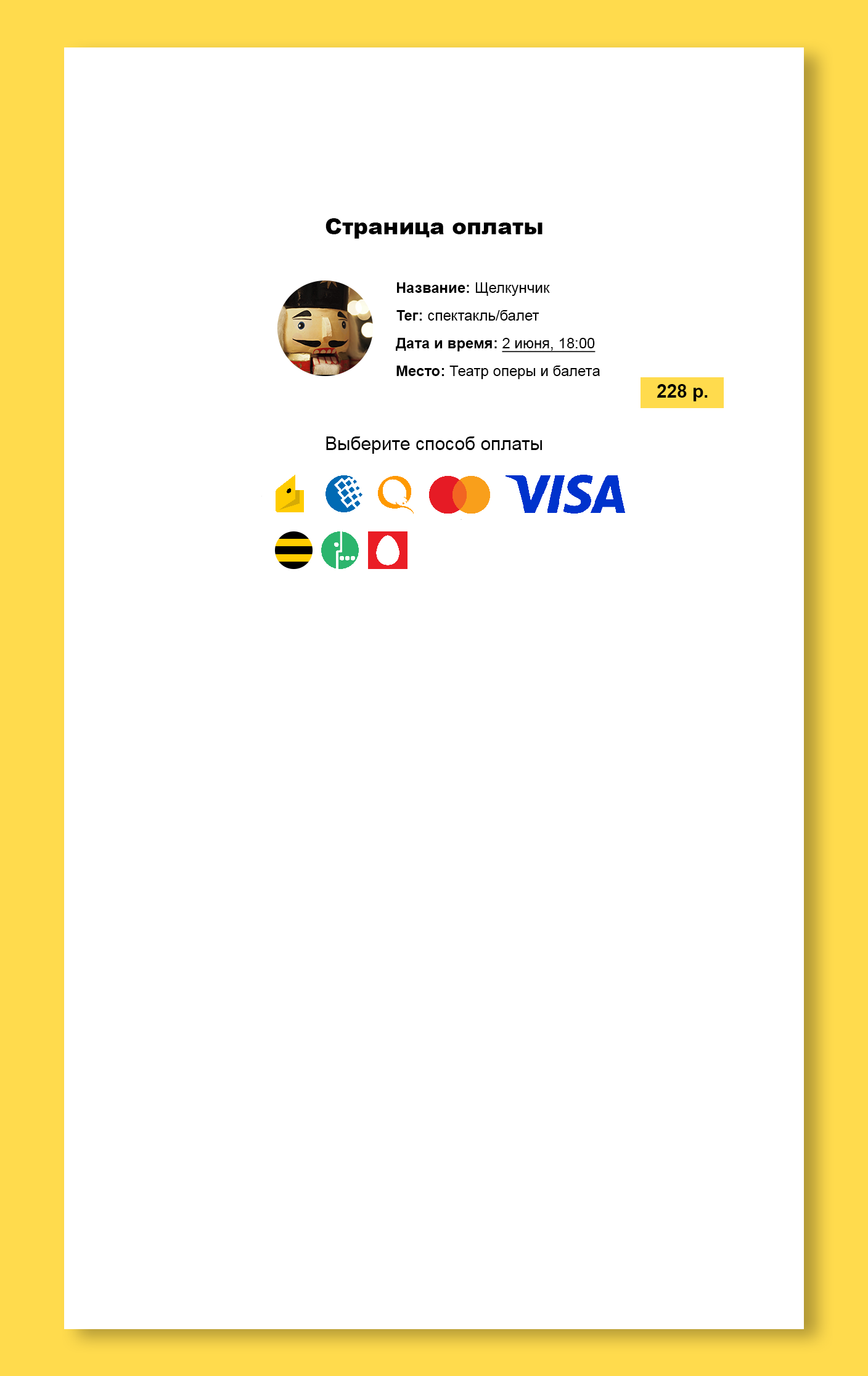
VIII. На мой взгляд, самое интересное — это «Купить билет». После нажатия на эту кнопку, пользователю будет представлена уточняющая информация о том, на какое представление/кино он пойдет; цена; и способ оплаты

