Эта публикация основана на серии материалов о модернизации jQuery-фронтенда с использованием React. Для того чтобы лучше разобраться в причинах, по которым написан этот материал, рекомендуется взглянуть на
первый материал этой серии.

В наши дни очень легко организовать разработку маленького React-приложения, или начать работу над ним с нуля. В особенности — при использовании
create-react-app. Некоторым проектам, скорее всего, понадобится лишь несколько зависимостей (например — для управления состоянием приложения и для интернационализации проекта) и папка
src, в которой, как минимум, имеется директория
components. Я полагаю, что именно с такой структуры начинается работа над большинством React-проектов. Обычно, правда, по мере того, как растёт количество зависимостей проекта, программисты сталкиваются с ростом количества компонентов, редьюсеров и других входящих в его состав механизмов, предназначенных для многократного использования. Иногда всем этим становится очень неудобно и сложно управлять. Что делать, например, если больше неясно то, почему нужны некоторые зависимости, и то, как они сочетаются друг с другом? Или, как быть, если в проекте накопилось так много компонентов, что становится сложно найти среди них именно тот, который нужен? Как поступить в том случае, если программисту нужно найти некий компонент, имя которого забыто?



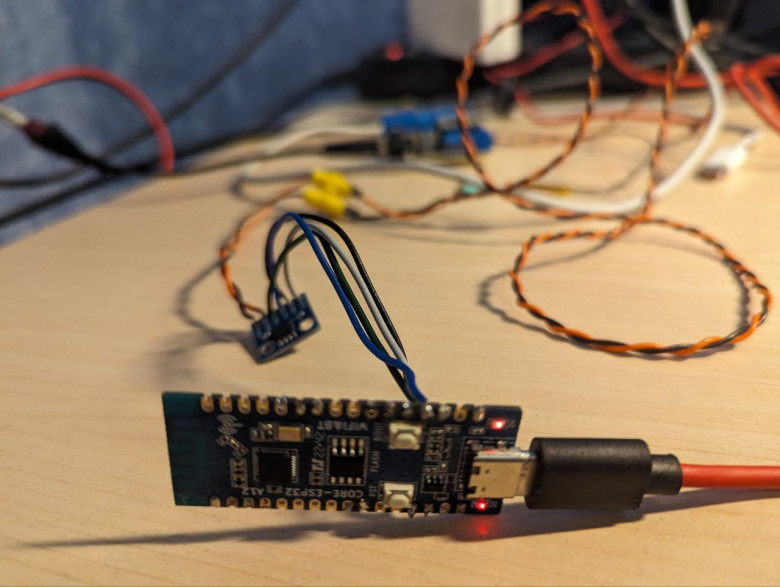
 Итак, допустим вы веб-разработчик. Допустим у вас есть домашний компьютер под управлением Линукса, работающий 24x7 и динамический внешний ip. Допустим вам нужно подключаться к нему по ssh или демонстрировать заказчику web проекты, которые по каким то причинам долго или и вовсе нельзя выкладывать на хостинг (именно из за необходимости показывать что-то третьим лицам VPN не выход). Допустим вас не устраивают DynDNS сервисы. Приступим.
Итак, допустим вы веб-разработчик. Допустим у вас есть домашний компьютер под управлением Линукса, работающий 24x7 и динамический внешний ip. Допустим вам нужно подключаться к нему по ssh или демонстрировать заказчику web проекты, которые по каким то причинам долго или и вовсе нельзя выкладывать на хостинг (именно из за необходимости показывать что-то третьим лицам VPN не выход). Допустим вас не устраивают DynDNS сервисы. Приступим.
 Я домашний пивовар.
Я домашний пивовар. 

 Антон Чайников, разработчик Data Science, Redmadrobot
Антон Чайников, разработчик Data Science, Redmadrobot