Как чуден и глубок русский курлык
— Генератор постов
Обработка естественного языка (natural language processing, NLP) — тема, на мой взгляд, очень интересная. Во-первых, задачи тут чисто алгоритмические: на вход принимаем совершенно примитивный объект, строчку, а извлечь пытаемся вложенный в него смысл (ну или хотя бы частичку смысла). Во-вторых, необязательно быть профессиональным лингвистом, чтобы решать эти задачи: достаточно знать родной язык на более-менее приличном уровне и любить его.
А ещё с небольшими затратами можно сделать какого-нибудь бестолкового чат-бота — или, как вот я,
генератор постов на основе того, что вы писали на своей страничке в соцсети. Возможно, кто-то из вас уже видел это приложение — оно довольно глупое, чаще всего выдает бессмысленный и бессвязный текст, но изредка всё же дает повод улыбнуться.
Бессвязность текстов в нынешней версии «Генератора» вызвана тем, что на самом деле никакого анализа он производить не умеет. Просто в одних случаях «предсказывает» продолжение предложения по собранным биграммам, а в других — заменяет в готовом предложении некоторые слова на другие, которые заканчиваются похоже. Вот и вся начинка.
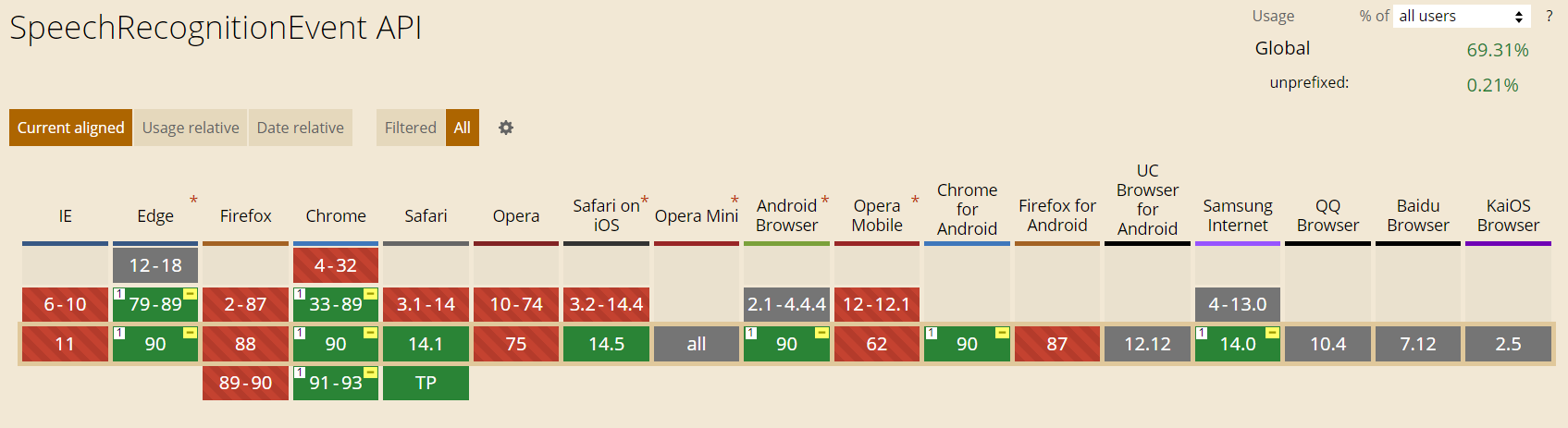
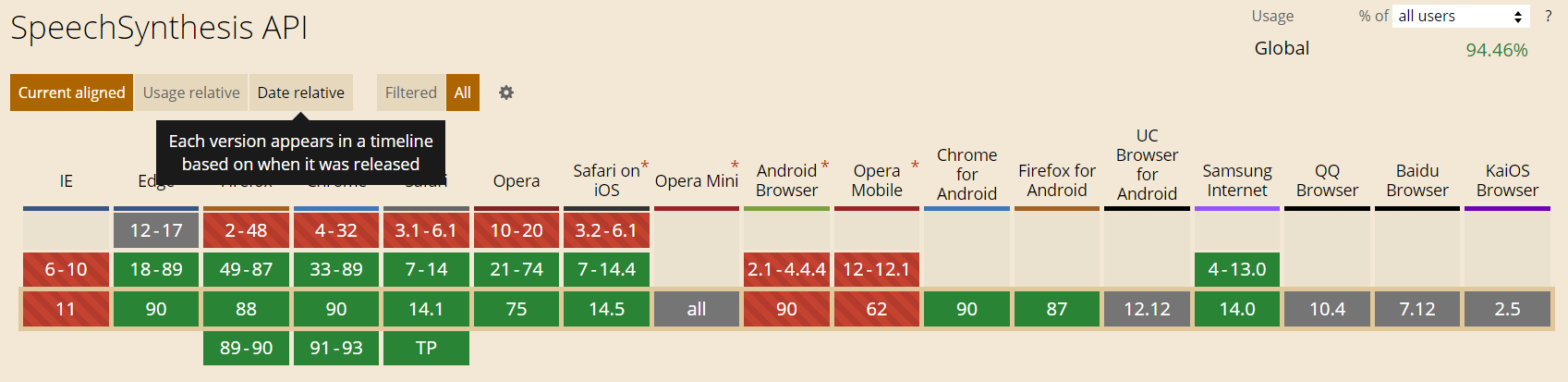
