Дизайнер интерфейсов
Как работает диспетчер

Музейная реконструкция рабочего места авиационного диспетчера
Основная задача диспетчера — обеспечить безопасность полёта. Его часть безопасности — интервалы между воздушными судами и правильное информирование экипажей о выбранной схеме захода на посадку.
Пространство делится на сектора, каждый диспетчер отвечает за свой сектор. Например, в большом аэропорту будет несколько секторов, таких как руление, старт и Delivery. Все эти диспетчеры работают на вышке. Ещё часть диспетчеров сидят в закрытом помещении, они смотрят уже не глазами, а радиолокатором.
Как устроен пассажирский вагон дальнего следования

Начнём с межвагонных связей. Это тормозная пневматическая магистраль (пневматические рукава, которыми вагоны соединяются между собой, железнодорожники называют их «лягушками»), высоковольтная магистраль, аварийная магистраль 110 В, интерком и локальная сеть, плюс радиорелейные мосты между вагонами на случай обрыва локальной сети.
«Зачем мы все это делаем?» — создатель Prisma и бывший лид проектов VK о своем новом секретном проекте

Помните приложение Prisma? В 2016 казалось, что через него была пропущена каждая вторая фотка в мире. Историю взлета и спада его популярности обсуждали тоже везде (в том числе и на Хабре).
