User
JavaScript ES6: оператор расширения
...). Этот оператор позволяет разделять итерируемые объекты там, где ожидается либо полное отсутствие, либо наличие одного или нескольких аргументов. Сухие определения обычно бывает непросто понять без практических примеров. Поэтому рассмотрим несколько вариантов использования оператора расширения, которые помогут вникнуть в его сущность.
Тонкости ES6: Наследование (часть 1)
class Circle {
constructor(radius) {
this.radius = radius;
Circle.circlesMade++;
};
static draw(circle, canvas) {
// Canvas drawing code
};
static get circlesMade() {
return !this._count ? 0 : this._count;
};
static set circlesMade(val) {
this._count = val;
};
area() {
return Math.pow(this.radius, 2) * Math.PI;
};
get radius() {
return this._radius;
};
set radius(radius) {
if (!Number.isInteger(radius))
throw new Error("Circle radius must be an integer.");
this._radius = radius;
};
}
К сожалению (как некоторые заметили), у нас не было тогда времени чтобы поговорить о всей мощи ES6 классов. Как и в традиционных системах классов (а-ля Java и С++), в ES6 возможно наследование, когда один класс берет за базу другой и расширяет его.
Введение в часто используемые особенности ES6. Часть 2
Данная публикация является 2-ой частью перевода статьи «Introduction to commonly used ES6 features» под авторством Zell Liew, размещенного здесь. Перевод 1-ой части находится здесь.
Деструктуризация
Деструктуризация — удобный способ извлечения значений из массивов и объектов. Между деструктуризацией массивов и объектов существуют незначительные различия, поэтому рассмотрим их отдельно.
Деструктуризация объектов
Допустим, имеется следующий объект:
const Zell = {
firstName: 'Zell',
lastName: 'Liew'
}
Как работает JS: движки рендеринга веб-страниц и советы по оптимизации их производительности

Автор материала говорит, что в компании SessionStack приходится уделять рендерингу огромное внимание. В этой статье он поделится советами, касающимися оптимизации веб-страниц с учётом особенностей их визуализации.
Современный PHP без фреймворков

У меня есть для вас непростое задание. Когда в следующий раз начнёте новый проект, постарайтесь обойтись без PHP-фреймворка. Я не собираюсь перечислять недостатки фреймворков, и это не проявление синдрома неприятия чужой разработки: в этом руководстве мы будем использовать пакеты, написанные разработчиками нескольких фреймворков. Я всецело уважаю инновации в этой сфере.
Давайте уже разберемся в DNS

Внимательный читатель найдет на этой картинке IPv6
Люди часто озадачены доменами. Почему мой сайт не работает? Почему эта хрень поломана, ничего не помогает, я просто хочу, чтобы это работало! Обычно, вопрошающий или не знает про DNS, или не понимает фундаментальных идей. Для многих DNS — страшная и непонятная штука. Эта статья — попытка развеять такой страх. DNS — это просто, если понять несколько базовых концепций.
Что такое DNS
DNS расшифровывается как Domain Name System. Это глобальное распределенное хранилище ключей и значений. Сервера по всему миру могут предоставить вам значение по ключу, а если им неизвестен ключ, то они попросят помощи у другого сервера.
Вот и все. Правда. Вы или ваш браузер запрашивает значение для ключа www.example.com, и получает в ответ 1.2.3.4.
Решение проблем неправильного использования памяти в Node.js

