За свои 12 лет работы в сфере разработки ПО, мне посчастливилось поработать в команде только два раза. Хотя я сменил порядка десяти мест работы. Но попробовав раз, ем и сейчас… Т.к. я не жадный, и готов своими достижениями делиться с сообществом, то решил я предпринять попытку вывести из равновесия неумных руководителей, которые до сих пор не осознали важность команды, а также тех руководителей, которые профессионально занимаются самообманом — мол, они строят команду, а на деле — тьфу, а не команда.
Сергей @sereje4kin
Допустим-предположим
34 полезных материала по маркетингу, продажам и повышению конверсии (дайджест #16)
2 min
4.1KПривет, Мегамозг! После некоторого затишья мы возобновляем публикацию подборок со ссылками на интересные материалы о контент-маркетинге, продвижении и Growth Hacking.
Формат дайджеста претерпел некоторые изменения, стал более основательным и теперь публикации будут выходить чуть реже, чем раз в неделю. Надеюсь, вам понравится!

Статьи c Хабра, Гиктаймс, Мегамозга, на английском языке и видеоматериалы по-прежнему помечаются специальными иконками.
Формат дайджеста претерпел некоторые изменения, стал более основательным и теперь публикации будут выходить чуть реже, чем раз в неделю. Надеюсь, вам понравится!

Статьи c Хабра, Гиктаймс, Мегамозга, на английском языке и видеоматериалы по-прежнему помечаются специальными иконками.
+10
Старая реклама сотовых телефонов и смартфонов (с 1980-х годов по конец 2000-ых)
2 min
156KПоскольку мой пост про старую рекламу ноутбуков понравился Хабру, я решил не останавливаться на достигнутом и собрать видео и печатную рекламу сотовых и смартфонов с древних времён по 2010 год. По сравнению с моим постом на тему рекламы ноутбуков и лэптопов в 80-ых и 90-ых получилось найти больше видео рекламы, нежели красивой печатной.
Конечно, далеко не все модели попали в список, так что если у вас имеется в закромах какая-то ещё информация по теме – просьба публиковать её в комментариях.



Конечно, далеко не все модели попали в список, так что если у вас имеется в закромах какая-то ещё информация по теме – просьба публиковать её в комментариях.



+31
Какой должна быть хорошая карта — ориентиры на Яндекс.Картах
3 min
28KЯндекс.Картами каждый день пользуются миллионы людей. И каждый из них по-своему — кто-то смотрит пробки, кто-то ищет организации, кто-то строит маршруты, и почти все используют карту для ориентирования. Как должна выглядеть карта, чтобы решать все эти разнообразные задачи? Какие карты хорошие, а какие плохие? Что должно быть нарисовано, а что нет? Подходов огромное множество. Вот, например, некоторые старые карты Москвы:

На этой карте XVII века аккуратно нарисован каждый домик в изометрической проекции, а важные объекты описаны в легенде. Вряд ли она использовалась жителями для ориентирования, скорее её рисовали путешественники для своих альбомов.
Сегодня на Яндекс.Картах появились значки объектов и подписи к ним, а также, например, обновился вид пешеходных улиц. Под катом мы расскажем о том, какие исследования и данные мы использовали для этого важного релиза.

