10 новых возможностей JavaScript в ES2020, о которых вы должны знать
Invite pending
Привет, Хабр! Представляю вашему вниманию перевод статьи «10 New JavaScript Features in ES2020 That You Should Know» автора Mehul Mohan.

Отличные новости — новые фичи ES2020 уже готовы и доступны для использования! Это означает, что теперь есть полное представление об изменениях, которые происходят в новой и улучшенной спецификации JavaScript ES2020. Так что давайте посмотрим, что это за зверь.
BigInt, одна из самых ожидаемых фич JavaScript. BigInt фактически позволяет разработчикам иметь гораздо лучшее целочисленное представление и обработку данных для дальнейшей работы с этими данными.
До этого момента максимальное число, которое можно хранить как целое число в JavaScript — pow(2, 53) — 1 т.е Number.MAX_SAFE_INTEGER. Но BigInt на самом деле позволит выйти за границы этого диапазона.

Однако, как видно из вышеуказанного скриншота, нужно, чтобы n было приложено в самом конце числа. Это n обозначает, что это BigInt и число должно быть по-другому обработано движком JavaScript (движком v8 или любым другим движком, который используется).
Эта фича не обратно совместима, так как традиционная система счисления IEEE754 просто не может поддерживать числа такого размера. Примечания переводчика: О системе счисления IEEE754 достаточно хорошо написано Дугласом Кроукфордом: Как устроен Javascript
Динамический импорт в JavaScript дает возможность динамически импортировать JS-файлы в качестве модулей в приложение. На данный момент это аналогично тому, как это делает Webpack и Babel.
Эта фича поможет поставлять код по запросу, более известный как дробление (splitting) кода, без перегрузки (оверхеда) webpack'а или других модулей. Вы также можете загружать код условий в блок if-else.
Это хорошая на самом деле практика, когда импортируется модуль, ведь не будет загрязнять глобальное пространство имен.

Оператор нулевой коалесценции добавляет возможность по-настоящему отделять нулевые значения и ложных. В чем разница между нулевыми и ложными значениями, спросите вы?
В JavaScript много ложных значений, таких как пустые строки, 0, undefined, null, false, NaN и так далее.
Тем не менее, во многих случаях может понадобиться проверить, не является ли переменная нулевой — то есть, undefined или null , например, когда переменная может иметь пустую строку, или даже false значение. В таких случаях, пригодится новый нулистический коалесцирующий оператор, (нулиш оператор) ??

Четко видно, как оператор "||" всегда возвращает правдивое значение, а оператор «нулиш» — НЕ-нулиш значение.
Синтаксис оператора опциональной последовательности позволяет получить доступ к глубоко вложенным свойствам объектов, не боясь того, существует это свойство или нет. Если оно существует, отлично, получаем доступ до него! Если нет, то будет возвращено undefined.
Это работает не только со свойствами объектов, но и с вызовами функций и массивов. Это супер удобно!
Приведем пример:

Метод Promise.allSettled принимает массив промисов и разрешает их только после того, как все они урегулированы settled — либо разрешены resolved , либо отклонены rejected.
До этого момента реализации на нативном javascript не было, несмотря на то, что некоторые похожие реализации, такие как race и all, всё-таки были.
Таким образом концепт Promise.allSettled заключается в следующем: «Просто выполняйте все обещания — мне плевать на результаты».

String#matchAll — это новый метод, который добавлен в прототип String и связан с регулярными выражениями. Он возвращает итератор, который возвращает все совпадающие группы один за другим. Рассмотрим небольшой пример:

Когда вы пишете кроссплатформенный JS-код, который должен работать на Node, в среде браузера, а также внутри Web Workers, то вам трудно получить доступ к глобальному объекту.
Примечание переводчика: о Web Workers API почитать можно тут.
Это связано с тем, что глобальный объект — window для браузеров, global для Node, и self для web-workers. Если будет отличатся время для выполнения (runtimes), то и для каждого из них и глобальный объект будет отличаться.
Раньше бы вам пришлось писать свою собственную реализацию по обнаружению времени выполнения, и затем использовать правильный глобальный this — то есть до сегодняшнего дня.
ES2020 приносит нам globalThis, который всегда ссылается на глобальный объект, независимо от того, где вы выполняете свой код:

В модулях JavaScript уже можно было использовать следующий синтаксис:
Однако до сих пор не существовало симметричного синтаксиса экспорта:
Это эквивалентно следующему:
В спецификации ECMA не было указано, в каком for (x in y) должен работать. Несмотря на то, что до сих пор браузеры самостоятельно реализовывали последовательный порядок работы. Теперь порядок for-in был официально стандартизирован в ES2020.
Создан объект import.meta с null прототипом в реализации ECMAScript.
Примечание переводчика: Объект import.meta это мета-свойство, указывающее мета-данные JavaScript модуля в зависимости от контекста. Он содержит информацию о модуле, например, URL модуля.
Рассмотрим модуль, module.js:
Доступ к мета-информации о модуле можно получить с помощью объекта import.meta:
Возвращает объект со свойством url, указывающим базовый URL модуля. Это будет либо URL, с которого был получен скрипт (для внешних скриптов), либо базовый URL документа, содержащего документ (для встраиваемых скриптов).
Мне нравится последовательность и скорость, с которой развивается сообщество JavaScript. Удивительно поистине видеть, как JavaScript превращается из языка, который был перегружен костылями, 10 лет еще 10 лет наз, а стал одним из самых сильных, гибких и универсальных языков на сегодняшний день.