В этом материале они рассказывают о том, как искать и устранять ошибки, связанные с использованием памяти. А именно, речь пойдёт об утечках памяти, и о ситуациях, когда программы используют гораздо больше памяти, чем им на самом деле нужно. Этот рассказ поможет тем, кто столкнётся с чем-то похожим, сразу понять причину странного поведения сервера и быстро вернуть его в строй.
Traceroute: про умение читать вывод
- Почему в трейсроуте после узла X идут звездочки?
- Сервис не работает, а трейсроут обрывается на узле X — значит проблема в узле X?
- Почему одинаковые трейсроуты с Windows и Unix показывают разные результаты?
- Почему трейсроут показывает большие задержки на определенном узле?
- Почему трейсроут показывает «серые» адреса при трассировке через интернет?
- Почему маршрутизатор отвечает на трейсроут не тем адресом, каким я хочу?
- Почему трейсроут показывает какие-то «не такие» доменные имена?
- Почему вообще вывод трейсроута отличается от интуитивно ожидаемого чаще, чем хотелось бы?
Сетевые инженеры и администраторы в отношениях с трейсроутом делятся на две категории: регулярно задающие себе и окружающим эти вопросы и заколебавшиеся на них отвечать.
Сей топик не дает ответов на вышепоставленные вопросы. Или почти не дает. Но предлагает подумать, нужно ли их вообще задавать, и если да, то когда и кому.
Классы, объекты и наследование в JavaScript
Дело в том, что в свое время я был в полном восторге, научившись создавать свои собственные объекты и выстраивать цепочки наследования, и решил, что называется, поделиться с другими своими находками и наблюдениями. (=
Признаюсь, что в процессе подготовки текстов семинара некоторые вещи я открыл для себя заново и был вновь удивлен теми возможностями, которые JavaScript имеет в своем распоряжении, и которые становятся доступными разработчику лишь при пристальном разглядывании и экспериментировании языком.
Пользуясь тем, что семинар все время откладывается «до следующей пятницы», я решил опубликовать тексты семинара в сети, дабы мои восторги оказались полезными еще кому-нибудь.
Весь текст подеён на 5 разделов:
- ООП в Java Script (1/5): Объекты
- ООП в Java Script (2/5): Классы
- ООП в Java Script (3/5): Свойства и методы класса
- ООП в Java Script (4/5): Наследование классов
- ООП в Java Script (5/5): Полезные ссылки
Замыкания и объекты JavaScript. Переизобретаем интерпретатор
 Обычно концепции или парадигмы программирования объясняют либо описательно — «разжёвывая» новые идеи простыми словами, либо метафорически — уподобляя их хорошо знакомым аудитории предметам и понятиям. Но ни первый, ни второй способ не дает такого точного и полного представления о предмете, как взгляд с точки зрения низкоуровневой реализации.
Обычно концепции или парадигмы программирования объясняют либо описательно — «разжёвывая» новые идеи простыми словами, либо метафорически — уподобляя их хорошо знакомым аудитории предметам и понятиям. Но ни первый, ни второй способ не дает такого точного и полного представления о предмете, как взгляд с точки зрения низкоуровневой реализации. Когда в изучении языка доходишь до нетривиальных вещей, бывает полезно сместить уровень абстракции, чтобы понять, как на самом деле всё устроено. Ведь, по большому счету, любые конструкции языков сколь угодно высокого уровня сводятся к старому доброму машинному коду. Писать в объектно-ориентированном или функциональном стиле можно и на чистом C, и даже на ассемблере. Грубо говоря, любой высокоуровневый язык — это зафиксированный на уровне компилятора или интерпретатора набор синтаксических карамелек и шоколадок. Повышение уровня абстракции позволяет писать более сложные программы с меньшими усилиями, но вот понять в начале пути, что конкретно имеется в виду под наследованием или замыканием, как это всё работает и почему, гораздо легче, разобравшись, каким образом всё это реализовано.
JavaScript, как никакой другой язык, нуждается в именно таком объяснении. Функциональная природа, скрытая за Си-подобным синтаксисом, и непривычная прототипная модель наследования поначалу сильно сбивают с толку. Давайте мысленно понизим уровень JavaScript до простого процедурного, наподобие Си. Отталкиваясь от этого «недоязыка», переизобретем функциональное и объектно-ориентированное программирование.
Понимание ООП в JavaScript [Часть 1]
JavaScript — это объектно-ориентированный (ОО) язык, уходящий корнями в язык Self, несмотря на то, что внешне он выглядит как Java. Это обстоятельство делает язык действительно мощным благодаря некоторым приятным особенностям.
Одна из таких особенностей — это реализация прототипного наследования. Этот простой концепт является гибким и мощным. Он позволяет сделать наследование и поведение сущностями первого класса, также как и функции являются объектами первого класса в функциональных языках (включая JavaScript).
К счастью, в ECMAScript 5 появилось множество вещей, которые позволили поставить язык на правильный путь (некоторые из них раскрыты в этой статье). Также будет рассказано о недостатках дизайна JavaScript и будет произведено небольшое сравнение с классической моделью прототипного ОО (включая его достоинства и недостатки).
Почему нужно перестать использовать Git rebase

После нескольких лет работы с Git я обнаружил, что постепенно стал переходить на всё более сложные Git-команды в рабочем процессе. Вскоре после того как я открыл для себя Git rebase, я тоже быстро внедрил эту команду в повседневные задачи. Те, кто знаком с этой процедурой, знают, насколько это мощный инструмент и какой это соблазн — постоянно им пользоваться. Но вскоре оказалось, что rebase влечёт за собой ряд неочевидных на первый взгляд трудностей. Но прежде чем обсудить их, хочу быстро рассмотреть различия между merge и rebase.
Асинхронность 3: Субъекторная модель