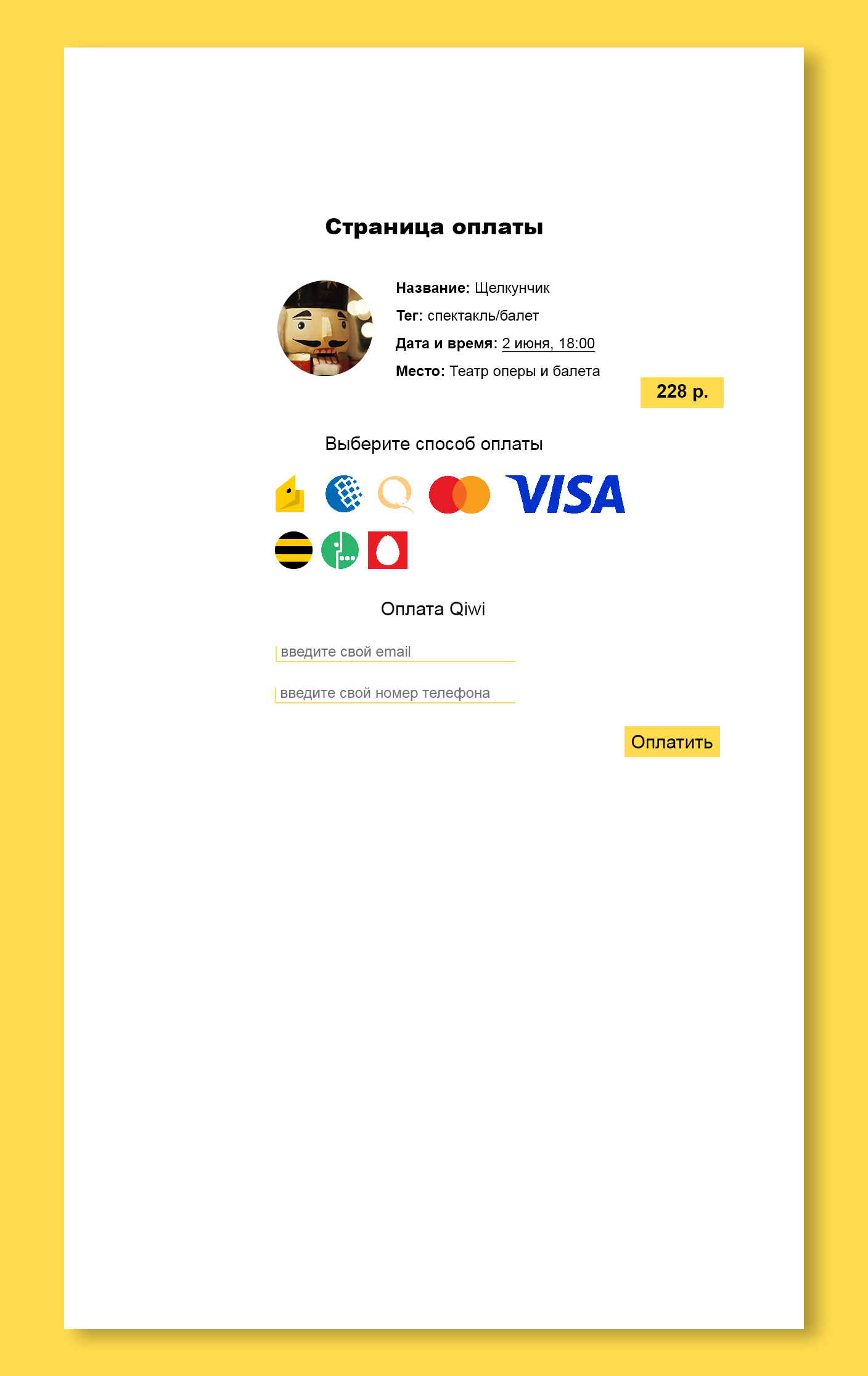
Предположим, что пользователь выбрал способ оплаты Qiwi-кошельком

