Как сделать плавный анимированный переход на сайте без использования специальных библиотек? Урок использования псевдоэлементов CSS для создания эффектов: от анимированной кнопки до карточки профиля. Подходит новичкам.
User

Как сделать плавный анимированный переход на сайте без использования специальных библиотек? Урок использования псевдоэлементов CSS для создания эффектов: от анимированной кнопки до карточки профиля. Подходит новичкам.

На небе только и разговоров, что о дизайн-системах и дизайн-токенах. Но информация представленная здесь строится исключительно на собственном опыте.
Поводом для написания такого гайда стала практика и упорядочивание всей этой информации в голове. Когда я начинал этот путь, то в русскоязычном сегменте было минимум информации и приходилось по крупицам собирать общие практики.
Сегодня я подвожу итог этой темы и суммирую добытые знания, попробовав составить ультимативный гайд по теме. Хотя бы для общего понимания процесса и наводки, в какую сторону копать для таких же жаждущих знаний.
Меня зовут Женя, я руководитель UX-направления в компании Usetech. На досуге веду телеграм-канал «Мамкин Дизайнер», где рассказываю о вот таких штуках.
Я сам — дизайнер, но мне важно было понять, что такое дизайн-токены, как они работают, как компилируются из JSON и как помогают в работе.

FYI. Статья написана в далеком 2019 году, делайте поправку на изменения.
Каждый предприниматель и руководитель ООО пользуется электронной подписью. Помимо КЭП для ЕГАИС и облачных КЭП для сдачи отчетности, выдаваемых банками и бухгалтерскими сервисами, особый интерес представляют универсальные УКЭП на защищенных токенах. Такие сертификаты позволяют только логиниться на гос.порталы и подписывать любые документы, делая их юридически значимыми.
Благодаря сертификату КЭП на USB-токене можно удаленно заключить договор с контрагентом или дистанционным сотрудником, направить документы в суд; зарегистрировать онлайн-кассу, урегулировать задолженность по налогам и подать декларацию в личном кабинете на nalog.ru; узнать о задолженностях и предстоящих проверках на Госуслугах.
Представленный ниже мануал поможет работать с КЭП под macOS – без изучения форумов КриптоПро и установки виртуальной машины с Windows.

Как человеку с образованием программиста и без юридического разобраться в тонкостях работы банков и валютного контроля и, конечно, как вывести свои деньги с Upwork на примере банка Тинькофф бизнес.