Но в июне этого года создатель «Призмы» Алексей Моисеенков (darkolorin) вместе с сооснователем покинул компанию, не комментируя причины ухода. Почти сразу они стали известны и так. Алексей запустил новый стартап и уже поднял на него $1 млн инвестиций.
Компания называется Capture Technologies inc., но что она выпустит, пока не говорят. Известно, что это некий «аналог социальной сети, в котором большую роль будет играть камера и технологии искусственного интеллекта».
Мы с fillpackart напросились на беседу и попытались разузнать, хотя бы что у этого проекта под капотом, но снова свалились в обсуждение «быть или не быть».
Лучшие работодатели в ИТ: первые результаты сервиса оценок на «Моем круге»
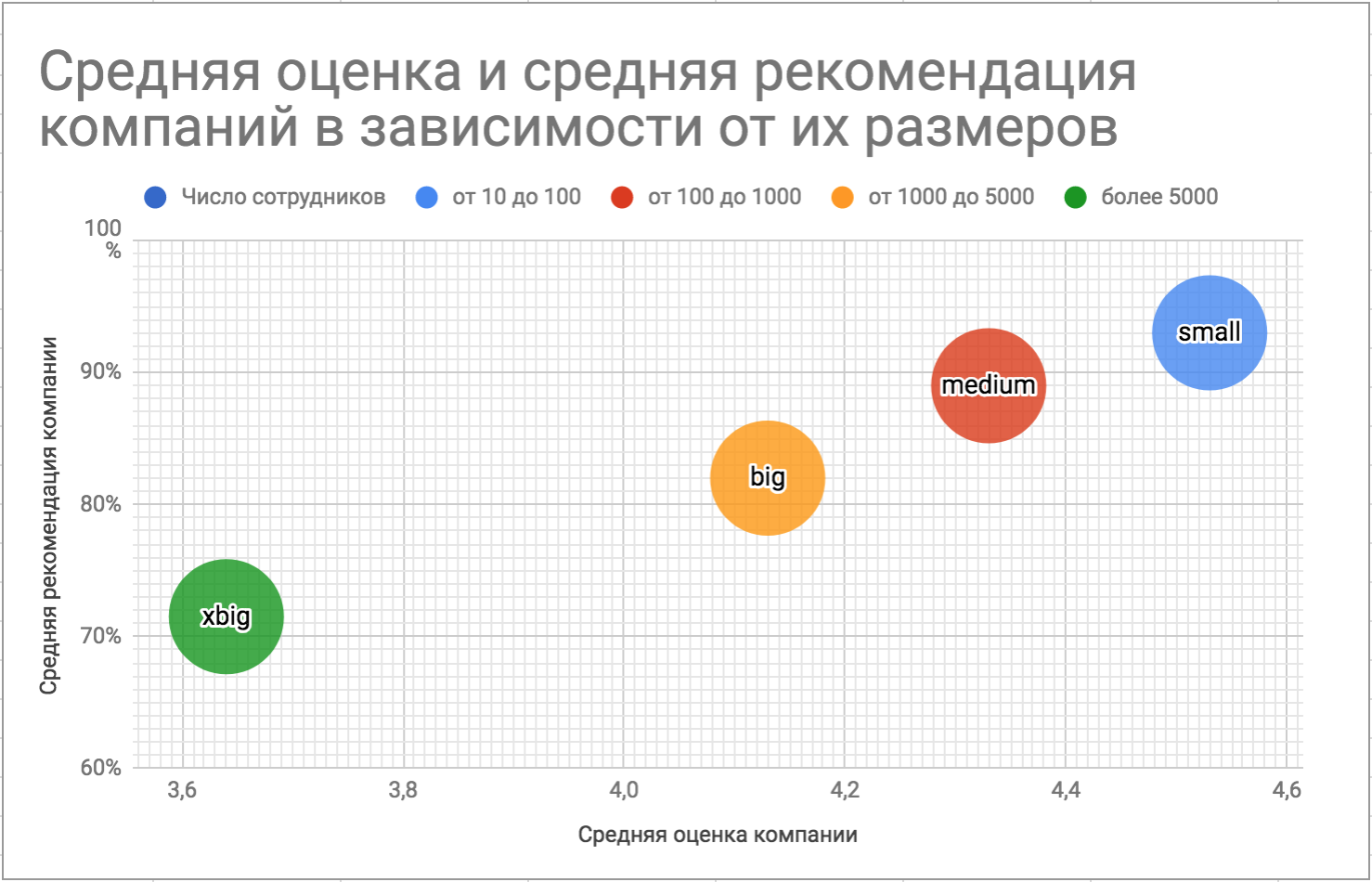
Перед публичным запуском нового сервиса мы протестировали его на узком круге компаний, собрав оценки по 55 из них. На их примере, во второй части нашего анонса посмотрим, какую новую информацию о рынке труда в ИТ мы можем теперь извлекать. А также покажем компании, которые получили самые высокие оценки от своих сотрудников во время тестирования. Приглашаем всех порассуждать в комментариях, насколько такой рейтинг будет полезен и каковы должны быть его правила.
Для начала, давайте взглянем на картину в целом. Мы обратили внимание, что чем меньше компания по числу сотрудников, тем выше оценки ей ставят. Поэтому, сравнивать компании друг с другом по оценкам имеет смысл как минимум в своей «весовой» группе.