Отличные новости — новые фичи ES2020 уже готовы и доступны для использования! Это означает, что теперь есть полное представление об изменениях, которые происходят в новой и улучшенной спецификации JavaScript ES2020. Так что давайте посмотрим, что это за зверь.
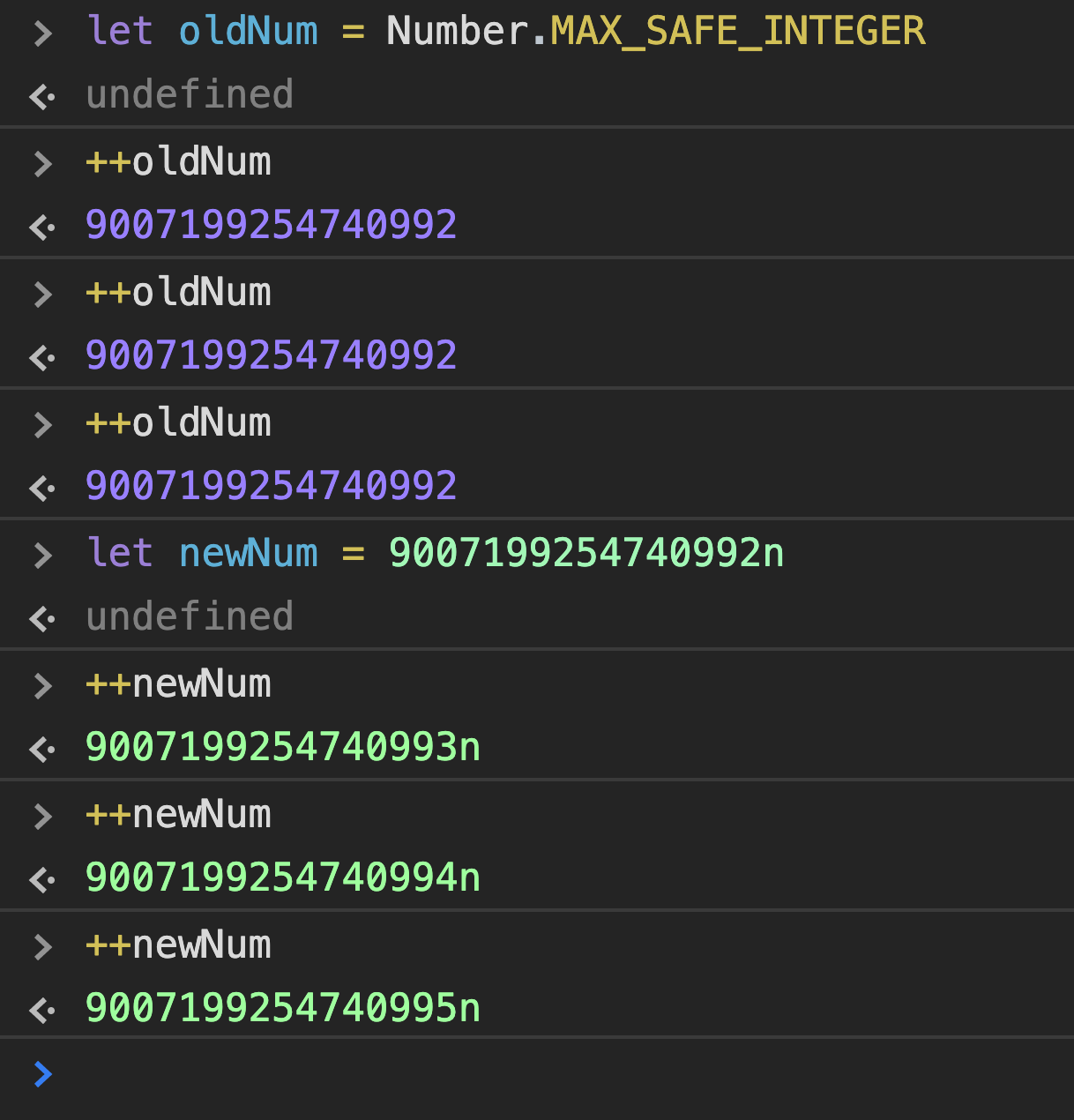
#1: BigInt (Большие числа)
BigInt, одна из самых ожидаемых фич JavaScript. BigInt фактически позволяет разработчикам иметь гораздо лучшее целочисленное представление и обработку данных для дальнейшей работы с этими данными.
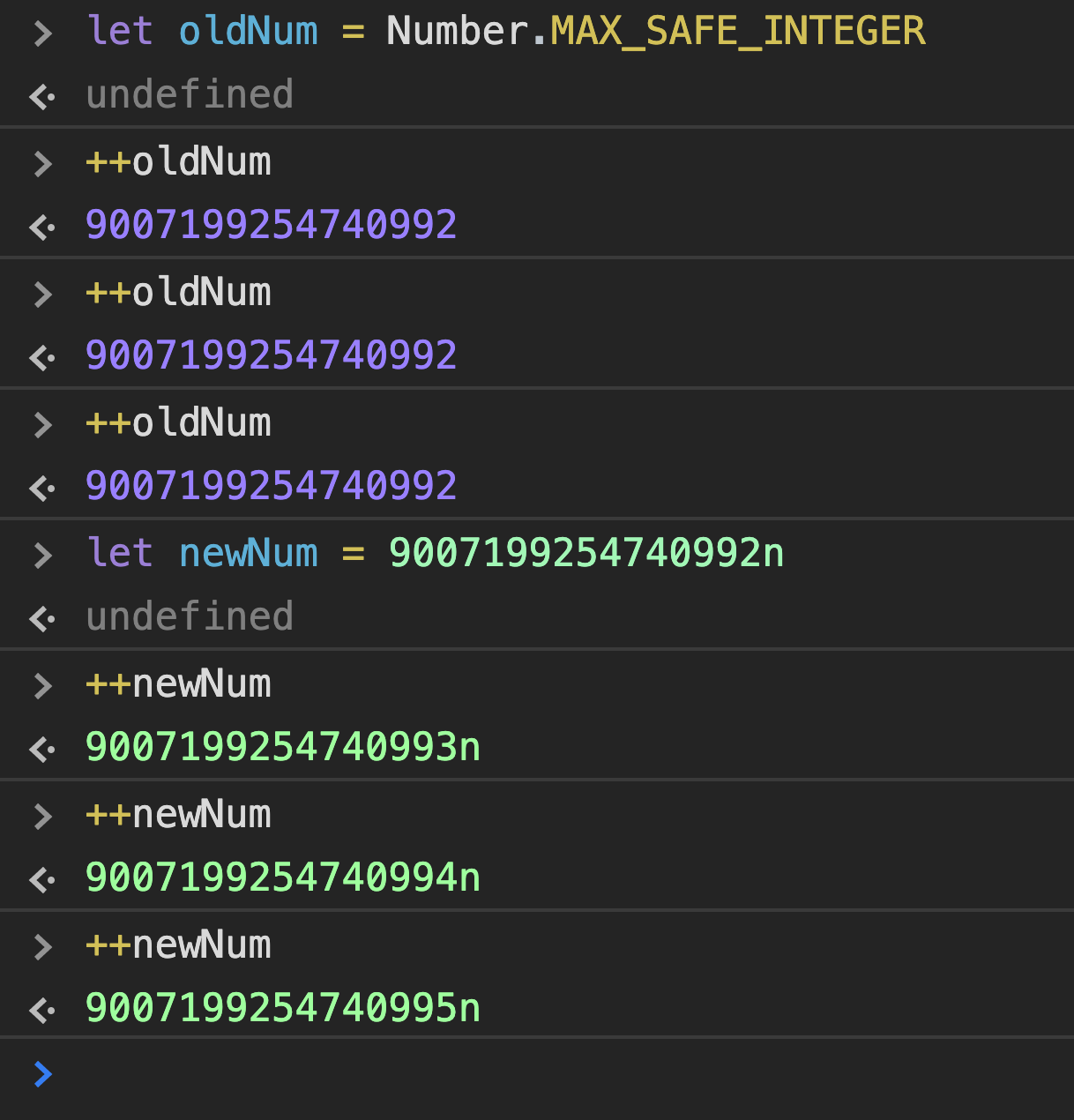
До этого момента максимальное число, которое можно хранить как целое число в JavaScript — pow(2, 53) — 1 т.е Number.MAX_SAFE_INTEGER. Но BigInt на самом деле позволит выйти за границы этого диапазона.

