Веб-приложения в последнее время набирают большую популярность. С ними мы имеем возможность делать ну всё, что угодно, не покидая окна браузера: обмениваться фото, редактировать видео, смотреть кино, слушать музыку, работать с почтой, создавать презентации. Есть много «облачных» инструментов и для веб-разработчиков,
вот, кстати, недавняя хорошая подборка.
Но, да, пусть это и здорово — «не покидая окна браузера» и всё такое. Но в какой-то момент начинает казаться, что это перебор: всё-таки со стороны системы в целом, браузер — это одна программа, и пользователю не очень легко её настроить для удобной работы с приложениями, которые доступны «изнутри». Конечно, тут на помощь приходят расширения для браузеров, а в случае с Хромом — эдакие полноэкранные аддоны, которые так и называются — «приложения». Но в любом случае, это означает, что у них отсутствует чёткая интеграция с ОС, для их работы нужно держать браузер открытым, и так далее.
В случае с каким-нибудь хромбуком, это не проблема — там браузер и есть операционная система, высший слой, он не закрывается никуда. Но для Windows или OSX, описанная проблема всё ещё существует.
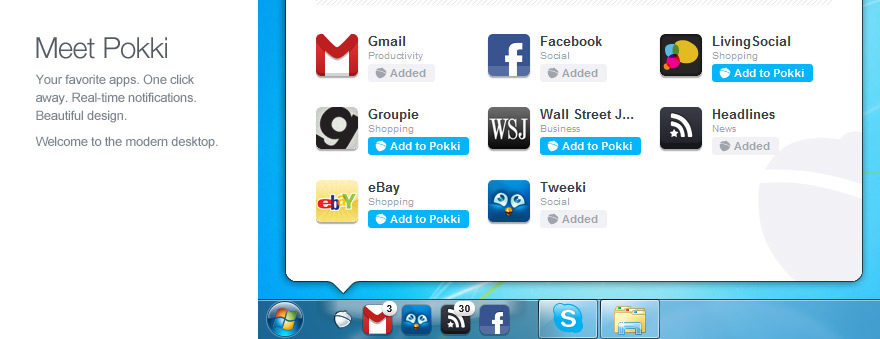
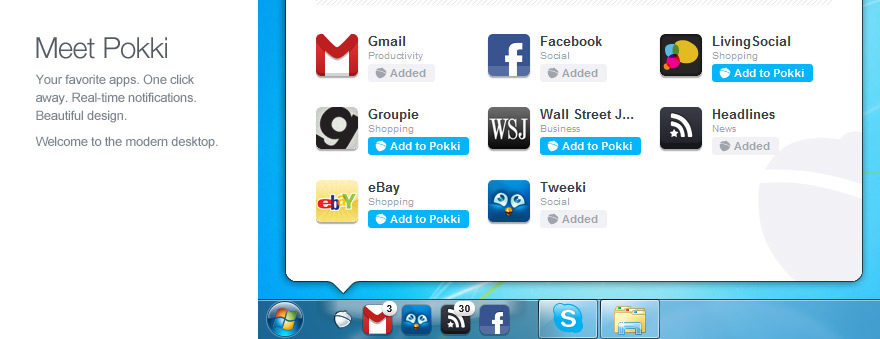
Pokki — это попытка решить это проблему, предложив шаг в сторону сближения десктоп- и веб-приложений. Это платформа позволять загружать приложения в таскбар Windows и работать с ними, как если бы они были частью системы, независимой от браузера.