Для повышения вам понадобятся:
— технические навыки (hard skills),
— умение договариваться (soft skills)

Провожу вебинары, разрабатываю на заказ (react)

Привет Хабр, сегодня мы позанимаемся с TypeScript и React-hooks. Данный туториал поможет вам разобраться с основами "тайпскрипта" и поможет в работе над тестовым заданием для фронтендера.
Тестовые задания на проекте "Без Воды" — это возможность получить code-review. Дедлайн для текущего задания — 11 апреля 2019 года.

Прошло 2.5 года после публикации первой версии подробного туториала по основам Redux. За это время gitbook насчитал 200 000+ уникальных посетителей.

Под катом подробнее об учебнике и список изменений.
Прошло 2.5 года после публикации первой версии подробного туториала по основам React. За это время gitbook насчитал 250 000+ уникальных посетителей.

Под катом подробнее об учебнике и список изменений.
Это код-ревью решений второго тестового задания. На видео отмечены удачные решения и указаны ошибки, а так же советы по их исправлению. В данной заметке отмечены общие проблемы и даны ссылки с "отметкой времени".

Последний минорный релиз добавляет поддержку часто запрашиваемой фичи — событий указателей (pointer events)!
Также, он включает исправления для метода getDerivedStateFromProps. Полный список изменений доступен ниже.
Когда react-router 4 только появился, многие переживали по двум поводам:
В видео от Tyler McGinnis'a освещен первый вопрос.
Вышел перевод видео с канала Manorism. В этот раз ничего нового. Наоборот, вспоминаем "старое" и оптимизируем частоту срабатывания событий с помощью "дебаунс" (debounce).