Однако, как видно из вышеуказанного скриншота, нужно, чтобы n было приложено в самом конце числа. Это n обозначает, что это BigInt и число должно быть по-другому обработано движком JavaScript (движком v8 или любым другим движком, который используется).
Эта фича не обратно совместима, так как традиционная система счисления IEEE754 просто не может поддерживать числа такого размера. Примечания переводчика: О системе счисления IEEE754 достаточно хорошо написано Дугласом Кроукфордом: Как устроен Javascript
#2: Dynamic import (Динамический импорт)
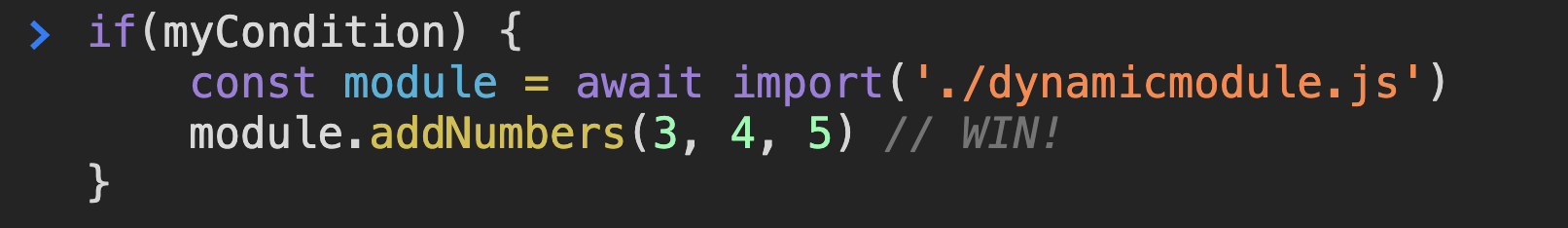
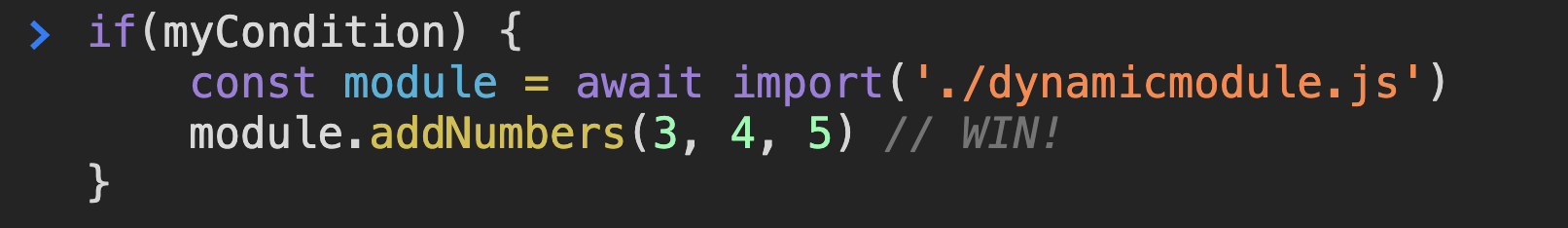
Динамический импорт в JavaScript дает возможность динамически импортировать JS-файлы в качестве модулей в приложение. На данный момент это аналогично тому, как это делает Webpack и Babel.
Эта фича поможет поставлять код по запросу, более известный как дробление (splitting) кода, без перегрузки (оверхеда) webpack'а или других модулей. Вы также можете загружать код условий в блок if-else.
Это хорошая на самом деле практика, когда импортируется модуль, ведь не будет загрязнять глобальное пространство имен.