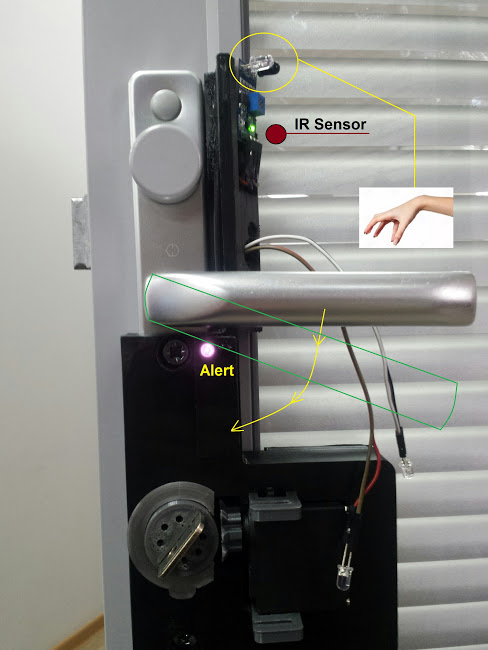
Дверь, которая с нами здоровается по именам и открывает только сотрудникам отдела

У нас была пара дней промежутка между большими проектами, и мы решили поиздеваться над дверью руководителя подразделения. Just for fun. Потому что дроны нас в лицо уже узнают — чем дверь-то хуже?
На момент старта IT-проекта у нас уже была накладная панель, напечатанная на 3D-принтере. За два дня из железа, готовых библиотек и какой-то матери мы сделали прототип устройства, которое учитывает сотрудников или позволяет проверять, что человек прошёл через турникет именно по своему пропуску.
Никаких денег. Мы использовали только опенсорс.
Вы можете повторить это минут за 15–20 с нашим скриптом.
Ловкость рук и никакого мошенничества: практические советы по ускоренному обучению дизайну для разработчиков
Улучшаем дизайн проекта с помощью тактически грамотных действий, а не таланта.
Нравится вам это или нет, каждый веб-разработчик неизбежно сталкивался с ситуациями, когда ему необходимо принять решение, касающееся визуального дизайна.
Возможно, в компании, в которой вы работаете, нет штатного дизайнера, и вам необходимо реализовать интерфейс для нового функционала. Или, может быть, вы решили подработать на побочном проекте, и хотели бы, чтобы он выглядел лучше, чем «ещё один bootstrap-сайт».
Легко опустить руки и сказать: «Я никогда не смогу сделать это должным образом, я не художник!», Но, оказывается, есть уйма ловких приёмов, которые вы сможете использовать, чтобы поднять свою работу на другой уровень, не имея опыта в графическом дизайне.
Под катом семь простых идей, которые вы сможете использовать для улучшения своих проектов.
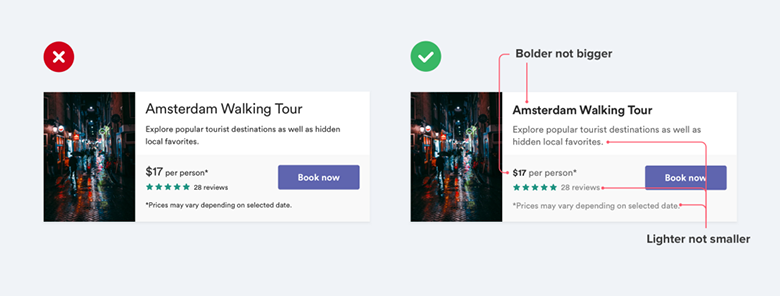
1. Для создания иерархии используем цвет и вес вместо размера