Вышел перевод нового видео от команды hackage.tv, в котором очень доступно рассказано об использовании методов жизненного цикла в React 16.3 и getDerivedStateFromProps в частности.
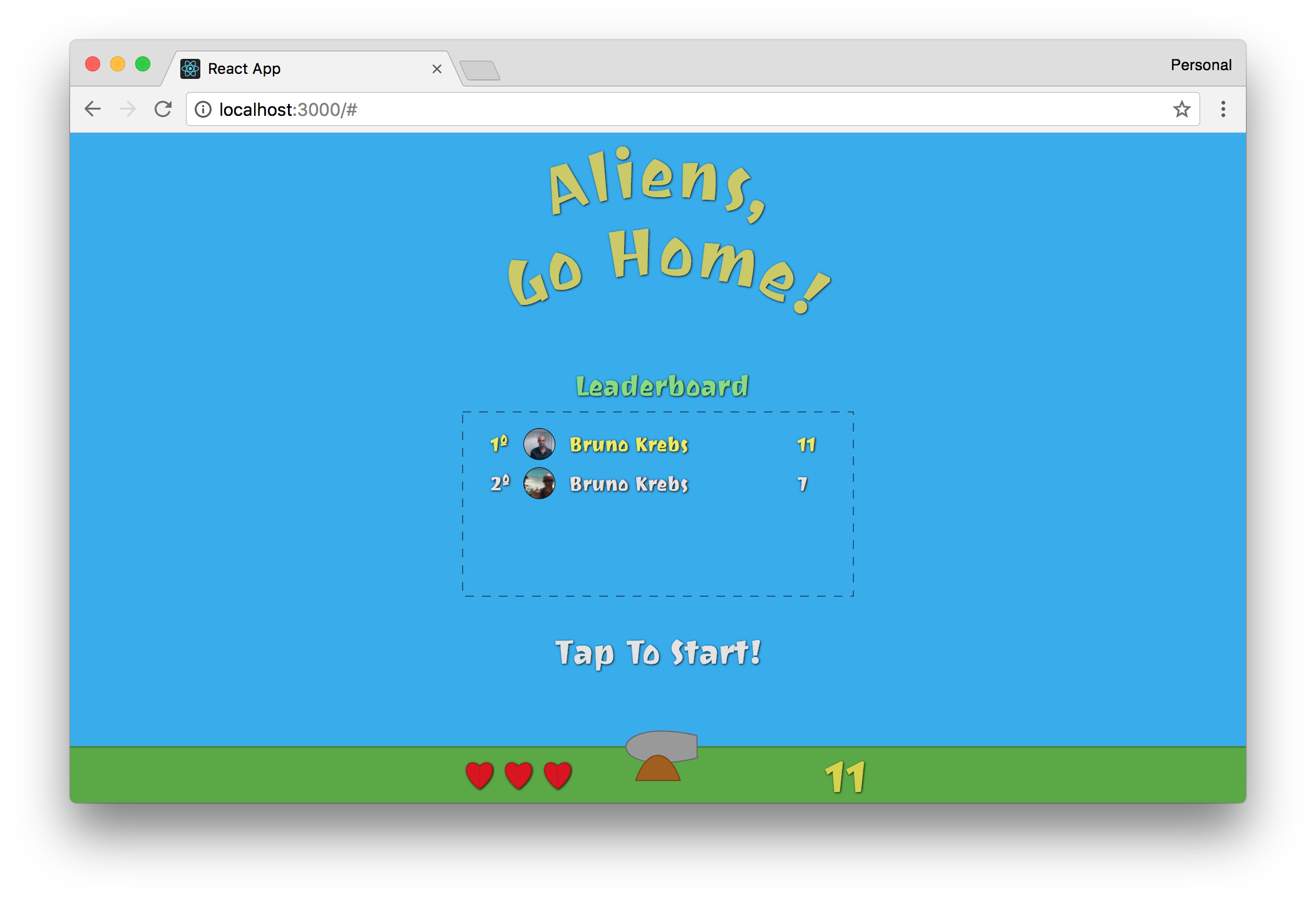
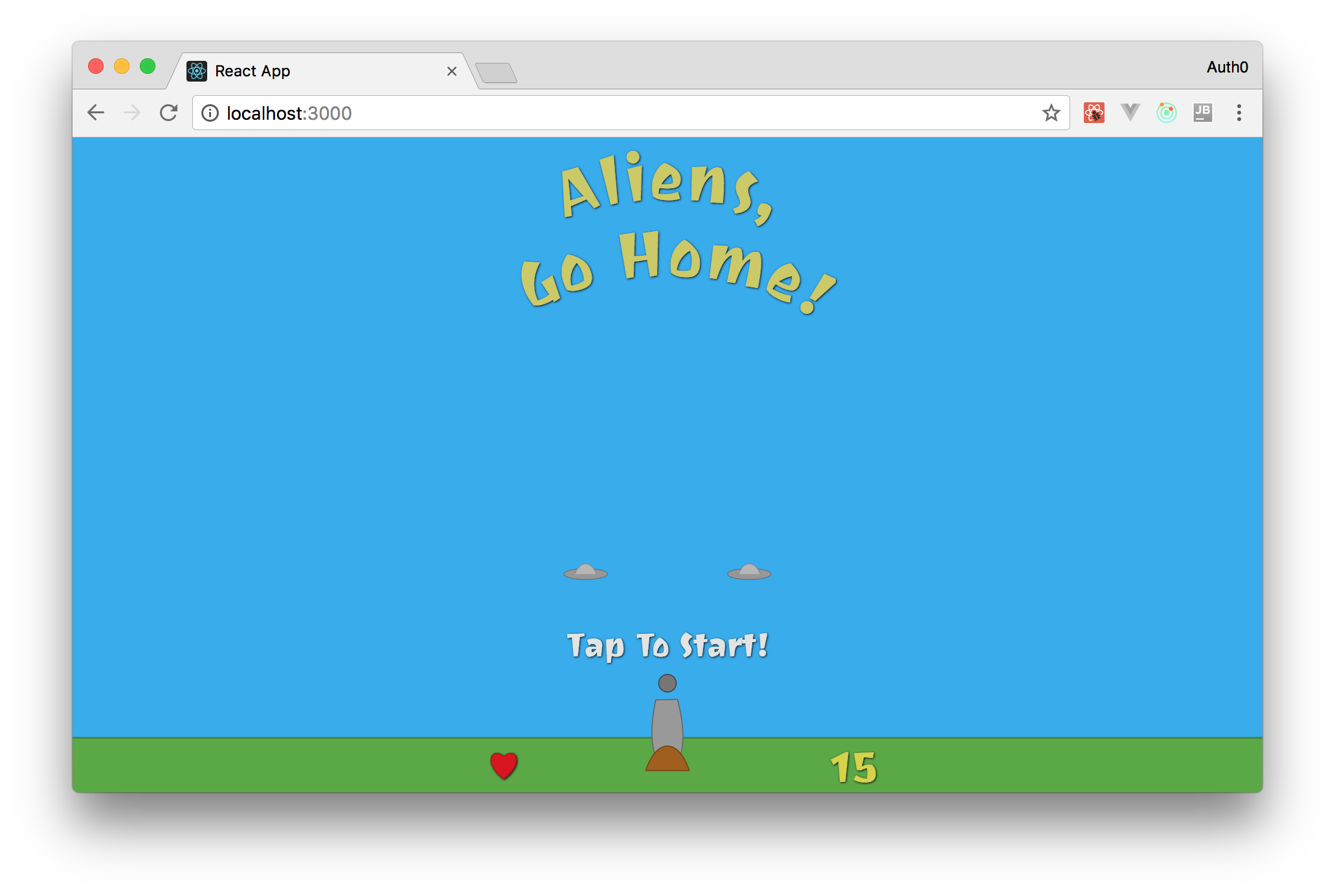
TL;DR: в этих сериях вы узнаете, как заставить React и Redux управлять SVG элементами для создания игры. Полученные в этой серии знания позволят вам создавать анимацию не только для игр. Вы можете найти окончательный вариант исходного кода, разработанного в этой части, на GitHub
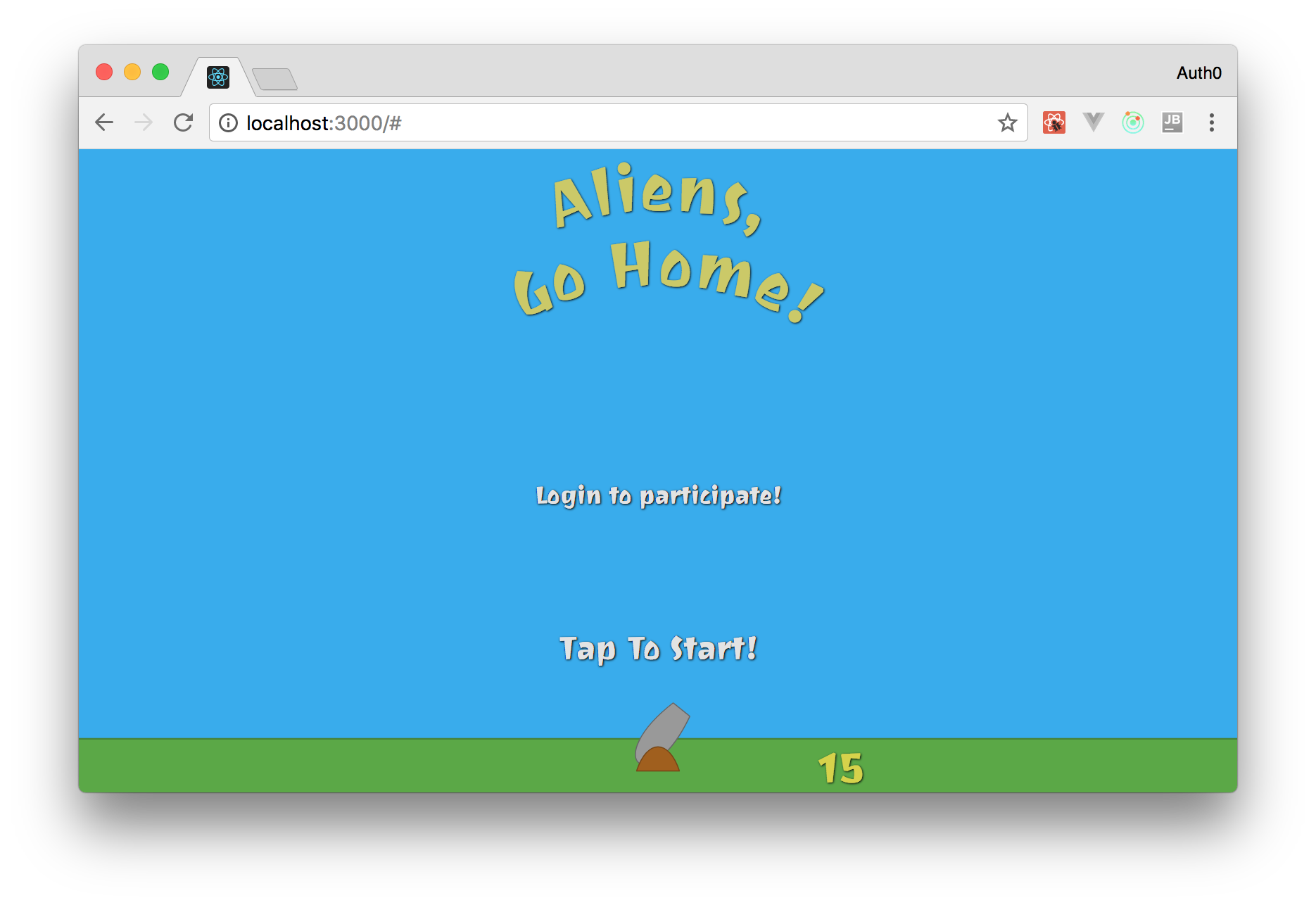
(третья часть заключительная. В ней помимо завершения разработки непосредственно игры, рассмотрена авторизация с помощью Auth0 и простой realtime-сервер — прим.переводчика)