Предисловие
Эта статья является продолжением цикла статей про асинхронность:
Спустя 3 года я решил расширить и обобщить имеющийся спектр асинхронного взаимодействия с использованием сопрограмм. Помимо этих статей также рекомендуется ознакомиться с универсальным адаптером:
Введение
Рассмотрим электрон. Что он из себя представляет? Отрицательно заряженная элементарная частица, лептон, обладающий некоторой массой. Это означает, что он может участвовать по меньшей мере в электромагнитных и гравитационных взаимодействиях.
Как работает JS: обзор движка, механизмов времени выполнения, стека вызовов
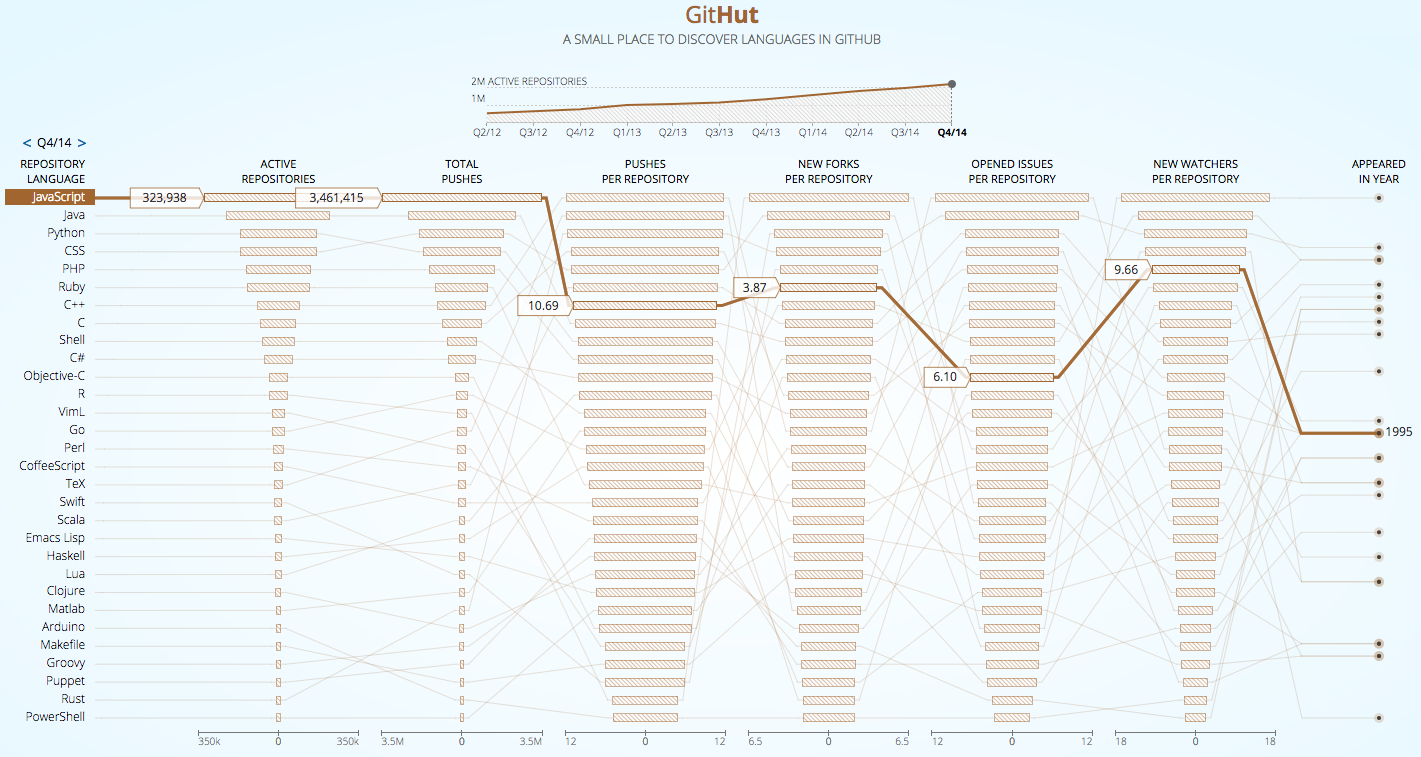
Анализ статистики GitHub показывает, что по показателям активных репозиториев и push-запросов, JavaScript находится на первом месте, да и в других категориях он показывает довольно высокие позиции.