На этой карте XVII века аккуратно нарисован каждый домик в изометрической проекции, а важные объекты описаны в легенде. Вряд ли она использовалась жителями для ориентирования, скорее её рисовали путешественники для своих альбомов.
Сегодня на Яндекс.Картах появились значки объектов и подписи к ним, а также, например, обновился вид пешеходных улиц. Под катом мы расскажем о том, какие исследования и данные мы использовали для этого важного релиза.
+61
О недоязыках. Лекция Михаила Даниэля в Яндексе
5 min
36KВ повседневной жизни мы каждый день сталкиваемся с отклонениями от нормы русского языка — например, с неграмотными надписями и неправильным употреблением слов. Они вызывают у нас раздражение или, в лучшем случае, смех. Тем не менее у таких недоязыков, ломаного языка и неграмотной речи есть собственная внутренняя система. Она заслуживает не меньшего (а может быть, и большего) научного внимания, чем нормативный язык, который мы учим в школе.
Сегодня мы поговорим о ломаном русском, региональных вариантах русского языка, о пиджинах и их праве на существование как объектов научного исследования и социального феномена. А также о том, может ли отрицательное отношение общества к ним (и положительное — к норме) быть объективным или необъективным.
Сегодня мы поговорим о ломаном русском, региональных вариантах русского языка, о пиджинах и их праве на существование как объектов научного исследования и социального феномена. А также о том, может ли отрицательное отношение общества к ним (и положительное — к норме) быть объективным или необъективным.
+66
Что же не так с QR-кодами?
18 min
253K
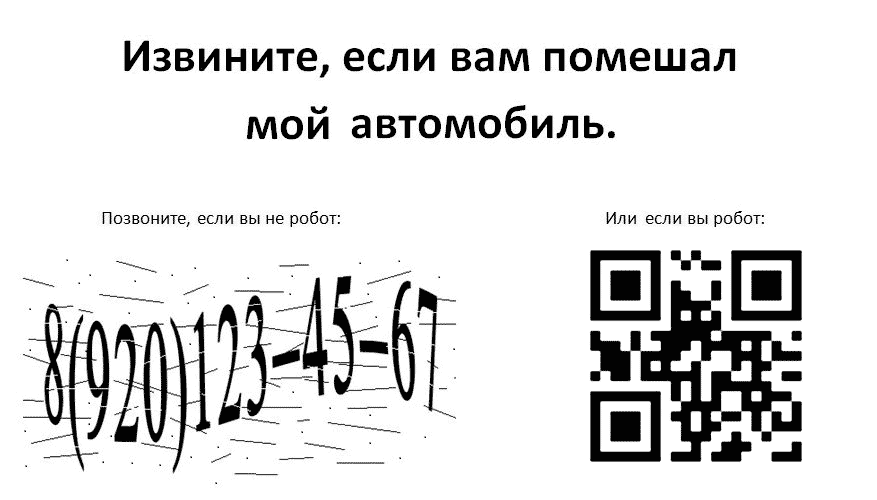
Прекрасная картинка неизвестного автора
Я долго не писал эту статью. На протяжении полугода я регулярно практиковал попытки пройти в поликлинике к докторам без очереди и хамское вождение с московскими номерами в глубинке, чтобы стать толстокожим и невосприимчивым к ненависти (даже НЕНАВИСТИ!!!1), которая прольётся на меня после этой статьи. Это неизбежно, так как Хабр — гик-ориентированный ресурс, а QR-коды — гик-технология. Они уже получили широкое распространение и теплую поддержку от гиков Хабра, так что будущее у меня в мрачных оттенках. Не удивлюсь бритвенным лезвиям в почтовом ящике и молчаливому дыханию в телефонную трубку от полуночных незнакомцев.
Видимо, для апологетов QR-кодов эта технология — возможностью приблизить будущее, шагнуть в прекрасный мир завтрашнего дня с дополненной реальностью из всех этих многочисленных видеороликов и фильмов про будущее с прозрачными дисплеями, что-то разобрать на которых можно только при отсутствии просвечивающегося пёстрого бабушкина ковра на стене. Гики радуются любому новому примеру использованию QR-кода, даже если это помогающая рассказывать сказки детская пижама с QR-кодами, надгробия, коровы. И с мечтательным видом прогнозируют, что в будущем QR-коды будут повсеместно. По моему мнению, такой вариант событий можно описывать в антиутопиях, что-нибудь вроде «Мы» Замятина.
Для создания видимости аргументов в защиту своего мнения я мог бы устроить тут филиал wtfqrcodes.com и со злыми комментариями публиковать самые неудачные и даже опасные случаи использования QR-кодов, завершив всё это ссылкой на понятную инструкцию. Но эта демагогия не поможет прийти к цели — понять суть проблемы QR-кодов, так что passive-aggressive mod off, и давайте разберемся.
+298