Война с роботами: склонение существительных после числительных
 В первой части Терминатора Рис Кайл рассказывает о том, как круто роботы научились маскироваться под людей. Что сейчас у них настоящие кожа и волосы, они потеют и т. п. Про предыдущие же модели он говорил, что их легко было отличить по резиновой коже.
В первой части Терминатора Рис Кайл рассказывает о том, как круто роботы научились маскироваться под людей. Что сейчас у них настоящие кожа и волосы, они потеют и т. п. Про предыдущие же модели он говорил, что их легко было отличить по резиновой коже. Думаю, что ещё более ранние модели отличались совсем просто — они говорили: «Солдат Крис Катарн, убил 10 враг, потратил 342 патрон, получил 0 ранение» и т. п., чем сразу палились.
Ведь до сих пор, несмотря на развитие веба, на многих сайтах можно встретить «50 пользователи», «1 комментарии», «0 сообщения» и т. п. А ведь насколько приятней, когда сайт говорит с тобой на человеческом языке и правильно спрягает слова по числам.
И ведь сделать это совсем несложно.
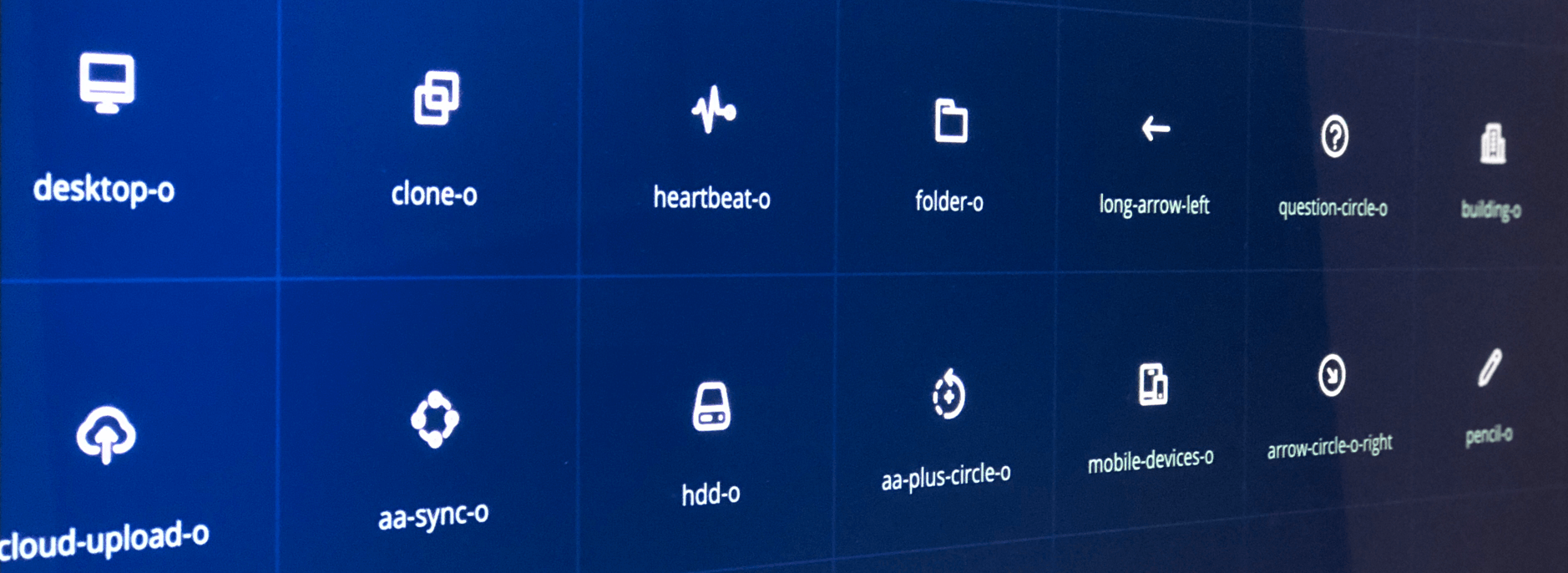
Дизайн–система Acronis. Часть вторая. Иконки, SVG шрифты, Gulp
Меня зовут Сергей, и я все еще работаю старшим дизайнером в компании Acronis. Мы продолжаем оптимизировать работу отдела дизайна продуктов для бизнеса и все больше интегрируемся в процессы на стороне front-end разработки.
В прошлой статье я рассказывал о создании библиотеки компонентов, выборе инструментов и взаимодействии с разработчиками. В этой статье я сделаю акцент на мелочах. Расскажу про SVG шрифты, работу с иконками и приправлю рассказ толикой автоматизации с использованием Gulp.
Осторожно! Злая собака! Или как укротить форму регистрации

Сталкивались ли вы с ситуацией, когда не смогли вспомнить пароль для входа в интернет-магазин? Часто ли вас утомляла необходимость заполнять не нужные, на ваш взгляд, поля? Раздражали звонки оператора, который звонит не вовремя или наоборот, страх пропустить звонок? Меня вот часто.
Это привело меня к мысли, что формы регистрации в онлайн-магазинах и дальнейшее взаимодействие с ними, это зло в чистом виде. Я решила придумать способ, который, как мне кажется, намного облегчил бы жизнь интернет-шопера. Мое мини-исследование и рацпредложения, посвященные этой теме, подкатом.
Создание Tinkoff Design System. UI Kit, версионирование и витрина компонентов

В предыдущей публикации я рассказал о том, как мы пришли к пониманию необходимости создания дизайн-системы, и какой профит мы можем получить от ее внедрения. И, конечно, процессы создания и внедрения не такие простые, как кажутся на первый взгляд. Мы столкнулись с рядом серьезных проблем, которые нам предстояло решить. Именно о процессе создания и трудностях пойдет речь в этой статье.
Дизайн-система Acronis. Часть первая. Единая библиотека компонентов