Статистические сведения по JavaScript с GitHub
С другой системой статистических сведений по GitHub можно ознакомиться здесь, она подтверждает то, что было сказано выше.
Если множество проектов плотно завязаны на JavaScript, значит, разработчикам необходимо как можно более эффективно использовать всё, что даёт им язык и его экосистема, стремясь, на пути разработки замечательных программ, к глубокому пониманию внутренних механизмов языка.
Как ни странно, существует множество разработчиков, которые регулярно пишут на JavaScript, но не знают, что происходит в его недрах. Пришло время это исправить: этот материал посвящён обзору JS-движка на примере V8, механизмов времени выполнения, и стека вызовов.
Введение в часто используемые особенности ES6. Часть 1
Данная публикация является переводом статьи «Introduction to commonly used ES6 features» под авторством Zell Liew, размещенного здесь. Перевод разделён на 2 части. Перевод 2-ой части находится здесь.
JavaScript серьезно развился в последние несколько лет. Если вы изучаете язык в 2017 году и при этом не касались ECMAScript 6 (ES6), то упускаете легкий способ читать и писать на нём.
Не волнуйтесь, если вы еще не знаток языка. От вас не требуется превосходно знать его, чтобы пользоваться преимуществами «бонусов», добавленных в ES6. В этой статье хотел бы поделиться восемью особенностями ES6, которые использую каждый день как разработчик, что поможет вам легче погрузиться в новый синтаксис.
Правильная обработка ошибок в JavaScript
Я считаю, что событийная парадигма JS добавляет языку определённое богатство. Мне нравится представлять браузер в виде машины, управляемой событиями, в том числе и ошибками. По сути, ошибка — это невозникновение какого-то события, хотя кто-то с этим и не согласится. Если такое утверждение кажется вам странным, то пристегните ремни, эта поездка будет для вас необычной.
Все примеры будут рассмотрены применительно к клиентскому JavaScript. В основу повествования легли идеи, озвученные в статье «Исключительная обработка событий в JavaScript». Название можно перефразировать так: «При возникновении исключения JS проверяет наличие обработчика в стеке вызовов». Если вы незнакомы с базовыми понятиями, то рекомендую сначала прочитать ту статью. Здесь же мы будем рассматривать вопрос глубже, не ограничиваясь простыми потребностями в обработке исключений. Так что когда в следующий раз вам опять попадётся блок
try...catch, то вы уже подойдёте к нему с оглядкой.Обещания JavaScript
Еще раз про обещания
Про обещания (promises) уже много написано. Эта статья — просто попытка собрать наиболее необходимые на практике приемы использования обещаний с достаточно подробными пояснениями того, как это работает.
Общие сведения об обещаниях
Сначала несколько определений.
Обещания (promises) — это объекты, позволяющие упорядочить выполнение асинхронных вызовов.
Асинхронный вызов — это вызов функции, при котором выполнение основного потока кода не дожидается завершения вызова. Например, выполнение http-запроса не прерывает выполнение основного потока. То есть выполняется запрос, и сразу, не дожидаясь его завершения, выполняется код следующий за этим вызовом, а результат http-запроса обрабатывается после его завершения функцией обратного вызова (callback-функцией).
Далее будем последовательно разбираться с функционированием обещаний. Пока будем исходить из того, что у нас уже есть объект-обещание выполнить некий асинхронный вызов. О том, откуда берутся обещания и, как их сформировать самому, поговорим чуть позже.
У нас проблемы с промисами
У нас проблемы с промисами
Дорогие JavaScript разработчики, настал момент признать это — у нас проблемы с промисами.
Нет, не с самими промисами. Их реализация по спецификации A+ превосходна. Основная проблема, которая сама предстала передо мной за годы наблюдений за тем, как многие программисты борются с богатыми на промисы API, заключается в следующем:
— Многие из нас используют промисы без действительного их понимания.
Если вы мне не верите, решите такую задачку:
Вопрос: В чем разница между этими четырьмя вариантами использования промисов?
doSomething().then(function () {
return doSomethingElse();
});
doSomething().then(function () {
doSomethingElse();
});
doSomething().then(doSomethingElse());
doSomething().then(doSomethingElse);
Information
- Rating
- Does not participate
- Registered
- Activity