Сложное в очевидном: как мы делали интерфейс звонка в Яндекс.Shell
7 min
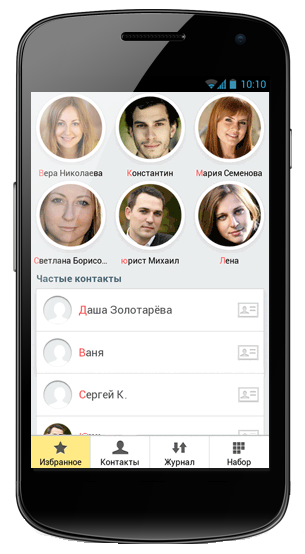
40K Сегодня мы хотим рассказать о том, как создавали такую, как иногда кажется, очевидную вещь, как интерфейс звонка в Яндекс.Shell. К нашему удивлению, за время работы мы поняли, как давно никто всерьёз не думал над тем, что в большинстве телефонов он функционально не улучшался уже много лет. А мир за это время ушёл вперёд. Настало время бросить ретроспективный взгляд на то, как он создавался, с какими задачами мы столкнулись и к каким решениям пришли.
Сегодня мы хотим рассказать о том, как создавали такую, как иногда кажется, очевидную вещь, как интерфейс звонка в Яндекс.Shell. К нашему удивлению, за время работы мы поняли, как давно никто всерьёз не думал над тем, что в большинстве телефонов он функционально не улучшался уже много лет. А мир за это время ушёл вперёд. Настало время бросить ретроспективный взгляд на то, как он создавался, с какими задачами мы столкнулись и к каким решениям пришли.Короткому и понятному английскому слову «dialer» еще только предстоит обзавестись гармоничным, не режущим слух русским эквивалентом. Если вы заглянете в словарь, то в качестве перевода вам будет предложен зубодробительный «номеронабиратель». Однако в живом языке больше прижились слова «звонилка», «дозвонщик» и «дайлер». В рамках своей внутренней кухни мы привыкли использовать именно последний вариант, его мы и будем придерживаться в этом посте.
К идее о том, что для нашей оболочки нужно создать собственный дайлер, мы пришли, отталкиваясь от того, что в этом сегменте ничего по-настоящему нового не появлялось уже достаточно давно. Существовавшие на тот момент в айфонах и андроидах родные и сторонние дайлеры были весьма убедительны и красивы. Но по функциональности все они недалеко ушли от того, что мы уже видели в обычных мобильниках досмартфонной эры. Необходимо было не просто наделить наш дайлер полным набором привычных ожидаемых функций, вроде списка избранных, журнала звонков или T9, но и пойти существенно дальше, а именно – внедрить в него разработки, до сих пор не встречавшиеся на рынке.
Нашим преимуществом в достижении поставленной цели стало то, что, в отличие от аналогов, Яндекс.Дайлер создавался изначально заточенным под Россию и другие страны присутствия Яндекса, что дало нам возможность учитывать интересы и особенности поведения именно «наших» пользователей. Кроме того, давно разработанные пользовательские сервисы — сильная сторона Яндекса, и именно с их помощью мы рассчитывали улучшить функциональность нашего дайлера.
Но обо всем по порядку.
+79
Головоломка Mercator для знатоков географии
1 min
72K
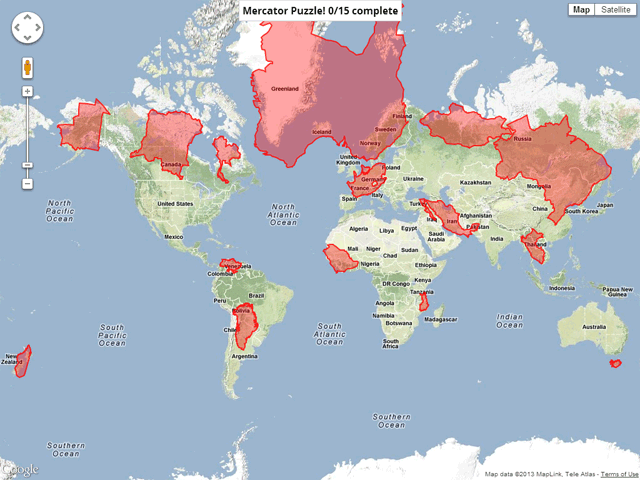
В этот пятничный день компания Google выпустила географический паззл Mercator в качестве примера использования Google Maps API. Нужно положить кусочки суши в соответствующие места на карте, учитывая развёртку сферы на плоскость — проекцию Меркатора. Как известно, в такой проекции масштаб на карте не является постоянным, а увеличивается от экватора к полюсам как обратный косинус широты. Соответствующим образом пересчитываются SVG для каждого элемента паззла.
+77
wireframe.cc — самый простой инструмент прототипирования интерфейсов
1 min
65KНа сегодняшний день существует множество веб-приложений для удобного и быстрого прототипирования интерфейсов, но wireframe.cc — это лучший из тех, что мне довелось попробовать.