Меня зовут Сергей, я работаю старшим дизайнером в компании Acronis. В отделе дизайна продуктов для бизнеса я отвечаю за разработку и внедрение единой библиотеки компонентов.
Так как у нас много продуктов и сервисов, а дизайн в этих продуктах и сервисах сильно отличается, мы решили его унифицировать и привести к единому UI. Зачем? Все просто: такой подход дает возможность оптимизировать работу отдела, сосредоточить дизайнеров на UX, ускорить процесс разработки и запуск новых продуктов, снизить нагрузку на отделы тестирования и значительно сократить количество багов на стороне front-end. В этой статье я расскажу о нашем опыте, остановлюсь на инструментах и покажу, как устроена библиотека изнутри.
VK by design

ВКонтакте — это множество интерфейсов для разных платформ. Сегодня Вы узнаете о том, как мы работаем над этими интерфейсами, создавая дизайн своих продуктов.
SVG, Iconfonts vs PNG

Статья по мотивам Изображения в верстке. Хватит это терпеть. Скорее даже по мотивам комментариев к этой статье и в общем реакции хабра на призыв использования векторной графики везде, где можно и действительно нужно.
Признаться, я был немного удивлен реакцией на такие мысли в 2014-м то году. По этому случаю рассмотрим более детально существующие техники работы с иконками.
На текущий момент все более-менее просто. Мы можем верстать иконки с помощью SVG, создавать иконочные шрифты, ну и никуда не делась старая добрая техника с применением растра, в частности PNG. Правда добавились некоторые нюансы с появлением кучи HDPI устройств с совершенно разной плотностью пикселей.
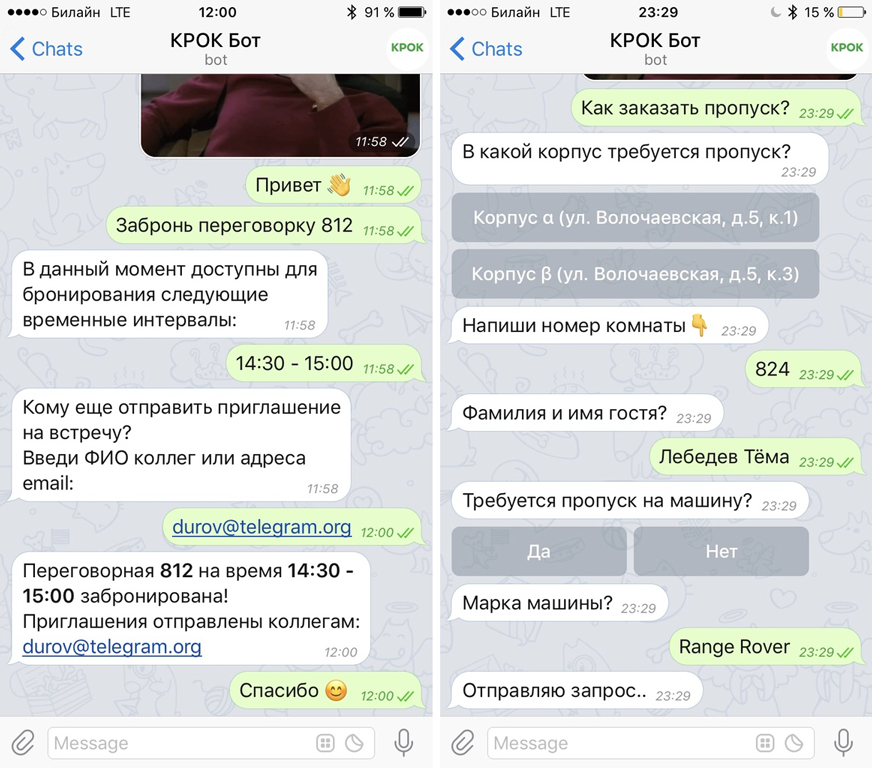
Что может чат-бот
Или если нужна справка для визы, то бот постучит в шину, шина постучит в кадровую подсистему и заберёт PDF, дальше отправит его на принтер отдела кадров и напишет письмо, что туда нужна печать. Затем уведомит меня, что можно подойти через пару часов. Если нужно оформить пропуск на гостя или забронировать переговорку для встречи, то достаточно поручить боту эту задачу, и он её выполнит.

