На минуту обратите свои мысли вспять, к прошлому, к завершившемуся тысячелетию. Отдайте должное утренней заре Всемирной Паутины, потому что заря эта готова ужé окончательно потухнуть, уступая место куда более яркому сиянию нового дня.
Первая типографская революция произошла во Всемирной Паутине настолько давно, что приходится производить поиски, чтобы установить подробности. Кажется достоверным то, что
пишет Ian Graham: в Netscape Navigator 2.0 впервые появился элемент <font> (тогда он позволял задавать только размеры шрифта, и только в условных единицах), а в Internet Explorer 3 у этого элемента появился атрибут face, позволявший задавать начертание, задавать шрифтовое семейство. Википедия подсказывает, что Netscape Navigator 2.0 появился
в марте 1996 года, а Microsoft Internet Explorer 3 — в августе того же года. В язык HTML версии 3.2 даже
не входил атрибут face, хотя и упоминалося, что такой атрибут существует.
Тринадцать лет назад.
Все эти тринадцать лет для начертания текста сайтов в основном использовались несвободные шрифты, являющиеся частью операционных систем и офисных пакетов. Сайтам приходилося гадать о том, какие шрифты установлены у читателя, а какие не установлены, и какова вероятность того или другого,
какие шрифты можно считать безопасными. Сочинялись
специальные плагины jQuery и создавались
специальные страницы, способные выяснить набор шрифтов на компьютере читателя. Особый дух того времени прекрасно передал
despoth, сочинив превосходную серию статей о такой веботипографике, которая основана именно на подборе несвободных шрифтов
(часть I — часть II — часть III — часть IV — часть V).
Наконец, это время кончилось: явствуют, зримо явствуют признаки Второй типографской революции, связанной с приходом
@font-face.
Джон Даггетт сочинил
познавательную статью о том, как все мы совсем скоро
(после появления Safari 3.1, Firefox 3.5, Opera 10) сможем использовать загружаемые шрифты во всех популярных браузерах, а не только в одном наиболее популярном.
Марк Пилгрим
грубо обрисовал ситуацию с лицензированием собственнических шрифтов. Ситуация эта немало напоминает глухой тупик. Даже создателям
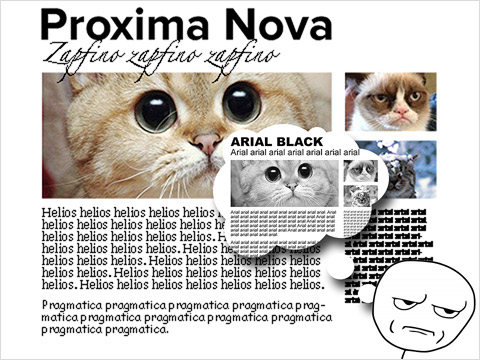
прекрасной демонстрации возможностей Firefox 3.5, чтобы изготовить страницу, пришлось специально связаться со шрифтопроизводителями и изготовлять такие особые (усечённые) версии использовавшихся шрифтов, чтобы их не было смысла копировать нелицензионно. А
вон там предлагают раздавать особые паутинные обкусанные ужатые копии купленных шрифтов (которые сам покупатель вывешивать не имеет никого права, а только ссылаться). Остроумно. Открывает широкую дорогу в сторону Большого Брата: типа как недавно читальники Kindle удаляли книги Оруэлла за нелицензионность (даже честно купленные — просто оставляя стоимость их на счету покупателя в уплату). Так и тут. Внешний шрифт может неожиданно подохнуть, даже купленный заранее.
Всё это значит, что одновременно с переходом к использованию
загружаемых шрифтов состоится, вероятнее всего, и переход к
бесплатным (а в идеале — даже и
свободным) шрифтам в Паутине.
Англоязычному люду этот переход дастся достаточно просто: достаточно обратиться к
белке-шрифтелке, чтобы получить буквально
сотни шрифтов, каждый из которых можно без лицензионных проблем использовать в своей работе, на своём сайте. Тем же, кто пользуется русским языком (или, тем паче, другими языками на основе расширенной кириллицы), придётся гораздо, гораздо похуже. Свободных кириллических шрифтов совсем мало, а русского аналога
белки-шрифтелки, похоже, вообще не существует в природе.
Я собираюсь поэтому перечислить прямо тут все свободные шрифты, подходящие для использования на сайтах, написанных
по-русски. Не стесняйтеся дополнять мой список.

![[плакат со шрифтом Imperial]](https://habrastorage.org/getpro/habr/post_images/0d2/002/5b3/0d20025b348f3bb48fcd797e6377ace8.jpg)

![[Grumpy Grandpas!]](http://hacks.mozilla.org/wp-content/uploads/2009/06/graublausanswebdemo.png)
 Внешний вид сайта
Внешний вид сайта ![[PT Mono]](https://habrastorage.org/getpro/habr/post_images/566/abe/48c/566abe48c1a49c35653f1bb415c720ed.png)
![[презентационная иллюстрация]](https://habrastorage.org/getpro/habr/post_images/807/3ec/74c/8073ec74c727c23aaa224fda347c83e5.jpg)
![[демо PT Mono Bold]](https://habrastorage.org/getpro/habr/post_images/6f1/985/ddc/6f1985ddc692d60981b65d7ddb67a59d.png)
![[показ Cuprum]](https://habrastorage.org/getpro/habr/post_images/e1f/3da/cc0/e1f3dacc028c493d4dca43befab974a4.png)
![[показ Russo]](https://habrastorage.org/getpro/habr/post_images/d92/564/62a/d9256462ae10594f0c17648aa32333fa.jpg)
![[скриншот Underdog]](https://habrastorage.org/getpro/habr/post_images/04e/48e/c7e/04e48ec7e8ae3f068c09cec5c5506a3f.jpg)
![[скриншот Stalin]](https://habrastorage.org/getpro/habr/post_images/d93/9a2/977/d939a29779c779111df34b05173f94ae.jpg)
![[скриншот Oranienbaum]](https://habrastorage.org/storage2/c31/523/cc6/c31523cc66e32b27f55de456149f71ae.png)
![[Underdog]](http://jovanny.ru/free/underdog.jpg)
![[скриншот Yeseva]](https://habrastorage.org/storage2/9bf/421/fb5/9bf421fb5a0eeee6fc6ec207a4c915cc.png)