Конечно, хочется сделать что-нибудь поинтереснее. Беда в том, что модные сейчас нейросети не очень-то применимы здесь: им нужно много ресурсов, большую обучающую выборку, а в браузере у пользователя соцсети всего этого нет. Поэтому я решил изучить вопрос работы с текстами с помощью алгоритмов. К сожалению, готовых инструментов для работы с русским языком на JavaScript найти не удалось, и я решил сделать свой маленький велосипед.















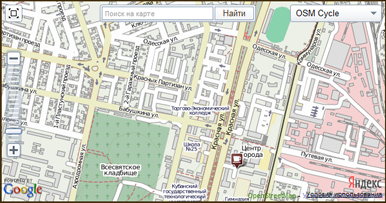
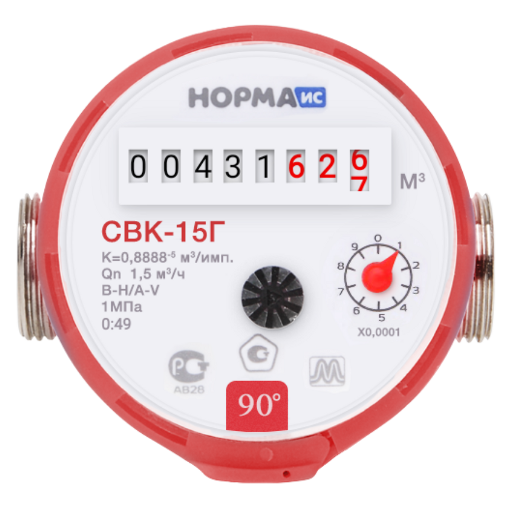
 У многих сейчас стоят счетчики воды. И большинство сталкиваются с проблемой снятия показаний с этих счетчиков и их своевременной сдачей. Я не стал исключением. Показания у меня было снимать удобно, но вот сдавать я их постоянно забывал и вспоминал в самый неподходящий момент. Было решено автоматизировать процесс снятие показаний, чтобы можно было их просмотреть в любой момент времени. Кому интересно как получить картинку слева у себя на телефоне прошу под кат.
У многих сейчас стоят счетчики воды. И большинство сталкиваются с проблемой снятия показаний с этих счетчиков и их своевременной сдачей. Я не стал исключением. Показания у меня было снимать удобно, но вот сдавать я их постоянно забывал и вспоминал в самый неподходящий момент. Было решено автоматизировать процесс снятие показаний, чтобы можно было их просмотреть в любой момент времени. Кому интересно как получить картинку слева у себя на телефоне прошу под кат.
 Сегодня
Сегодня