Вот его основные особенности:

Вот его основные особенности:
+49
Data Mining в онлайн играх
11 min
32K Во всех онлайн сервисах и играх самая большая доля аудитории уходит прямо на старте – в первые же минуты и часы знакомства с продуктом. Этой теме уже посвящены сотни книг и статей с самыми различными гипотезами успеха и причин лояльности аудитории – уникальность, простота, юзабилити, бесплатность, обучение или инструкция, эмоциональность, и еще множество факторов считаются крайне важными.
Во всех онлайн сервисах и играх самая большая доля аудитории уходит прямо на старте – в первые же минуты и часы знакомства с продуктом. Этой теме уже посвящены сотни книг и статей с самыми различными гипотезами успеха и причин лояльности аудитории – уникальность, простота, юзабилити, бесплатность, обучение или инструкция, эмоциональность, и еще множество факторов считаются крайне важными. Мы захотели узнать, почему уходят игроки и можно ли предсказать их уход. Предмет исследования – ММОРПГ Аион, однако наши результаты оказались применимы к широкому кругу игр и онлайн сервисов.
+198
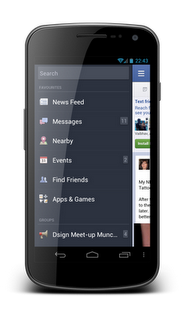
Новый паттерн UI — боковая навигация
7 min
49KTranslation
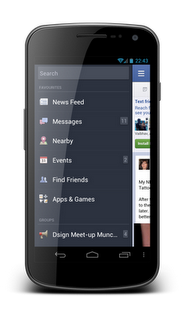
Занимаюсь редизайном приложения 10tracks для Android, и решил позаимствовать красивый интерфейсный ход старших братьев — Facebook и других. На эту тему нашлась хорошая статья, переводом которой спешу поделиться с вами. Между тем эта статья — больше платформа для дискуссии, чем нерушимые устоявишеся правила.
 За последний год интерфейс Android улучшался с феноменальной скоростью (я подобрал небольшую галерею приложений, которые мне нравятся в Google+). Много изменений являлись лишь косметическими (тема Holo в ICS, шрифт Roboto, и т.д.). Мы не увидели больших качественных изменений в принципах проектирования интерфейсов. Но, возможно, как раз сейчас происходит одно такое.
За последний год интерфейс Android улучшался с феноменальной скоростью (я подобрал небольшую галерею приложений, которые мне нравятся в Google+). Много изменений являлись лишь косметическими (тема Holo в ICS, шрифт Roboto, и т.д.). Мы не увидели больших качественных изменений в принципах проектирования интерфейсов. Но, возможно, как раз сейчас происходит одно такое.
Почти одновременно несколько приложений внедрили у себя боковую навигацию как в приложении Facebook. Сначала мы увидели, как она используется в новом дизайне Spotify, а затем почти сразу решение переняли Evernote. Не прошло и года, в новом дизайне приложения Google+ представили аналогичный паттерн.
 За последний год интерфейс Android улучшался с феноменальной скоростью (я подобрал небольшую галерею приложений, которые мне нравятся в Google+). Много изменений являлись лишь косметическими (тема Holo в ICS, шрифт Roboto, и т.д.). Мы не увидели больших качественных изменений в принципах проектирования интерфейсов. Но, возможно, как раз сейчас происходит одно такое.
За последний год интерфейс Android улучшался с феноменальной скоростью (я подобрал небольшую галерею приложений, которые мне нравятся в Google+). Много изменений являлись лишь косметическими (тема Holo в ICS, шрифт Roboto, и т.д.). Мы не увидели больших качественных изменений в принципах проектирования интерфейсов. Но, возможно, как раз сейчас происходит одно такое.Почти одновременно несколько приложений внедрили у себя боковую навигацию как в приложении Facebook. Сначала мы увидели, как она используется в новом дизайне Spotify, а затем почти сразу решение переняли Evernote. Не прошло и года, в новом дизайне приложения Google+ представили аналогичный паттерн.
+75
Information
- Rating
- Does not participate
- Location
- Москва, Москва и Московская обл., Россия
- Works in
- Registered
- Activity