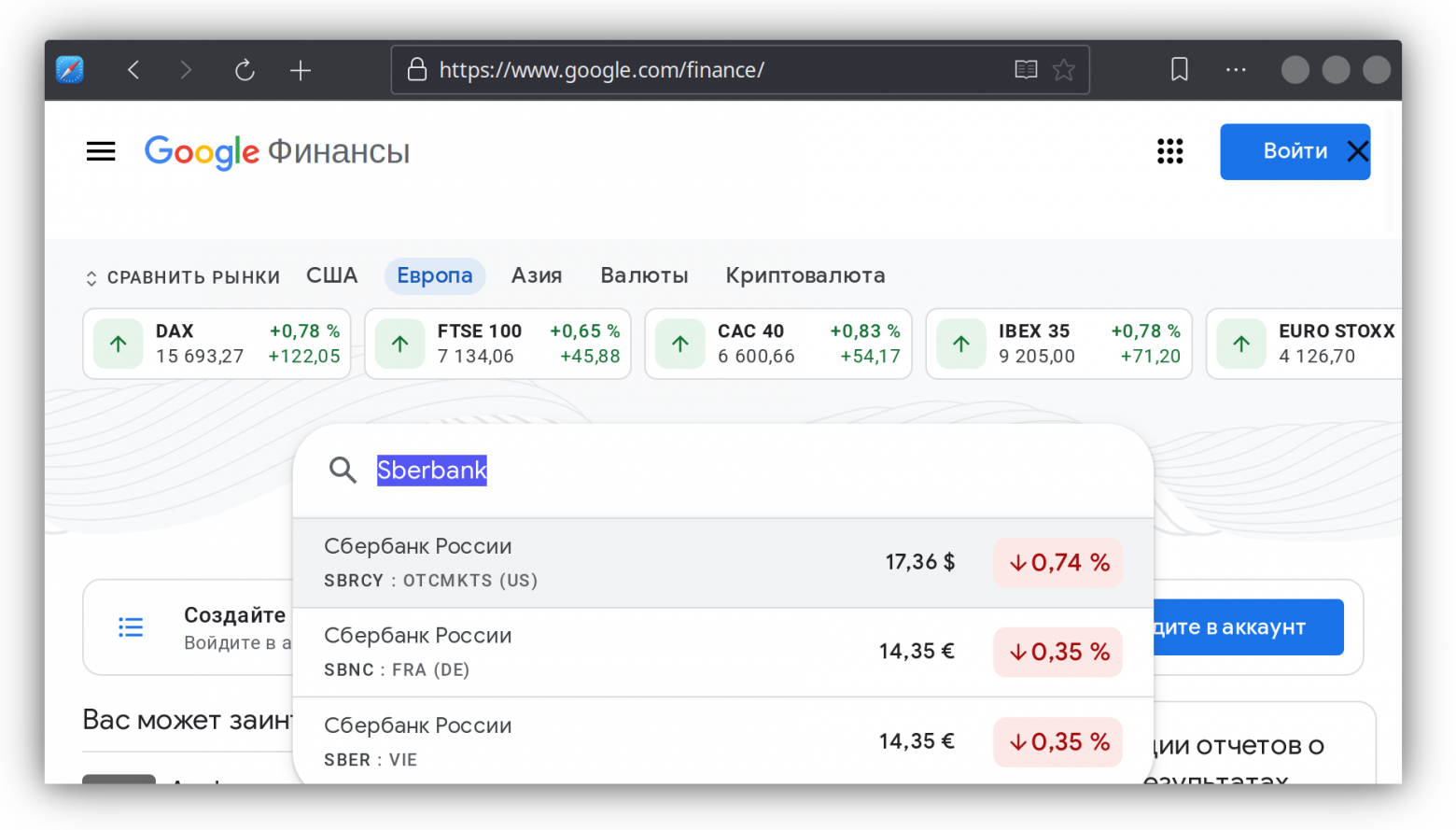
С 5 июня 2021 года сайт гугла, и самое главное гугл таблицы - перестали отдавать данные с Московской биржи.
При попытке получить любые котировки с префиксом MCX, например для Сбербанка, формулой из гугл таблиц =GOOGLEFINANCE("MCX:SBER") теперь всегда возвращается результат #N/A.
А при поиске любой российской бумаги на сайте Google находятся любые рынки, кроме Московской биржи.
В этой статье я рассказываю как получать в гугл таблицу биржевые данные с помощью API Московской биржи.

В последнее время на хабре стали появляться статьи, начинающиеся с рассказов про свободное время на самоизоляции и, как итог, появившихся троллейбусов из буханки. Возможно, администрации стоит задуматься о добавлении нового хаба — Самоизоляция..
Вот и у меня появилось свободное время, которое я посвятил анализу своих сделок в Тинькофф Инвестициях. Есть 2 типа людей: одни прекрасно строят многомерные массивы у себя в голове, пробегаясь по ним for-циклом в IPython Notebook, другим же нравится "щупать" цифры, раскладывая их по полочкам в Excel. Себя я отношу ко второй категории, поэтому все свои сделки аккуратно заносил в Google Sheets.
Под катом я расскажу, как автоматизировал свою рутину при помощи Google Apps Script и API от Тинькофф Инвестиций.



Зачастую, одно из первых архитектурных решений, принятых в начале разработки вашего сайта — будет использование email + password для авторизации пользователя. Эта связка прочно засела в наши головы, и мы уже на задумываемся, зачем мы заставляем людей придумывать пароль. Мы привыкли так делать.
Но давайте подумаем, возможно, вашим пользователям не нужны пароли.
Одно из возможных решений, это использовать OAuth 2.0, но не у всех пользователей может быть аккаунт в социальной сети и желание его использовать на вашем ресурсе.
Но как-же тогда избавиться от пароля? На этот вопрос, я и попробую ответить в статье.

<img src="https://png.icons8.com/search">

Чувствуете, к чему я клоню? Сделали вставление иконок не выходя из IDE. Просто пишете URL, параметры вроде цвета и стиля — мы отрендерим иконку и отдадим через хороший, годный CDN.