#3: Nullish Coalescing (Оператор нулевого объединения)
Оператор нулевой коалесценции добавляет возможность по-настоящему отделять нулевые значения и ложных. В чем разница между нулевыми и ложными значениями, спросите вы?
В JavaScript много ложных значений, таких как пустые строки, 0, undefined, null, false, NaN и так далее.
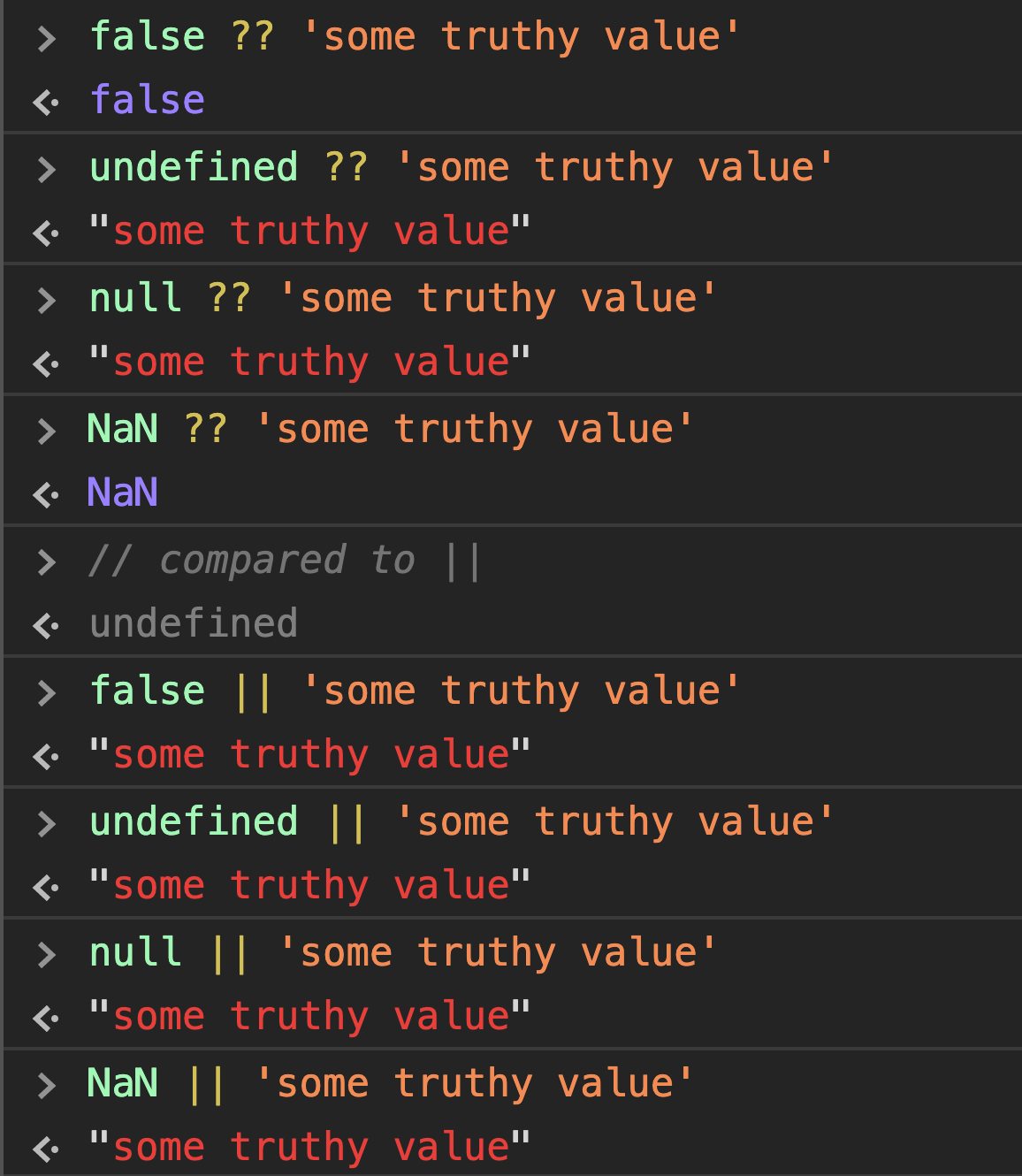
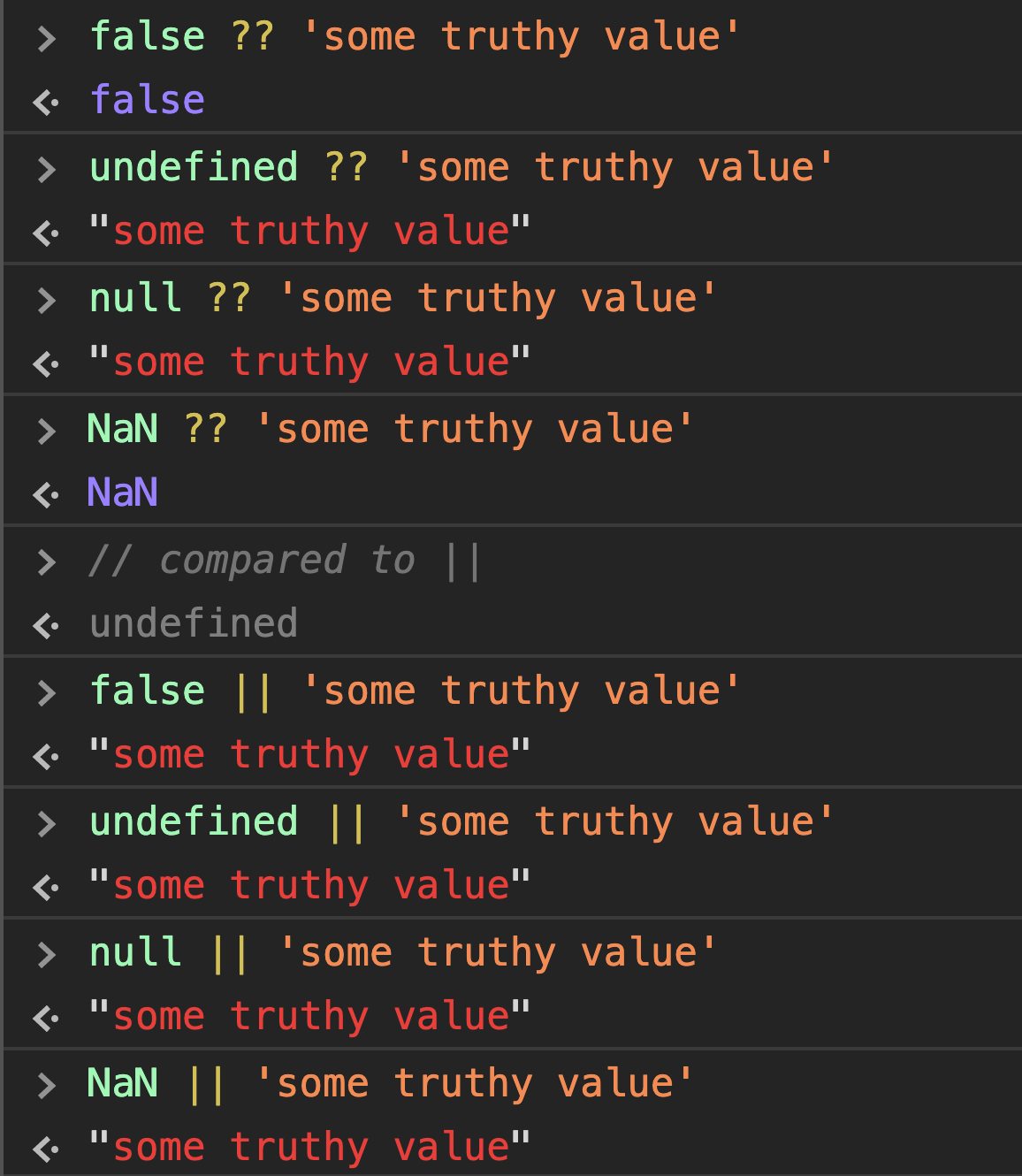
Тем не менее, во многих случаях может понадобиться проверить, не является ли переменная нулевой — то есть, undefined или null , например, когда переменная может иметь пустую строку, или даже false значение. В таких случаях, пригодится новый нулистический коалесцирующий оператор, (нулиш оператор) ??