Теперь давайте покажу пример чуть посложнее.
Как распространять iOS приложения минуя AppStore
Но данный вариант нам не подошел, так как приложение создавалось для работников компании, а не для общего пользования. Остался только второй вариант — Enterprise Program (подробнее о Developer Program и Enterprise Program).
Клиент купил лицензию, мы занимались разработкой, и вот настало время выкладывать приложение. До этого мы выкладывали приложения в AppStore, а вот опыта работы с in-house приложениями (они предполагают внутреннее использование в компании и не предназначены для выкладывания в общий доступ) не было. К нашему удивлению, мы не нашли полноценных статей, описывающих данный процесс, поэтому решили составить некую инструкцию, которая поможет сэкономить кому-то время.
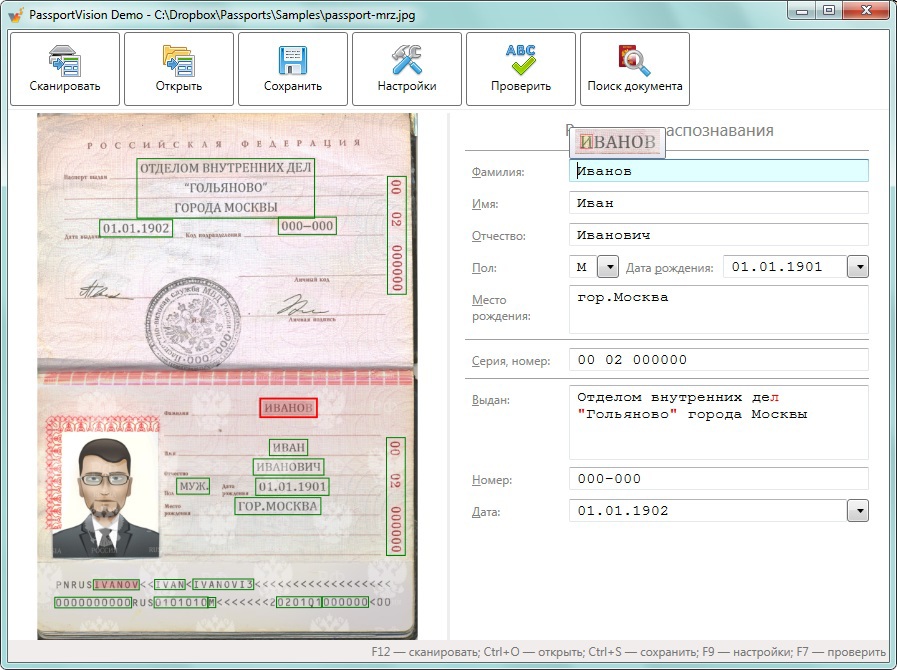
PassportVision — простой способ распознавать документы
Мы были озадачены такой печальной ситуацией в современном обществе и написали программку PassportVision, которая умеет распознавать данные с разных документов и отдавать результат пользователю в удобной форме. Задача оказалась совсем не такой простой, как может показаться на первый взгляд: в ходе работы над проектом мы узнали очень много нового про отечественные документы, компьютерное зрение и пользовательские интерфейсы. Голова уже полна новыми идеями о дальнейшем развитии программы, но мы решили найти время, чтобы поделиться опытом и полученными знаниями.

Сегодня в выпуске:
- Популярные заблуждения о паспортах
- Немного об используемых технологиях
- Наш подход к интерфейсу
- Как лучше всего отдать данные пользователю
Как Сбербанк Онлайн сливает данные пользователей

Совсем недавно случайно обнаружил, что Сбербанк Онлайн густо утыкан счетчиками. Это Google, Doubleclick, Rutarget, ЯМетрика. Еще раз подчеркну, в личном кабинете, где люди переводят деньги, вводят очень персональную информацию и т.п., в этом личном кабинете натыканы скрипты, которые Сбербанку совсем не принадлежат, а принадлежат совсем не нашим компаниям, например. Давайте посмотрим, что из этого выходит (слайды и видео ниже).
Information
- Rating
- Does not participate
- Location
- Пермь, Пермский край, Россия
- Date of birth
- Registered
- Activity