Я всегда считал, что с flexbox довольно легко работать — глоток свежего воздуха после стольких лет float'ов и clearfix'ов.
Правда недавно я обнаружил что борюсь с ним; что-то растягивалось, когда я не думал, что оно должно тянуться. Я поправил здесь, другой элемент сжался. Я починил это, что-то другое ушло за экран. Какого Джорджа Буша тут происходит?
В конце концов, все заработало, но солнце село, а мой процесс был привычной игрой с CSS. Или… как называется та игра, где надо ударить крота, а затем другой крот выпрыгивает и надо ударить и его тоже?
Как бы там ни было, я решил что пора вести себя как взрослый разработчик и выучить flexbox должным образом. Но вместо того, чтобы прочитать 10 очередных блог-постов, я решил отправиться прямиком к исходнику и прочитать The CSS Flexible Box Layout Module Level 1 Spec
Вот хорошие отрывки.
UPD. CardInfo больше не работает. Используйте BinKing.
Гайд по использованию: https://habr.com/ru/post/527796/
Сайт сервиса: https://binkng.io
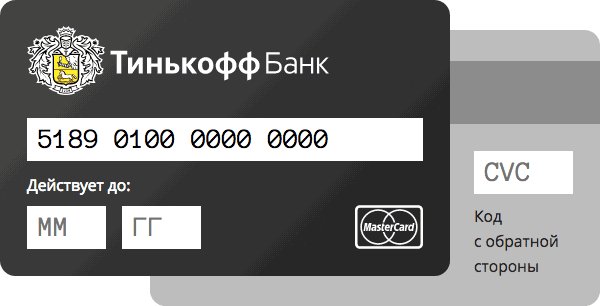
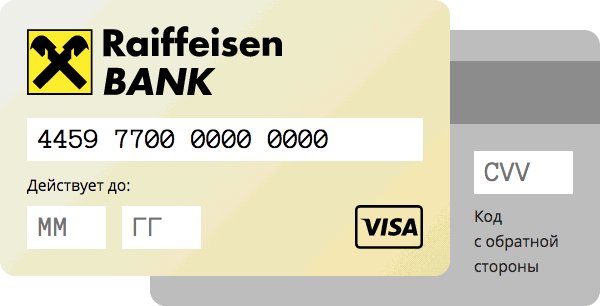
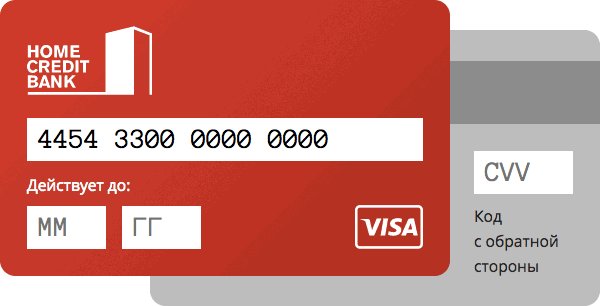
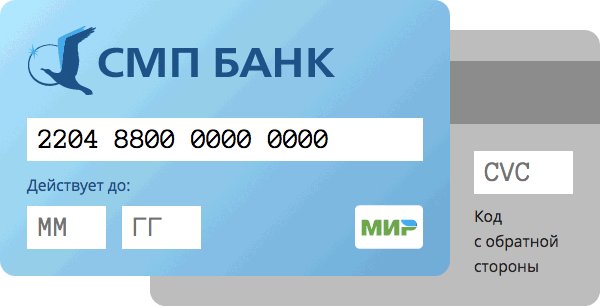
Всем кто верстал, верстает или будет верстать форму для приёма банковских карт дарю плагин CardInfo.js, с помощью которого можно сверстать вот такую форму:

Плагин по номеру карты определяет один из 49 российских банков (потом и прочие страны добавлю), выдаёт вам логотип банка, цвета для фона, ссылку на сайт банка, определяет тип карты, его логотип и прочее. С этими данными делаете что хотите, верстаете любую форму.
Поиграться с формой можно на демо странице. Код плагина и инструкции по установке на гитхабе.
Под катом:

Историю нашумевшей технической ошибки «Додо Пиццы», партнера Яндекс.Кассы, нам рассказал системный архитектор компании Андрей Моревский — сразу передаю микрофон автору.
Еду я в «Сапсане» на открытие первой в Санкт-Петербурге пиццерии «Додо», как вдруг получаю оповещение о множественных отменах оплаченных заказов. И не просто множественных — наша система за час умудрилась откатить якобы оплаченные заказы на 8 миллионов рублей!
Сейчас эта история вызывает только улыбку, но в то утро было совсем не смешно. Поэтому хочу поделиться некоторыми техническими подробностями инцидента и сделанными выводами, а заодно немного рассказать про систему обработки заказов «Додо Пиццы».