Четко видно, как оператор "||" всегда возвращает правдивое значение, а оператор «нулиш» — НЕ-нулиш значение.
#4: Optional chaining (Оператор опциональной последовательности)
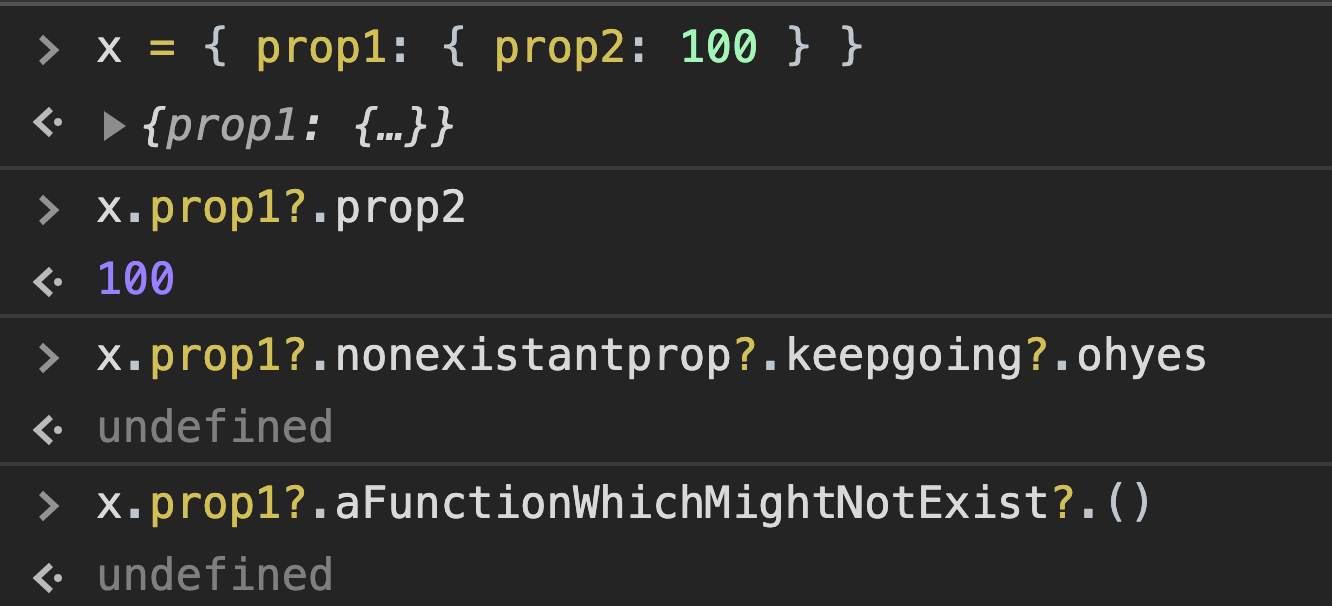
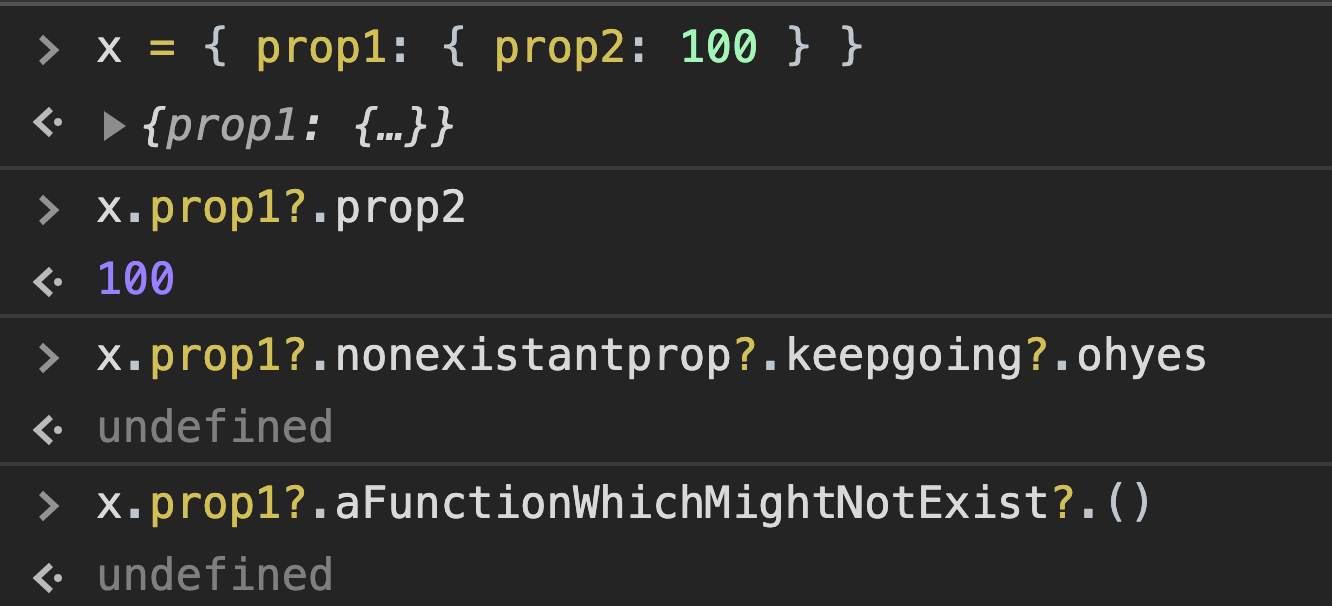
Синтаксис оператора опциональной последовательности позволяет получить доступ к глубоко вложенным свойствам объектов, не боясь того, существует это свойство или нет. Если оно существует, отлично, получаем доступ до него! Если нет, то будет возвращено undefined.
Это работает не только со свойствами объектов, но и с вызовами функций и массивов. Это супер удобно!
Приведем пример:

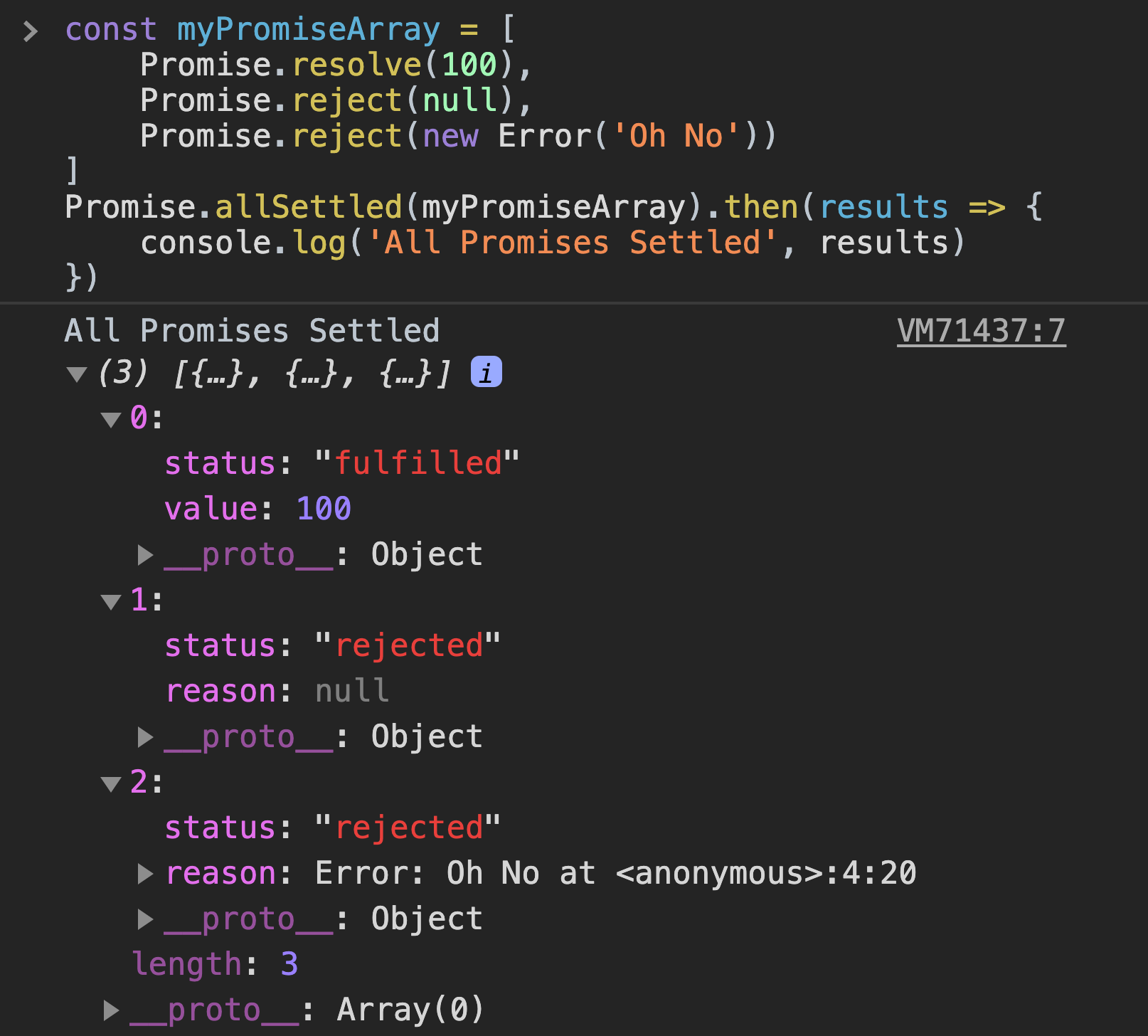
#5: Promise.allSettled (Урегулирование Промисов)
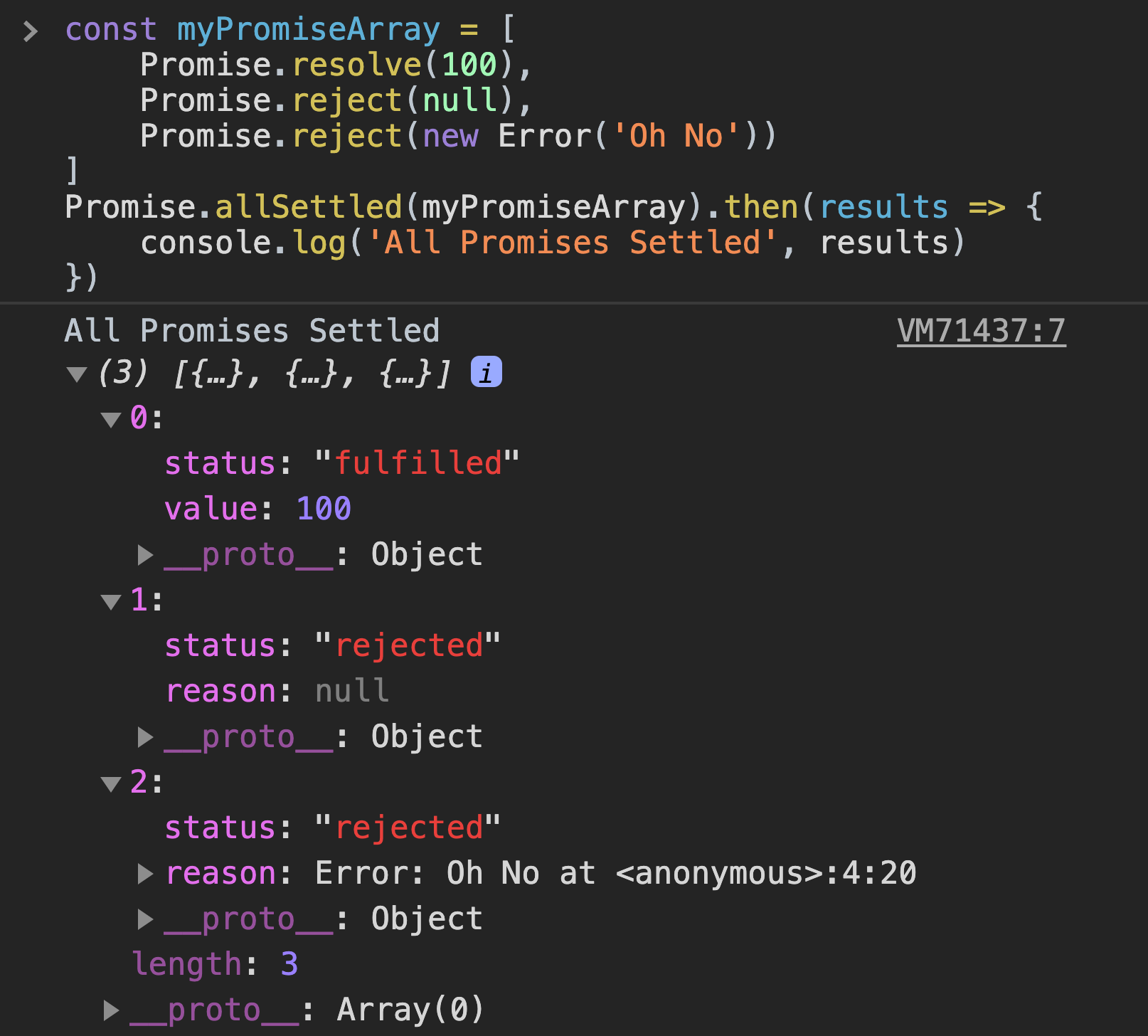
Метод Promise.allSettled принимает массив промисов и разрешает их только после того, как все они урегулированы settled — либо разрешены resolved , либо отклонены rejected.
До этого момента реализации на нативном javascript не было, несмотря на то, что некоторые похожие реализации, такие как race и all, всё-таки были.
Таким образом концепт Promise.allSettled заключается в следующем: «Просто выполняйте все обещания — мне плевать на результаты».

