Читать дальше →
fatal @fatal
User
Динамичные веб-презентации без использования Flash
3 min
1.8KНедельку назад Крис Миллс (Opera Software) сказал, что он «планирует серию статей показывающую, что возможно делать „флешеподобные“ вещи, используя только открытые веб-стандарты». Мне показалось это интересным, и, когда я наткнулся на небольшую флеш-презентацию фото-портфолио в журнале Ньюйоркер, то решил проиллюстрировать идею Криса, переделав презентацию. Мне показалось, что с применением JavaScript это будет сделать довольно легко, и я решил не искать лёгких путей, и сделать презентацию только используя возможности CSS. Так же мне было интересно попробовать на практике вкусные новинки CSS3, такие как переходы (transitions).
Если вы хотите просто просмотреть демонстрацию (вторая ссылка), то вам понадобится один из этих браузеров:
Если вы хотите просто просмотреть демонстрацию (вторая ссылка), то вам понадобится один из этих браузеров:
- лучше всего, на данный момент: Google Chrome 4 или Apple Safari 4
- Firefox 3.7 (полуношные сборки)
- Opera 10 Mobile (Presto 2.3) или, если вы инсайдер, то Opera (Presto 2.4)
+45
-10
Не все патенты одинаково полезны: Apple опубликовала патент на управление звуком в браузере
1 min
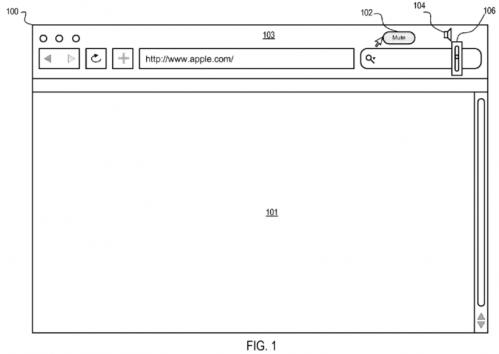
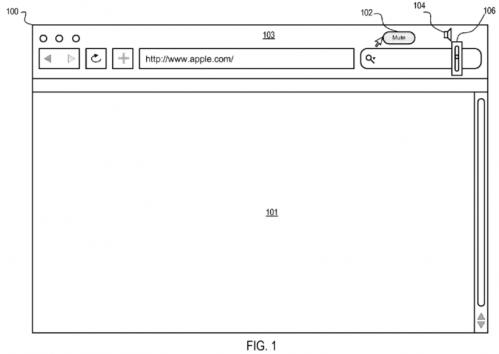
2.5KСобственно патент Apple, выданный опубликованный 23 апреля, предельно прост, и может быть запросто описан двумя незатейливыми иллюстрациями:

1. Собственно, изображена схема интерфейса управлением звуком в браузере, состоящая из кнопки «Заглушить» и движка управления громкостью.

1. Собственно, изображена схема интерфейса управлением звуком в браузере, состоящая из кнопки «Заглушить» и движка управления громкостью.
+42
Редактор TopStyle Pro воскресили — встречаем версию 4 Beta 1
1 min
2.1KМногие веб-дизайнеры и разработчики скорее всего знают, что TopStyle Pro один из лучших редакторов CSS для ОС «Виндоус». Редактор был создан Ником Бредбери, тем который в своё время создал HomeSite. Но TopStyle был заброшен, и несколько лет не обновлялся, пока месяц назад его его не выкупил другой разработчик.
Коротко о том, что нового принесла первая бета-версия:
(необходим открытый порт 8080)
Сайт предыдущей версии.
Бета-версия бесплатна, и будет работать до апреля 2009 года.
Коротко о том, что нового принесла первая бета-версия:
- Юникод (UTF-8 или UTF-16)
- Live FTP Editing (редактирование файлов через FTP)
- HTML Toolbar (типа как в HomeSite)
- Code Folding для комментариев в CSS и HTML, PHP и ASP вставок в HTML, функций JavaScript, а так же while, try и switch
- Закладки для навигации по коду
- Новые HTML-шаблоны для ASP JavaScript, ASP VBScript, ASP.NET C# и ASP.NET VB
- Обновлённый HTML Tidy
- Улучшенный внешний вид редактора под Windows XP и Vista
Сайт предыдущей версии.