Несколько дней назад, мы написали пост о приближающихся изменениях в наших lifecycle-методах, где также затронули стратегию постепенной миграции (обновления). В React 16.3.0 мы добавили несколько новых lifecycle-методов для помощи в этой миграции. Мы также предоставили новое API для давно ожидаемых новшеств: официальное context API, ref forwarding API и ergonomic ref API.
Все пытаются рассказать о новом Context API. У Веса это получилось хорошо и не скучно. К тому же, у него отличная речь, что позволит вам подсматривать в субтитры гораздо реже.

Привет, Хабр! Готовы субтитры к очень простому туториалу по React Native, в котором будет рассмотрена разработка приложения "Секундомер". За основу был взят секундомер на iOS.

Всем добрый день. В марте-апреле исполнится два года, как я выпустил небольшие текстовые книги по React на русском языке. Учебники без "воды" вышли в удачное время, и я получил много посещений, скачиваний и "читателей", так же известных как разные ip-адреса.
Книги окунули меня с головой в консультирование на русском языке. Я бы хотел высказать свои мысли по этому поводу и услышать ваши комментарии (как от тех, кто консультирует, так и от тех, кто ищет помощи). Надеюсь, для кого-то эта статья будет катализатором реакции "помочь другим и заработать".

React представляет новое API (context API), которое использует "паттерн" (шаблон) render props (подробнее). На семинарах, встречах и в твиттере я вижу, что возникает много вопросов об использовании render props вне рендера, например, в обработчиках событий или "хуках" жизненного цикла(`lifecycle hooks').

TL;DR: в этих сериях вы узнаете, как заставить React и Redux управлять SVG элементами для создания игры. Полученные в этой серии знания позволят вам создавать анимацию не только для игр. Вы можете найти окончательный вариант исходного кода, разработанного в этой части, на GitHub


Дэн Абрамов рассказывает о "будущем" API — Suspense. По ходу презентации он описывает две проблемы:
которые позволяет решить новое API.
P.S. Видео под катом, не забудьте включить субтитры.
TL;DR: в этих сериях вы узнаете, как заставить React и Redux управлять SVG элементами для создания игры. Полученные в этой серии знания позволят вам создавать анимацию не только для игр. Вы можете найти окончательный вариант исходного кода, разработанного в этой части, на GitHub.

Мы рады сообщить, что сегодня стал доступен webpack 4 (Legato).
Его можно скачать через npm или yarn, выполнив:
$> yarn add webpack webpack-cli --devили
$> npm i webpack webpack-cli --save-devВсем добрый день. Немного с задержкой, но все же выходит третий мини-учебник. На этот раз разобран react-router. А так же две главы посвещены интеграции react-router + redux.
В процессе интеграции rr+redux я не использовал react-router-redux и redux-router. Как указано в самой книге, из-за активного развития библиотек, мне хотелось бы «научить вас рыбачить», а не просто «дать рыбу».
Также, приведенный способ по интеграции основан на личном опыте, плюс ответах разработчика redux (его твиттер) на SO, и изучении различных репозиториев. Он не является «единственно верным». Пожалуйста, укажите ссылки на ваши репозитории, либо предложите свои варианты в комментариях.
Поехали!