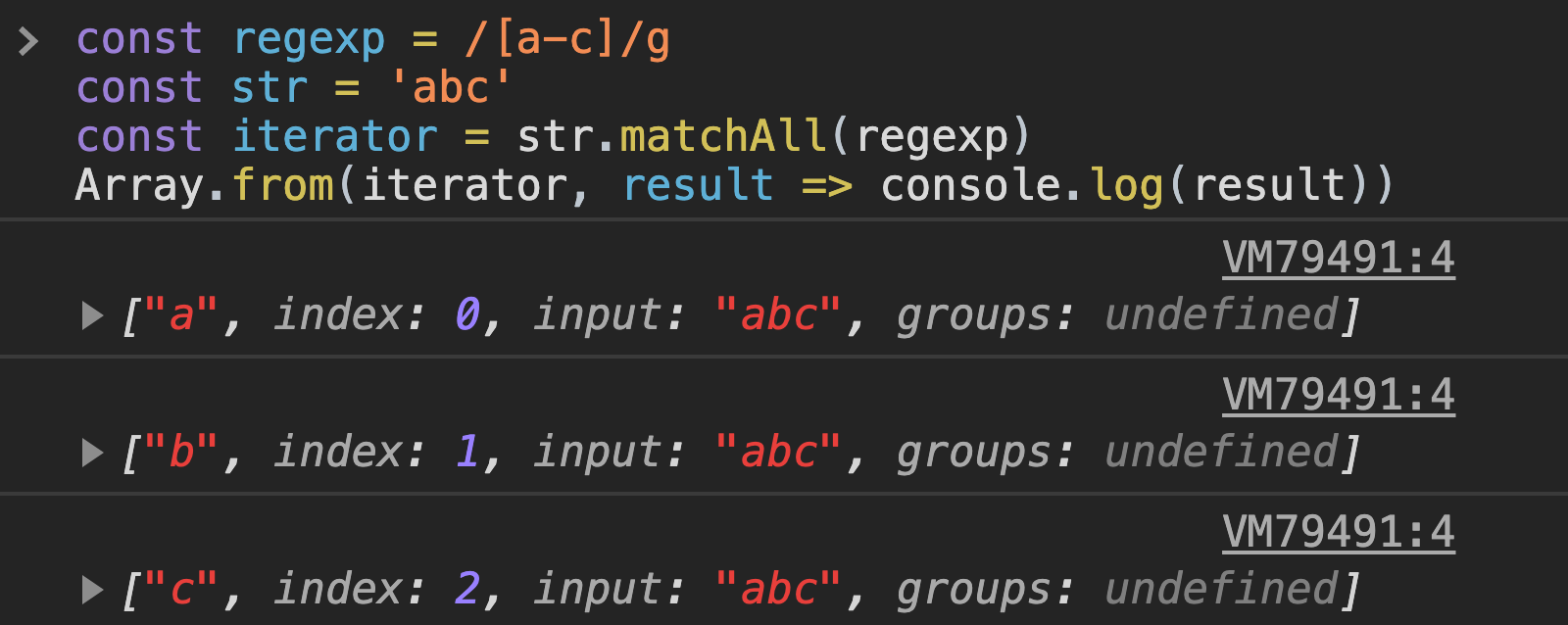
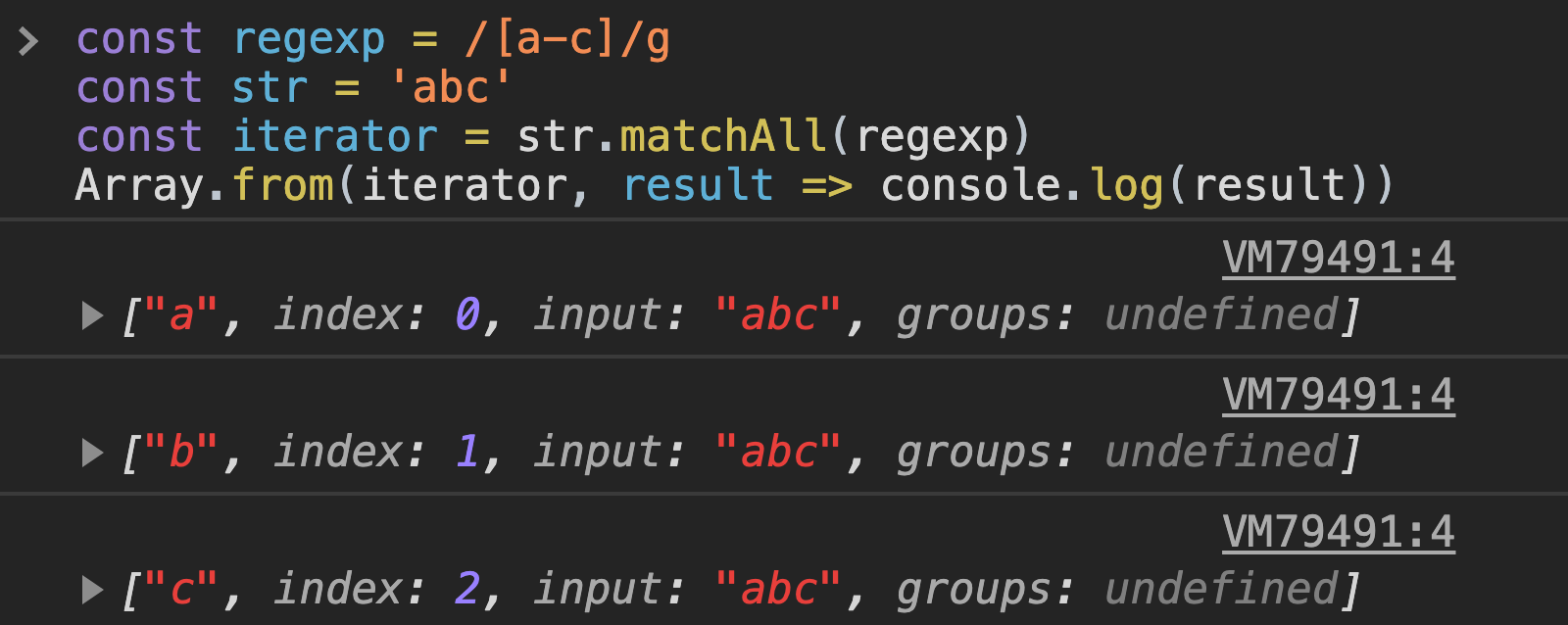
#6: String#matchAll (Метод связанные с регулярками)
String#matchAll — это новый метод, который добавлен в прототип String и связан с регулярными выражениями. Он возвращает итератор, который возвращает все совпадающие группы один за другим. Рассмотрим небольшой пример:

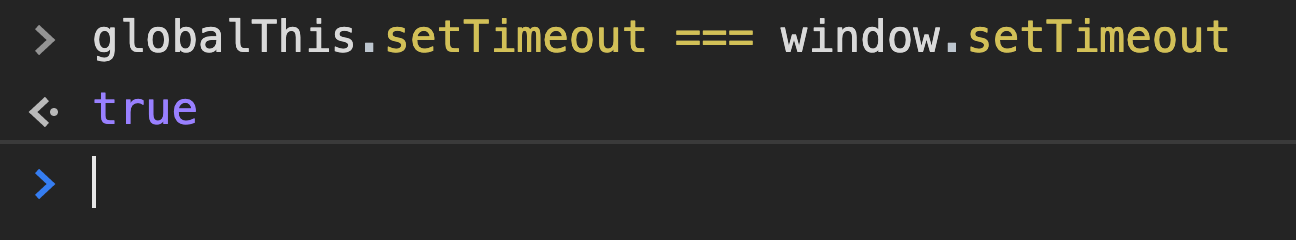
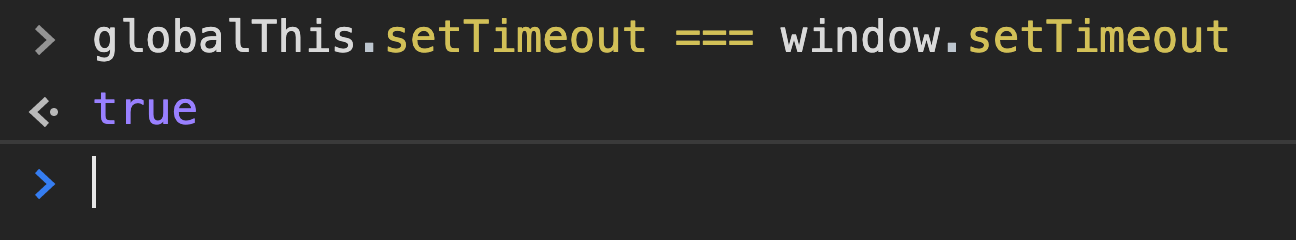
#7: globalThis (Глобальный This)
Когда вы пишете кроссплатформенный JS-код, который должен работать на Node, в среде браузера, а также внутри Web Workers, то вам трудно получить доступ к глобальному объекту.
Примечание переводчика: о Web Workers API почитать можно тут.
Это связано с тем, что глобальный объект — window для браузеров, global для Node, и self для web-workers. Если будет отличатся время для выполнения (runtimes), то и для каждого из них и глобальный объект будет отличаться.
Раньше бы вам пришлось писать свою собственную реализацию по обнаружению времени выполнения, и затем использовать правильный глобальный this — то есть до сегодняшнего дня.
ES2020 приносит нам globalThis, который всегда ссылается на глобальный объект, независимо от того, где вы выполняете свой код:

#8: Module Namespace Exports (Экспорт пространства имён модулей)
В модулях JavaScript уже можно было использовать следующий синтаксис:
import * as utils from './utils.mjs'Однако до сих пор не существовало симметричного синтаксиса экспорта:
export * as utils from './utils.mjs'Это эквивалентно следующему:
import * as utils from './utils.mjs'
export { utils }
#9: Well defined for-in order (Определенный порядок for-in)
В спецификации ECMA не было указано, в каком for (x in y) должен работать. Несмотря на то, что до сих пор браузеры самостоятельно реализовывали последовательный порядок работы. Теперь порядок for-in был официально стандартизирован в ES2020.
#10: import.meta
Создан объект import.meta с null прототипом в реализации ECMAScript.
Примечание переводчика: Объект import.meta это мета-свойство, указывающее мета-данные JavaScript модуля в зависимости от контекста. Он содержит информацию о модуле, например, URL модуля.
Рассмотрим модуль, module.js:
<script type="module" src="module.js"></script>Доступ к мета-информации о модуле можно получить с помощью объекта import.meta:
console.log(import.meta); // { url: "file:///home/user/module.js" }Возвращает объект со свойством url, указывающим базовый URL модуля. Это будет либо URL, с которого был получен скрипт (для внешних скриптов), либо базовый URL документа, содержащего документ (для встраиваемых скриптов).
Заключение
Мне нравится последовательность и скорость, с которой развивается сообщество JavaScript. Удивительно поистине видеть, как JavaScript превращается из языка, который был перегружен костылями, 10 лет еще 10 лет наз, а стал одним из самых сильных, гибких и универсальных языков на сегодняшний день.