Вчера вышла новая версия адаптивного css фреймворка Zurb Foundation 5.
Из основных отличий, которые стоить отметить:
Да, весь интерфейс теперь выполнен в плоском стиле. Как по мне, теперь он
стал выглядеть лутше. Например кнопочки, вот какие были:

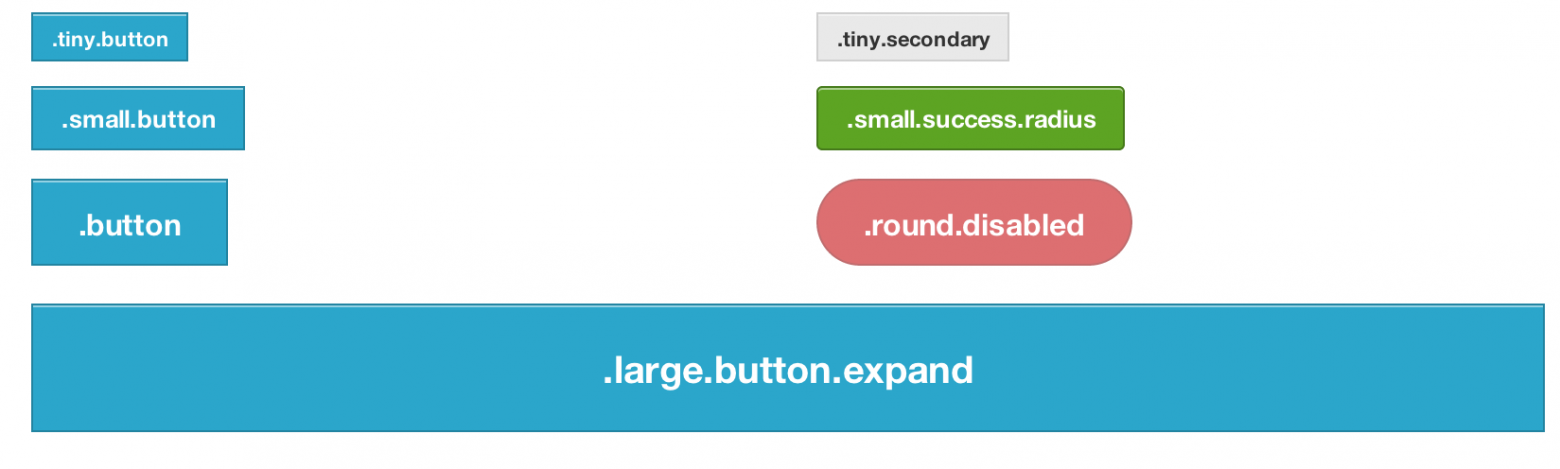
Теперь они выглядят так:

Теперь, что бы добавить jquery надо его просто подключить:
Немного изменился стиль конфигураций библиотек, покажу на примере.
Таким он был:
А теперь у нас:
Так же теперь можно реконфижить переменные «на лету», после загрузки страницы и инициализации foundation
.
Стиль записи переменних в библиотеках:
тепер не CamelCase, а under_score.
Добавили ребята также новую навигацию
Линки:
Zurb Foundation
Констуктор Zurb Foundation
Zurb Github
Zurb Foundation документация
Из основных отличий, которые стоить отметить:
Теперь foundation — плоский.
Да, весь интерфейс теперь выполнен в плоском стиле. Как по мне, теперь он
стал выглядеть лутше. Например кнопочки, вот какие были:

Теперь они выглядят так:

Без zepto
Теперь, что бы добавить jquery надо его просто подключить:
<script src="/js/vendor/jquery.js"></script>
Стиль конфигураций библиотек
Немного изменился стиль конфигураций библиотек, покажу на примере.
Таким он был:
$(document).foundation('dropdown', {is_hover: false});
А теперь у нас:
$(document).foundation({dropdown: {is_hover: false}});
Так же теперь можно реконфижить переменные «на лету», после загрузки страницы и инициализации foundation
.
Стиль записи переменних
Стиль записи переменних в библиотеках:
- dropdown
- topbar
- joyride
- magellan
- reveal
- tooltip
тепер не CamelCase, а under_score.
Новый тип навигации off-canvas
Добавили ребята также новую навигацию
Линки:
Zurb Foundation
Констуктор Zurb Foundation
Zurb Github
Zurb Foundation документация