Getting a task from a client, UX designers tend to pay attention to the design goals, not the contents of the website/app itself. There’s something completely wrong with it because the visual part might be superb, but when it frames a vague or wordy message, the client's goals won’t be reached.
To avoid this, a UX designer should dive deeper into the content, analyze it, and restructure it in an interface-friendly way. It doesn’t mean doing the copywriter’s job, it means collaborating. The reality is that sometimes the writing team is used to praising the product (because clients like that), or there is no copywriter involved in the project at all.
Provide proof instead of opinion
An impression is more powerful when the customer can conclude the product’s benefits on their own. Instead of a colourful line of adjectives like “ultimate” or “leading” you should aim at what exactly makes the product that cool. The trick is to be precise, preferably with an example.
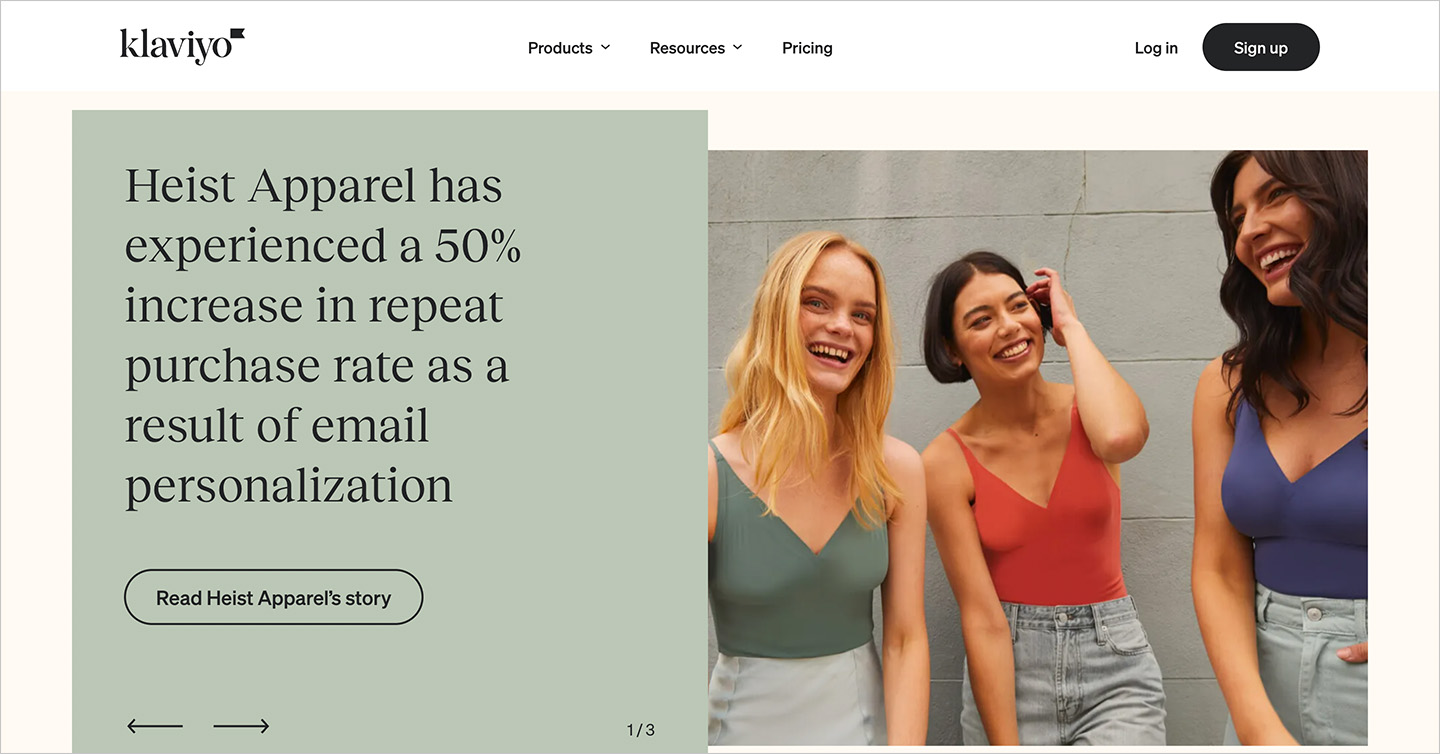
Klaviyo — an online marketing tool for customized emails, provides a perfect example:

Precision must make sense for a user and be comprehensible. 10000000 is precise but is it comprehensible? For most people, the difference between 1,000,000 and 10,000,000, is not that easy to distinguish. Both are large abstract numbers, but this enormous difference will not be captured, only precision will not help here. Convert the numbers to an example, which makes sense to your customer.
Don’t | Do Our system operates with the same amount of data as NASA. |
Don’t hesitate to add biases
Data without estimation sells less. Here you need to focus on your target audience and understand what creates value for them. This approach will give the customers not only the numbers but also the perks they can extract from the product.
For instance, Buzzbike offers an e-bike subscription service. They describe their product and give precise numbers: weight, kilometers, and charge volume. These numbers influence the purchase decision for most proficient clients. And what about those who think of renting an e-bike for the first time? Is 20kg too much for an e-bike? Is a 5-hour charge fast or slow? To answer those questions, Buzzbike added specific biases for each number.