Ему нужно ввести номер телефона для продолжении стандартной оплаты Qiwi.
И email, на него придёт электронное письмо со штихкодом, с помощью которого контроллер сможет проверить валидность билета.
IX. Если оплата произведена успешна, пользователя перенаправит на эту страницу

X. Если же произойдет какой-нибудь сбой при оплате и транзакция не будет проведена, то пользователь получит это сообщение

Итак, дизайн стал визуально приятнее, нужная информация, которую ищет посетитель, расположилась в самом верху, что удобно при просмотре страницы.
Так же, теперь можно покупать билет не выходя из дома.
Спасибо за прочтение статьи. Если есть пожелание/дополнение — пишите в комментариях
Сначала нужно сравнить до и после
До редизайна:

После редизайна:

Что мне не нравилось в старой версии:
- Все элементы выравнены по левому краю, нет фокусировки в центре экрана
- Несколько раз повторяется одна и та же информация
- Слишком длинная страница
- Нет мягкости в дизайне, страница смотрится грубо
Что мне нравилось в старой версии:
- Простота
- Минимализм
- Информативность, т.е нужная информация о спектакле/кино
Соединив все эти пункты воедино, получился новый внешний вид
Вот, что было сделано:
I. Сначала перерисовал шапку. Убрал иконку входа и местоположения.

II. Затем, скучная картинка после информации о спектакле, стала огромным фоном, на котором расположилась та же информация о спектакле в более простой форме.
Нужная информация в центре, менее важная — по углам. Изображение стало больше
Юпитера — самой большой планеты в солнечной системе.

Теперь на этом фоне располагаются:
- Возрастное ограничение (6+)
- Время представления (60 минут)
- Название
- Где и во сколько проходит спектакль
- Кнопочки «Поделиться», чтобы можно было быстро сына маминой подруги на этот чудесный балет
- Кнопка «Купить билет», чтобы не стоять в очереди
На старом макете Яндекс.Афиши была практически та же самая информация, но она была слеплена, и из-за этого текст плохо читался.
III. Потом идёт описание спектакля. Текст стал на 3px больше. Вместо 15px стал 18px.
IV. Ниже контактная информация о месте проведения. Указаны данные театра и его местоположение, что позволит быстро проложить маршрут от дома до него.
V. Картинки в «Популярно на этой недели» решил сделать круглыми. В них фокус идёт на само изображение, и плюс оно не так сильно обрезано, как до редизайна.
VI. Далее, пользователь может подписаться на рассылку. На emal будут приходить интересующие его темы: новинки кино/спектакли/оперы. Можно выбрать на что именно подписаться: только кино, только балет и тд. В любой момент форму подписки можно закрыть, нажав на крестик в правом верхнем углу этой самой формы.
VII. Затем идет ничем непримечательный футер.
VIII. На мой взгляд, самое интересное — это «Купить билет». После нажатия на эту кнопку, пользователю будет представлена уточняющая информация о том, на какое представление/кино он пойдет; цена; и способ оплаты

Предположим, что пользователь выбрал способ оплаты Qiwi-кошельком

Ему нужно ввести номер телефона для продолжении стандартной оплаты Qiwi.
И email, на него придёт электронное письмо со штихкодом, с помощью которого контроллер сможет проверить валидность билета.
IX. Если оплата произведена успешна, пользователя перенаправит на эту страницу

X. Если же произойдет какой-нибудь сбой при оплате и транзакция не будет проведена, то пользователь получит это сообщение

Итак, дизайн стал визуально приятнее, нужная информация, которую ищет посетитель, расположилась в самом верху, что удобно при просмотре страницы.
Так же, теперь можно покупать билет не выходя из дома.
Спасибо за прочтение статьи. Если есть пожелание/дополнение — пишите в комментариях