Бета-версия бесплатна, и будет работать до апреля 2009 года.
+29
Основы интерфейса браузера: адресная строка выше вкладок или ниже?
1 min
14K В предвестии новой 10-й версии браузера Opera, в одноимённом сообществе опять встал вопрос «курицы или яйца» в отношении основы современного интерфейса браузера — панели адресной строки и панели ввода адреса.
В предвестии новой 10-й версии браузера Opera, в одноимённом сообществе опять встал вопрос «курицы или яйца» в отношении основы современного интерфейса браузера — панели адресной строки и панели ввода адреса.Итак, основные действующие лица: панель адресной строки, панель ввода адреса, и, собственно, сама страница. Что к чему крепится логически и технологически, что удобнее, что привычнее в использовании?
Мне, как пользователю браузера Opera с многолетним стажем, естественно, кажется привычней адресная строка с кнопками навигации внутри вкладки. Так же мне это кажется логичным со всех сторон, и, к тому же, я встречал эту модель не только в Опере, но и в таких программах как Adobe Dreamweaver:
+43
+30
Opera Mini 4 beta 3
1 min
1.1K
Изменения по сравнению со 2-й бетой:
- Добавлена поддержка <a
href=«link.opera.com»>Opera Link
Добавлен «Быстрый дозвон до сайтов» (Speed
Dial)
Добавлена поддержка новостных лент
(RSS)
Добавлена кнопочная комбинация
*+0 для новостных лент
Добавлена кнопочная комбинация для
«Быстрого дозвона» *+(номер
сайта 1-9)
Добавлена функция запроса заголовка
(title) и иконки (favicon) страницы при
создании закладки или элемента
«Быстрого дозвона»
Устройства с перьевым вводом теперь
могут прокручивать всплывающие
подсказки (shortcut help overlays)
Режим «Fit to width» переименован в «Mobile view»
Режим «Autozoom» переименован в «Show overview»
Добавлены режимы низкого, среднего и
высокого качества для изображений
Изображения лучше умещаются на экране
(без прокрутки)
Улучшеная поддержка BiDi (направление
письма: слева направо и справа налево)
Позиция на странице остаётся той же
после её перезагрузки
Нумерованые списки показываются с
цифрами
Улучшеная поддержка CSS
Новая и улучшенная поддержка cookie на
стороне сервера
Загрузить Opera
Mini 4 beta 3
(в телефоне в любом браузере просто наберите mini.opera.com/beta, специальные дистрибутивы устанавливаемые вручную для Palm и Blackberry)
Посмотреть
демонстрацию возможностей
<a
href=«www.operamini.com/beta/simulator»>Поиграться с
эмулятором на Java
Почитать
список изменений на английском
+27
Использование новых гарнитур из Windows Vista
1 min
710| Windows Vista | Windows XP | Mac |
|---|---|---|
| Calibri | Arial | Arial |
| Arial Black | Arial Black | |
| Comic Sans MS | Comic Sans MS | |
| Consolas | Courier New | Courier New |
| Cambria | Georgia | Georgia |
| Impact | Impact | |
| Consolas | Lucida Console | Monaco |
| Lucida Sans Unicode | Lucida Grande | |
| Constantia | Palatino Linotype / Book Antiqua | Palatino |
| Tahoma | Geneva | |
| Cambria | Times New Roman | Times |
| Candara | Trebuchet MS | Helvetica |
| Corbel | Verdana | Verdana |
0
Количество новых комментариев в «Моё»
1 min
651Было бы очень удобно иметь количество новых комментариев в «Моё». Сейчас там отображается только общее количество комментариев.
-3
Information
- Rating
- Does not participate
- Location
- США
- Registered
- Activity