Stay away from abstractness
Since we think in pictures, the copy should create an image in the customer’s mind. Abstract wordings are beautiful, no doubt, but they fail when it comes to imagination. Having a precise demand and not seeing the picture, the client might miss your unique value proposition.
Don’t Accelerate your marketing. Power-up your sales with automation. | Do Send personalized emails, based on audience segmentation by location, purchase history, shopping behavior, and much more. Code-free! |
If the customer sent you an abstract wording, ask them questions about the product value and the typical customer to get more precise.
Praise customers, not the product
It’s so tempting to praise the effort that has been put into a product and most clients would ask for that… That’s where you’ll have to push back.
The truth is that customers are not interested in your client’s product, they are interested in themselves.
Stakeholders love texts, praising their product (because they read about themselves!) and you often will get an incoming long read about how great and powerful their product is. So, try writing from the perspective of the customer. And yes, that’s an incredibly difficult task: we all live from the first person.
Imagine taking pictures of someone’s thoughts. I bet there’s no feature list for an app. There are dreams, hopes, insecurities, fears, and doubts. When you reach out to these thoughts, the attention of the customer won’t make you wait.
Don’t Career opportunities in Europe | Do Finding a high-paying job in EU: a guide for expats |
Speak customer’s language
Diving deeper into customers’ pains and goals, you will hit the right spot to capture their attention. Best way to do it is talking to people, so ask your client for the user interview budget. Capture customers’ pains (“I need/want to…I wish it was easier to…”), and struggles (“I hate it when… I’m tired of… Why can’t I just…”).
Capture the exact wording and use it in your copy. People don’t read, they scan the article in search of words they already have in mind. To reach them, you need to gather their vocabulary and place it in your texts.
Don’t We quickly deliver a wide variety of goods. | Do Fresh groceries delivered to your door within 15 mins. |
Another pain point for copywriting is the secret language a client’s marketing team finds catchy. If it’s not widespread, it may be challenging to understand the meaning. Try sticking to terms your customer is familiar with.
Don’t Our Tech Wizard will do the voodoo in a blink of an eye! | Do Our skilled IT specialist will detect your computer’s problems within 10 minutes. |
The client doesn’t answer your questions and leaves it all to you? Use plain language, it is the safest choice for such cases.
Write goal-oriented headlines
The headline is the first message the customer sees. If you aim to gain their attention right away, suggest reaching their goal as soon as possible. Mailchimp excelled in this quite remarkably. Instead of abstract slogans or self-appraisals, each headline on the page matches one goal of the audience.

Keep it simple
The decoration is an art. Sad, but true: an app or a website is not an art gallery. Aesthetics and wordings distract the customers from reaching the aims they pursue, make the texts heavy, and pump up the bounce rates. Try to keep the text neat and comprehensible, and stay away from any words and constructions that don’t serve the goal.
Don’t It’s needless to say that in the contemporary world it’s extremely hard and tedious to find a masterful nail artist. | Do We gathered the profiles of all nail artists in your area and added filters to ease your choice. |
The reader will pay attention to the text if this text contains a promise. It might be a promise of solving the problem they have or a promise of emotions. Even a promise to make customers more valuable and loved. So, instead of decorating, establish a clear message to highlight the benefits a product might give to the users.
Don’t Easy cancellation and collection when it's time to say goodbye | Do Cancel anytime easily |
Consider the context
The customer journey will reveal the insecurities of the user experience. So, ask the client for customer context as soon as possible. For example, Stokker, a social investing startup, hasn’t yet built trust and can be denied by the audience due to the high-risk level of the industry. So, asking to link a brokerage will be a show-stopper for suspicious customers and newbies. Having this in mind, we started gaining trust by referring to a reliable partner, Plaid.

If you anticipate a bad context, don’t ignore it, just lay all the cards on the table and explain why the expectations are not met: “We know we said that signing up will take 3 mins, but we need 2 more documents to ask because…”
Accommodate text scanning
It’s been miles and miles of text about abstracts, headings, and subheadings. In addition to common knowledge, consider applying two more rules to follow.
One message = one thought
Don’t confuse readers with double messaging, if you have to lead the customers through a multi-step way, divide them and present them separately. Zenefits do a great job here.
Self-consistent headings
Tell readers something useful. In each headline already! This will accommodate text scanning without losing the initial message. Refer to this article as an example ?
Use descriptive labels on links and buttons
Do you know anyone who reads every word on the landing page? Except for those who write them? Me neither. Most times, readers look for a link. That’s why you need to make your link self-descriptive. The customer has to understand what happens when they click. It is also great for accessibility, as screen readers sometimes jump from link to link.
Avoid using vague command names, make it clear and narrate the action. Please, forget the OK button.
Don’t “Next” | Do “Proceed to checkout” |
Use verbs for actions
Verbs are stronger than nouns because they contain action. So, add action verbs to your headlines and buttons to accommodate a clear customer journey.
Don’t Ok | Do Subscribe |
Describe the following step
When designing commands for a sequence of states, describe the state that follows, not the current one. For example, when you play a track in your music app, you see a pause button, which indicates that the track can be paused. So, in a state of playing, this button represents the consequent state.
Advanced tips
Write in the first person for sensitive topics
Directing delicate topics may be tricky. Avoid offensive, mentoring, or pushy tone, otherwise, customers might feel exposed or caught up. The creation of a negative context will guarantee a negative perception of the client’s brand, even if the intentions are good.
To sound kinder, write in the first person to make sure you’re on your customer’s side. It especially concerns the topics of physical and mental health.
Don’t | Do We know it’s hard to lose extra weight. |
Be repetitive
Customers’ memory is bombarded by information, so don’t hope they’ll remember what you said on top of your page by the time they reach the bottom. So, don’t hesitate to summarize and repeat the key value points at the end of your page.
Check the naming’s consistency
This is an obvious point most UX specialists tend to forget. As the design system, the text must stay consistent. Spend some time checking your page for repeated elements like buttons, and make sure they say the same thing.
Don’t “Get started” | Do |
To sum up
Copywriting skills for a UX designer are often underestimated. No matter how fancy your design is, without words, it makes no sense. Have I forgotten something? Share your findings!